Written by Zain Sajjad✏️
Only a handful of technological developments has attracted as much public fascination as artificial intelligence. In the past few years, we have seen it grow at a colossal pace, paving the way for doing things we considered mere science fiction not long ago.
Along with AI, web development is also advancing at a great pace. The advent of modern frameworks for creating more predictable, testable, readable, and scalable web apps has allowed developers to keep up with the ever-growing demand for better user experience. Browsers have become better optimized with the availability of many native APIs, and SEO adds new demands with every passing day.
Web development, like many other industries, is embracing the power of AI to make web apps better and more robust. Today, standards demand future-proofed apps delivered more quickly. Web developers are devising ways to leverage AI for their assistance. Here we have analyzed a few areas where AI is helping web development to grow at a faster pace.
Intelligent code completion
Code completion has always been a key factor for developer productivity. It speeds up the process of coding applications by reducing typos and other common mistakes. Today, code completion usually works using an in-memory database of classes, variable names, and other constructs defined in the application. When the user starts typing, IDEs search for possible matches and suggest them in a pop-up window.
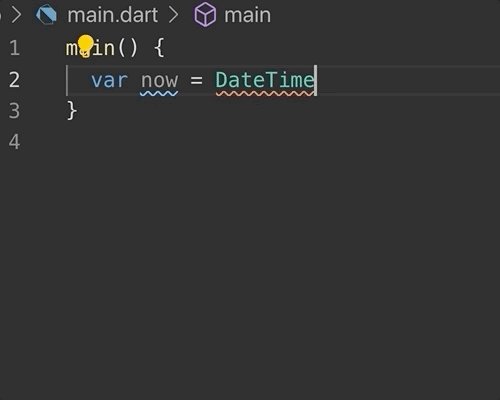
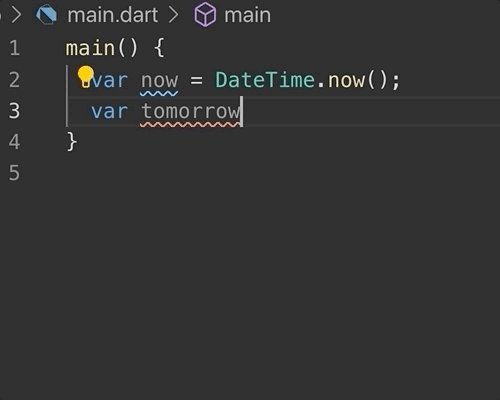
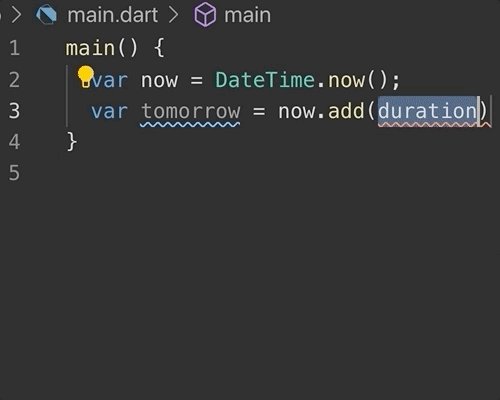
AI is now adding contextual prediction to code completion. Let’s consider an example where a user starts typing a variable name as now. The IDE can offer completion to the method of getting the current time from the DateTime interface. Or, if a developer types a variable as color, the IDE can offer completion from an interface defining the theme of the app.
Google recently announced Dart 2.5 SDK with ML Complete — code completion powered by machine learning. It works using a TensorFlow Lite model to predict the likely next symbol as the developer is editing.

Intelligent prefetching
Web developers today have been performing code splitting with webpack and other similar libraries. Development in these libraries has allowed us to optimize the way our code is delivered to the end user.
Addy Osmani shared an idea for a data-driven approach to prefetching the page a user is likely to visit next. Predictive prefetching could be achieved by training a model to predict what pages users are likely to visit based on their journey.
To begin with, this can be a simple model that relies on data about how the app is being used in general. Further advancements can be made using deep neural networks to analyze a specific user.
Besides the user’s journey, there are other factors that can affect the probability of a page to be visited next. For example, links closer to the user’s hand position on a mobile device are more likely to be visited than links farther from the user’s immediate reach.
Guess.js is so far the best way to add predictive prefetching to web apps. It has a webpack plugin and supports Angular, Next.js, Nuxt.js, and Gatsby.
Automated test cases
Image recognition is being used to take UI testing to the next level. Dynamic UI controls can be recognized irrespective of their shape and size, so AI can analyze interfaces to check whether changes are beneficial or break the system. AI can also help in analyzing whether certain parts of UI match with the needs and desires of the audience the product serves.
Creating unit tests that satisfy all possible use cases can be teasing at times. AI has an automated test case generation. By using AI-generated unit tests, developers can achieve higher code coverage while halving the time and effort required to build a comprehensive and meaningful suite of unit tests.
Another case is predicting user journeys by examining current data and generating flows for end-to-end tests. This will allow the QA engineer to focus more on testing new features while staying secure about keeping current functionalities intact.
Here are a few of the tools that leverage AI to transform software testing:
- Test.ai: A company by ex-Google and ex-Microsoft test leads, it offers an AI-powered test automation platform to help mobile app distributors deliver quality user experiences to their customers
- Testim.io : A machine learning tool that authors, executes, and maintains automated tests
- AISTA : While it isn’t exactly a tool, the Artificial Intelligence for Software Testing Association connects testers leveraging AI for QA purposes
Better SEO: Better keywords and multilingual image tagging
From technical audits, keyword research, and content optimization to content distribution, tag management, and internal linking, AI is making a huge difference in how SEO is done today. Along with producing multilingual content from one source, AI is also helping generate relevant meta information.
It was an expensive task for large-scale e-commerce organizations to generate proper keywords against each product image they displayed, and finding the relevant tag for multiple languages added a lot to the cost. Today, sophisticated image recognition techniques can automatically generate multilingual tags from the images on display.
In addition, advancements in text analysis are helping content writers and marketers in generating relevant tags and keywords against large documents and dynamic data available on pages. This also helps writers to easily link between the content they have produced previously with freshly brewed stuff.
Tailoring experiences for everyone
AI is primed to power the next generation in website personalization, which could change the nature of the internet forever. We are heading towards an era in which websites will adapt themselves to provide a perfect experience tailored uniquely for every user rather than continuing the one-size-fits-most approach.
That may well be possible through an evolution of the AI tools that power today’s artificial design intelligence (ADI) platforms and analytics systems. With huge investments from organizations like Adobe and Wix, there’s sure to be a prosperous future ahead for ADI.
Conclusion
Judging by how AI has already affected the modern world — and the speed at which it is still advancing — it’s clear that we’ve only seen the beginnings of the disruptive force that this technology will exert in the industry.
Going forward, it’s a virtual certainty that AI will take a primary role in every facet of software development and will set new benchmarks for what we consider state of the art.
Editor's note: Seeing something wrong with this post? You can find the correct version here.
Plug: LogRocket, a DVR for web apps

LogRocket is a frontend logging tool that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page apps.
Try it for free.
The post Advances in AI for better, faster web development appeared first on LogRocket Blog.





Top comments (0)