Written by Piero Borrelli✏️
In this ever-changing world of technology, some tools have come to stay, while many others have faded into obscurity over the years. However, we can all agree that the JavaScript programming language is here to stay for the long term.
This amazing piece of technology is loved by millions for its versatility — it can be deployed on both the server side and client side, used for mobile applications and desktop.
Other features of this language are its ability to create cool projects from the beginning, and its wide usage also makes it very marketable and extremely interesting for people trying to get their first job in this field.
But as we know, using technology comes with a cost. JavaScript is quite a complex language to learn, with its syntax and peculiarities. I will admit to having found myself many times looking at a piece of JS code wondering what exactly was happening behind the scenes.
And here is where the history of technology comes in and repeats itself: whenever many people have similar problems, solutions start to arise. People use their collective intellect to find better ways to make stuff. In our case, we started creating tools called frameworks.
These serve as a skeleton for our applications, defining the guidelines and best practices to develop our project while simplifying a lot of factors for us, such as code structure and maintenance.
The three solutions
Even if tens of great JavaScript frameworks have emerged out there, I will only concentrate on three of the most popular in this article. I’m talking, of course, about Angular, React, and Vue. In particular, I’m going to concentrate my attention specifically on their performance to help you understand how this comes into play when choosing the tool you will be working with.
Finding the perfect one
Very often, whenever you find yourself wondering what framework to use when starting on a new project, you might feel tempted to pick one without fully and correctly analyzing it. But that may reveal itself to be quite problematic in the long run, when you might realize that the framework chosen doesn’t meet your application needs.
Let’s say you don’t want to know the differences when coding between these frameworks — fine. But what if you have a really important project, with different bottlenecks, and you need a detailed picture of which of these technologies will perform better in your case?
That is the purpose of this article: to give you the tools to make the best choice for yourself not only by giving you a quick introduction to each framework, but by providing you with performance analysis that will help you to direct your choice and pick the best one for you.
Please note…
Even if we are talking specifically about performance here, I will still provide you with an overall overview of the framework. This is to help you understand why the framework was created, what specific subset of problems it is trying to solve, and its general advantages. These will all reveal themselves to be of great help later when we compare the three of them, so that you will have a quick reference to help you in your choice.
Angular
In an old, new, and emerging world of front-end JS frameworks, Angular quickly established itself as a mainstream technology used by millions of developers. And this is due not only to a good release timing, but also because it offers an incredible structure, providing easy two-way data binding, MVC model, and a built-in module system, routing package, and dependency injection.
General performance highlights
Thanks to its MVC structure, Angular can split tasks into logical chunks, reducing the initial load time of a webpage. The MVC model also allows separation of concerns, with the view part being present on the client side, drastically reducing queries in the background. Also, communication with this tool works in an asynchronous mode, meaning fewer calls to the server are performed.
General pros
- Two-way data binding: Angular replicates changes made to the model instantly into the views in an easy, efficient, and intuitive way.
- Popular and well-used: Angular has a lot of traction in the field, with many communities and professionals supporting it.
General cons
- Heavier applications: Due to the many features of this framework, sometimes they can create a burden for your projects, all translating into a heavier application and slower performance compared to React or Vue.
- Constantly updating: New, significant changes are introduced often. This can cause problems for developers when it comes to adapting to them.
- Steep learning curve: With its many facets and features, this framework is definitely harder to learn than its counterparts.
React
React is a front-end library used to create stateful and reusable UI components. It allows developers to create large web applications that can change data without reloading the page.
The main mission behind it is to be simple, scalable, and fast. Being, in reality, a front-end library, it doesn’t implement the MVC template in its completeness — you can, however, consider it the view part of it.
General performance highlights
Other great advantages of using React are its performance. With a gzipped file size of 43KB, this library has quickly become famous for its incredible speed and the many features it uses to make all of this come true, such as:
- Using a virtual DOM: React uses this technology that achieves maximum efficiency by only re-rendering nodes as needed.
- Support for bundling and tree-shaking: Used for minimizing the end user’s resource load.
- Server-side rendering (SSR): React offers support for this functionality, which can be great for some types of implementations.
General pros
- Virtual DOM: Using a Virtual DOM provides a lot of advantages when it comes to performance and optimizing our apps’ workload.
- One-way data binding: Data will flow only in one direction when writing our React applications, providing us with better control over the full project.
- Easily testable: It’s very easy with React to test our components and monitor the output of our actions, making the whole development process better.
General cons
- Doesn’t implement MVC: This means you’ll sometimes need to use extra libraries to implement state and model.
- Poor documentation: Due to the constant updates made to this tool, plus all the companion libraries being created to support it, React technologies are accelerating so fast that there is no time to write proper instructions.
- Always changing: As mentioned above, React constantly changes, and developers must regularly get up to date with the new ways to do things. Everything is evolving, and sometimes you might find yourself not in a comfortable position with keeping up with such a pace.
Vue.js
By common definition, Vue.js is a progressive framework for building user interfaces. In contrast to a monolithic framework like Angular, Vue has been built to be incrementally adoptable for users.
It’s one of the most-starred JS frameworks on Github thanks to its features, relatively easy learning curve, and ability to create efficient, fast, and sophisticated single-page applications.
Especially when talking about Vue, it’s easier to compare it to React due to their relatively similar mission. Some similarities include:
- They both utilize a virtual DOM.
- They both make use of reactive and composable view components.
- They both concentrate their effort on the core part of the library, leaving other important operations such as routing to companion libraries.
General performance highlights
When it comes to performance, Vue is an exceptionally fast tool. At an incredibly small 18KB after gzipping, this technology will probably have a long life ahead of it.
General pros
- Overall performance: With its manageable size and the ability to incrementally adopt parts of its technology, performance covers a large part of what makes Vue a great tool.
- Ease of use: Contrary to other frameworks like Angular, Vue is easy to learn, which makes it appealing for both beginners and longtime professionals.
- Great documentation: The team behind Vue has put a lot of effort into the tool’s documentation, which is incredibly helpful for users..
- Easy project integration: This allows you to start using Vue instantly in your project.
General cons
- Small community: Being a new framework, Vue still needs time to grow its community to the size of those backing React or Angular.
- Smaller job market: Similarly to what we said above, since it’s a relatively new framework, the wider market has yet to adopt Vue at the same level it has React and Angular. Thus, it may take some time before we see a high demand for new, skilled Vue.js developers in the job market.
Side-by-side performance comparisons
Now that I’ve given you a quick overview of all the frameworks, let’s try to put them side by side to make a proper performance comparison. By the end, you will be able to see when you should use one framework over the other.
The three factors we will be analyzing are:
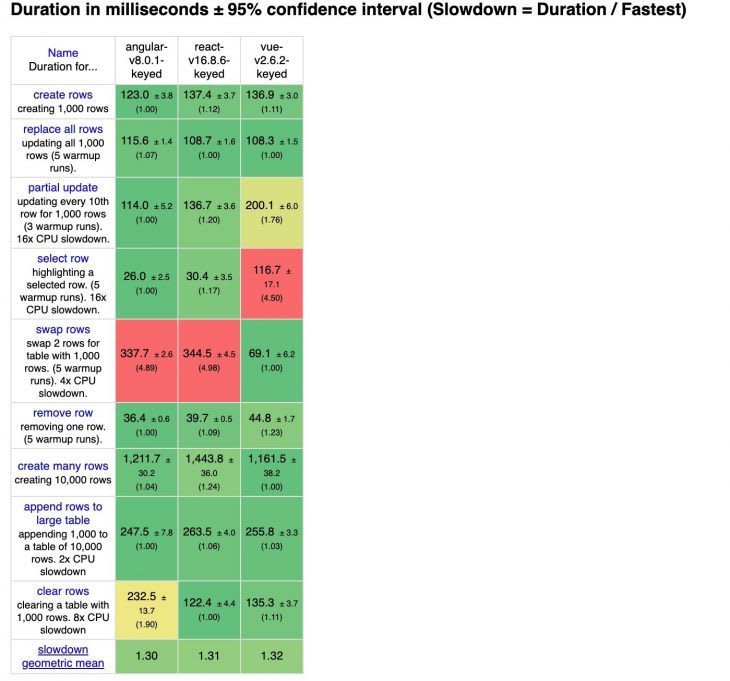
- DOM manipulation: This helps us determine which frameworks perform better for highly dynamic applications that require a lot of interaction with the DOM.
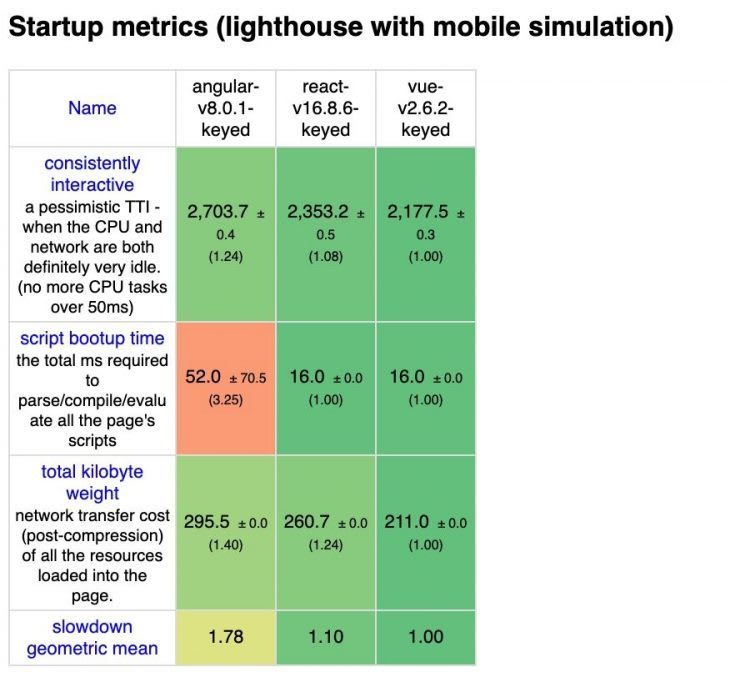
- Startup time: This will give us an idea of which frameworks are more suitable when you need a faster initial load time, useful for applications that require more speed.
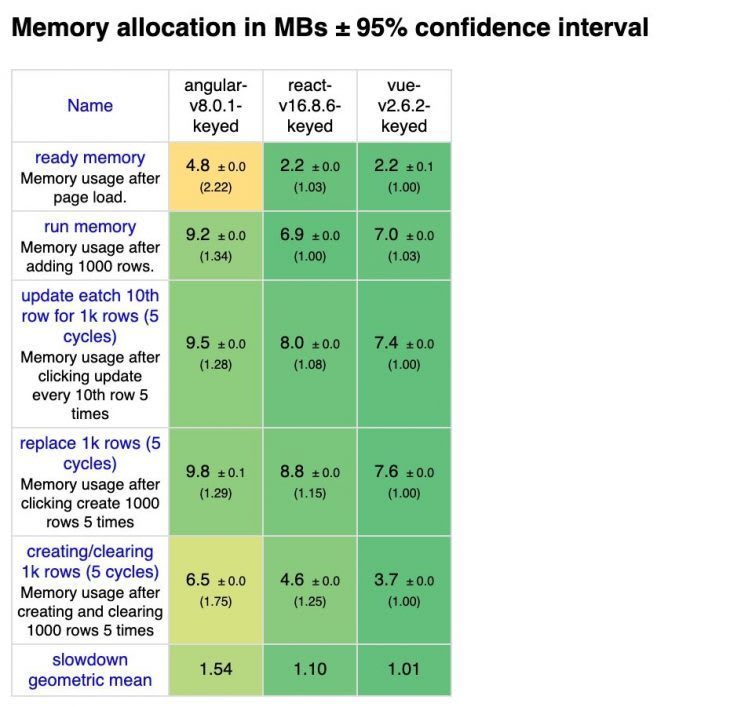
- Memory allocation: This reveals which frameworks better operate with the memory — for example, performing bulk operations such as reading or writing thousands of records from the database.
Every color you will see in the images has a specific meaning:
- A greener color means that given framework performs better than another one.
- The red/yellow color means that the given framework performs worse.
All the tests shown are between the keyed versions of the frameworks, and all time units are expressed in milliseconds.
Performing the benchmarks
All the benchmarks presented below come from Stefan Krause’s excellent analysis. I’ve decided to use these in order for everyone to have an online reference for consultation. You will even find instructions to test each framework on your local machine.
DOM manipulation
As you can see from these first stats, Angular tends to perform better when it comes to DOM manipulation, except for a couple cases in which it performs worse. So, generally speaking, we can agree it performs better when it comes to this specific type of operation.
Startup time
As you might have guessed, Vue.js is the absolute winner in this case. As mentioned above, the notably small size of this framework helps a great deal when it comes to startup time.
We see very similar results for React in this case, which we can concede also performs quite well here. Angular, however, suffers from its heavier structure, as we can clearly see.
Memory allocation
Looking at these stats, we can first state that Angular is definitely slower in these categories compared to Vue and React. The latter two both perform really well, reinforcing the idea that there is no real significant difference between these two frameworks when it comes to performance. However, if we had to declare a winner, that’s still Vue in this case.
In the end…
Now that we have analyzed all the three frameworks through the lens of performance, we can try to give our verdict. Please keep in mind, however, that whenever you have to choose a technology to use based on performance, it’s very hard to find solutions that will work for every situation.
The reason behind that is mainly because there are innumerable different situations you might find yourself going through when starting a new project. Also note how all the tools we talked about generally perform well and are already established technologies for developers out there. But let’s now take our best shot to guide you through this choice:
Should you choose Angular?
Application types that can benefit from using Angular are:
- Apps with very dynamic content: Thanks to its structure and its efficient data binding, Angular is extremely useful for all those applications where you would need to change the displayed content dynamically based on user behavior. Angular will make sure that once a component is changed, every other related components linked to it will immediately update.
- Very large, enterprise-grade applications: Even if, as mentioned above, Angular updates itself very often, consequently producing a need to frequently update our code, its core structure and the tools it provides still make it a great framework for large applications.
Note, however, that when it comes to small-sized static pages, Angular is definitely not the best choice. Due to its monolithic structure, this framework doesn’t work well when producing small, static pages, adding useless overhead and consequently reducing load time and overall performance.
Should you choose React?
Using this well-loved framework can provide many advantages when dealing with:
- Applications that necessitate speed: Designed with performance in mind and support for the virtual DOM, React is an excellent framework when you require speed and performance in your application.
- Applications that require versatility: You can basically use React anywhere without sacrificing performance. The best part of this is that you don’t have to hack anything or use any particular tricks to make it work on different platforms. You will have the framework ecosystem backing you with things like React Native for mobile app development.
- General websites that require good SEO: React’s speed and general performance can contribute to better SEO in the eyes of Google by providing a better user experience.
- Suitable for an international audience: Many projects today are geared toward a global audience, which means you will have people accessing your application with hardware and internet connections of various speed and capacity. Faster apps that use React can help you bring your product to different geos that may have limited bandwidth or hardware capabilities.
Should you choose Vue?
This newly created but rapidly establishing framework proves useful in many different situations, such as:
- Applications that necessitate speed: As with React, Vue.js applications tend to be extremely fast and can improve your project speed.
- When you need very lightweight applications: Vue is not only fast, but also incredibly light. This provides advantages that include better performance for machines with limited resources, improved accessibility for people with slower connections, and a better overall experience for the users.
- When you want to integrate a framework into an existing app: This can be easily and progressively done thanks to Vue’s inner structure, without sacrificing your application performance and just using exactly what you need. This will save time and money in the long run, making Vue also a very efficient tool for startups and growing ideas.
- Suitable for an international audience: Similar to what we said above for React, Vue’s speed and lightness will also give international users with limited internet speed more possibilities to benefit from your product.
And that’s it for today! This guide should have helped you in exploring this subject. Feel free to leave a comment down below, opinions and feedbacks are extremely useful to help everybody to learn better.
For more content like this, follow my Twitter and my blog.
Editor's note: Seeing something wrong with this post? You can find the correct version here.
Plug: LogRocket, a DVR for web apps

LogRocket is a frontend logging tool that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page apps.
Try it for free.
The post Angular vs. React vs. Vue: A performance comparison appeared first on LogRocket Blog.










Top comments (5)
I think one important thing missing is Compile time and run time. I've worked in a large project with Angular 7+. It's worst when you have multiple modules. Bazel can solve the problem but there are still many problems to make it production.
Such a great comparison, thanks.
I wonder, for the first series of tests, if the ng-for-trackBy method is used? 🤔
It's not enabled by default but you can customize it, like Bazel
Great. Thanks a lot for these metrics. Now I´m even more convinced that Vue is the the best...