Control Sidekick agents from a React & Express application
What is Sidekick?
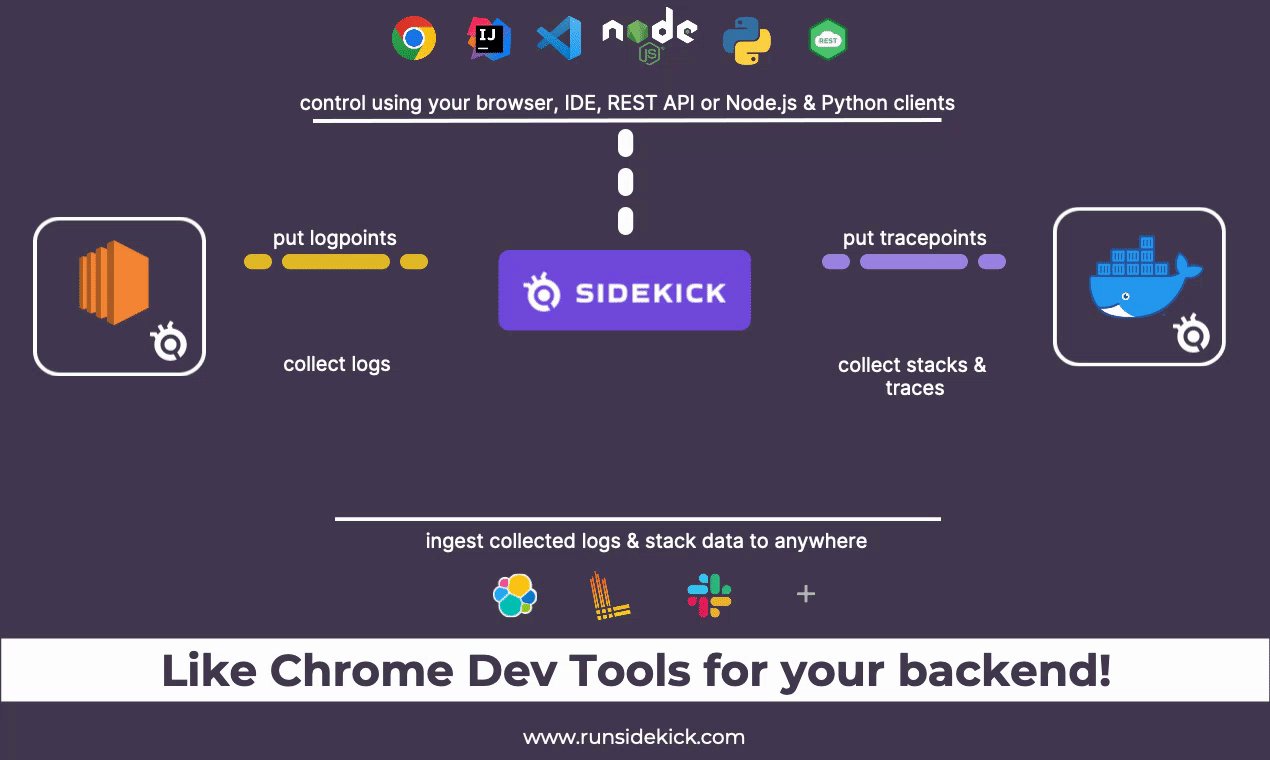
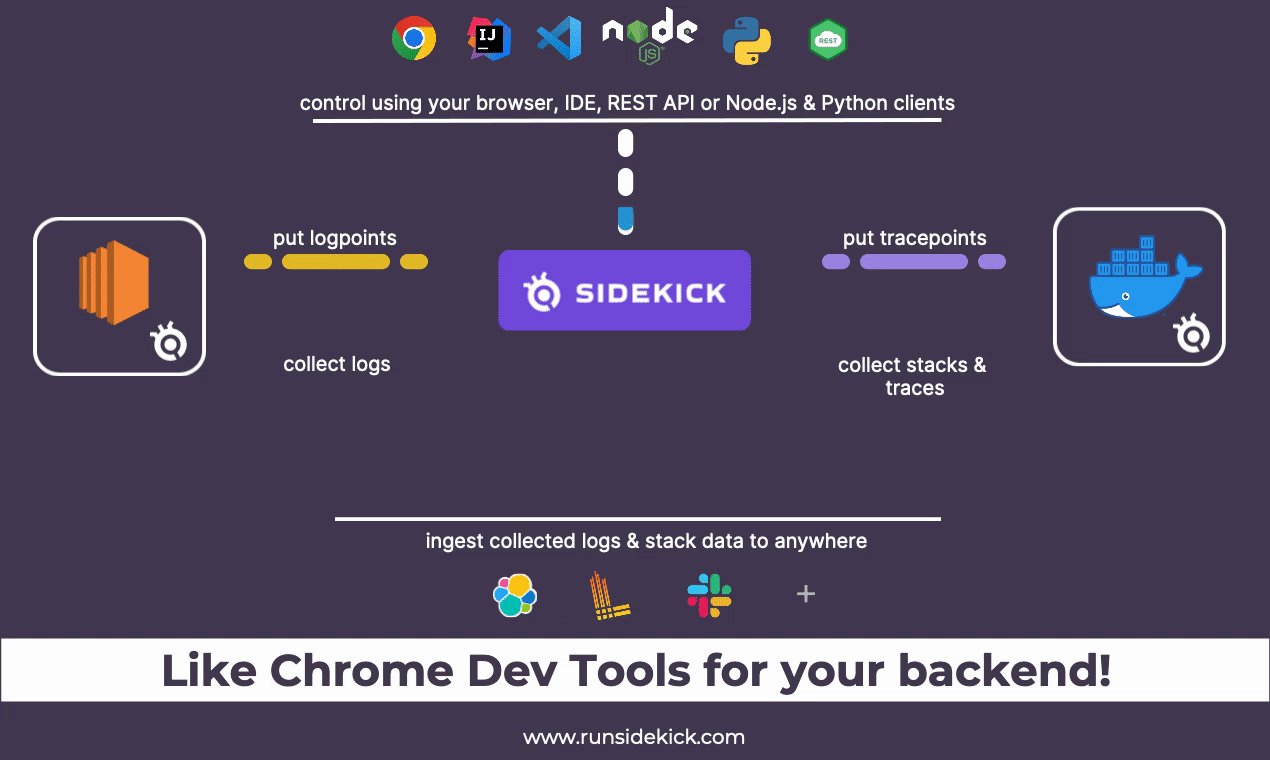
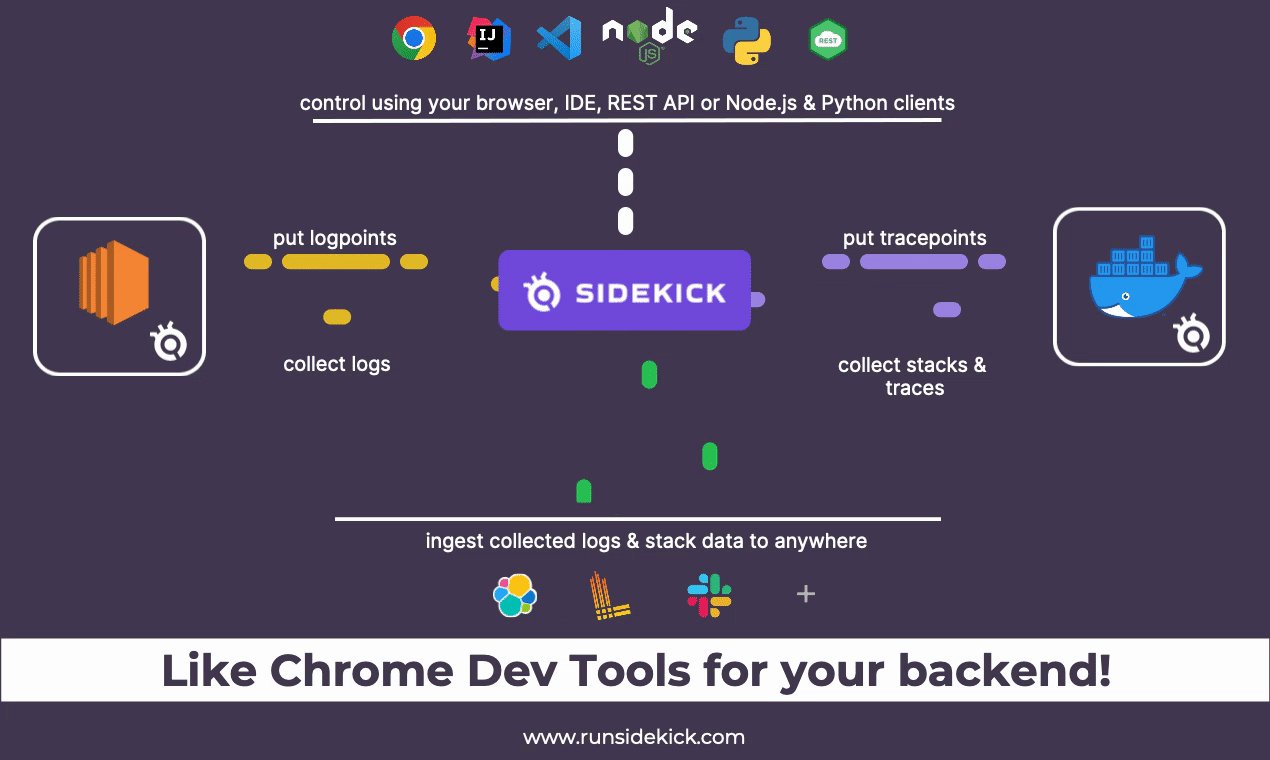
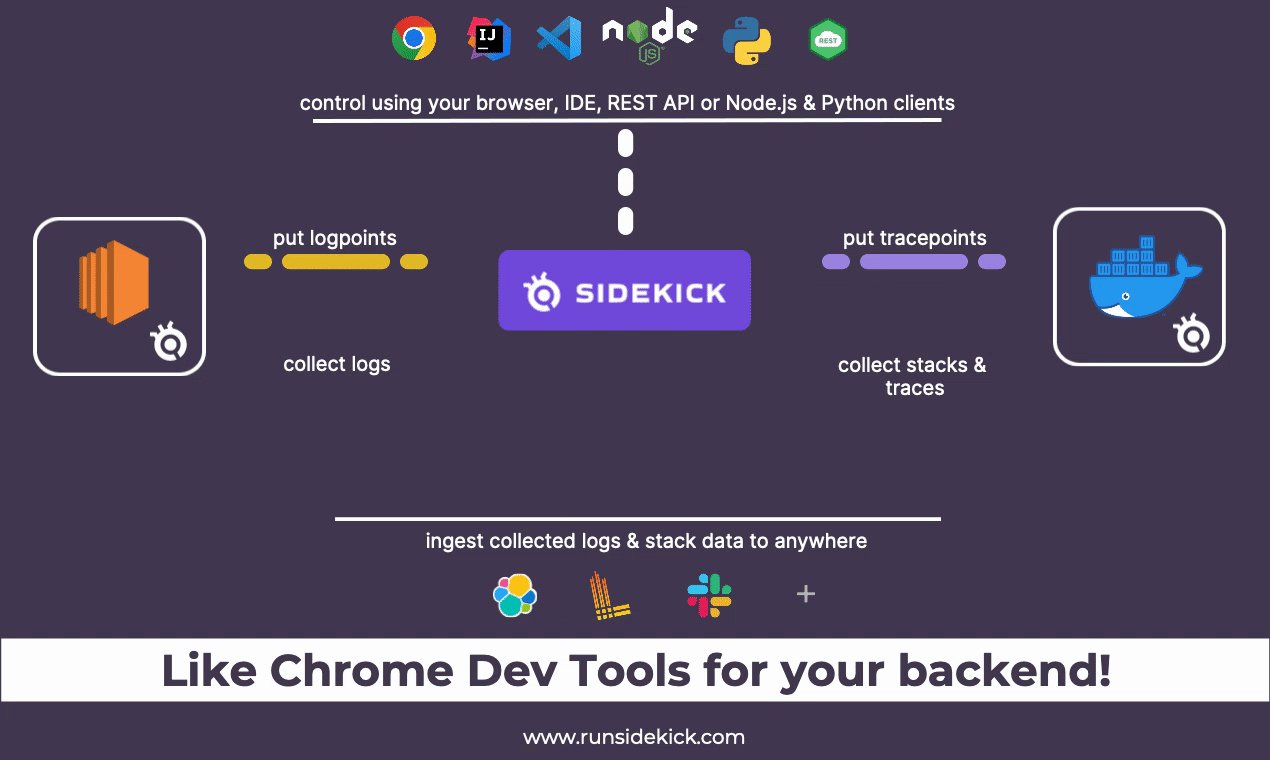
Sidekick is an open-source live application debugger that lets you troubleshoot your applications while they keep on running.
Check out Sidekick Open-source repo to learn more:
 runsidekick
/
sidekick
runsidekick
/
sidekick
Free and open-source live application debugger. Like chrome dev tools but for your backend
Table of Contents
What is Sidekick?
Sidekick is a live application debugger that lets you troubleshoot your applications while they keep on running.
Add dynamic logs and put non-breaking breakpoints in your running application without the need of stopping & redeploying.
Sidekick Open Source is here to allow self-hosting and make live debugging more accessible. Built for everyone who needs extra information from their running applications.
Sidekick Actions:
Sidekick has two major actions; Tracepoints & Logpoints.
- A tracepoint is a non-breaking remote breakpoint. In short, it takes a snapshot of the variables when the code hits that line.
- Logpoints open the…
Sidekick agents can be controlled both via a UI from Sidekick Web IDE, Visual Studio Code & IntelliJ IDEA and via a headless approach from REST API & Node.js Client. Sidekick REST API and Node.js client allows developers to control Sidekick actions from their own solutions.
About the example
We have prepared an example project to show how you can develop a custom application to control your Sidekick agents using Sidekick Node.js Client.
This example consists of 2 parts. First part is a standard web application that we will live debug and the second one is our custom Sidekick control app. Both parts are connected to a self hosted version of Sidekick.
Sidekick Control App that we have build has 2 main features.
1 - Putting tracepoints
In the React applicaion you can find 2 buttons that let you put tracepoints to specified locations.
Tracepoints are added via making a call to express server that is running behind. The express server uses the Sidekick client’s putTracepoints function to make an api call to Sidekick REST API.
apiClient.putTracepoints(params);
2 - Listening events
Sidekick client’s onTrigger feature is used to listed activities from Sidekick broker.
onTrigger(clientInfo);
We have implemented a custom ingest function for tracepoints to send them to the react application using socket.io.
function ingestFunc(index) {
return async function (data) {
console.log(data);
io.to(“stack-room”).emit(“stack”, data);
};
}
get extra info about Sidekick Node.js client here: Sidekick Node.js Client
Built With
Getting Started
Prerequisites
Make sure Sidekick broker is running. (check main Sidekick repo)
If you have changed the default settings, update token and port values in this tutorial accordingly.
Check out our Quick Start Guide.
Part-1 | Employee System (Main App)
# Clone Employee System repository
git clone [https://github.com/boroskoyo/sidekick-example-employee-management-system](https://github.com/boroskoyo/sidekick-example-employee-management-system)
# Go into the repository
cd sidekick-example-employee-management-system
# Install dependencies
npm i --legacy-peer-deps
# Run the app
npm run start
UI will start running at http://localhost:3000 and backend will be using the port 8081
-
server/index.js- This is where we include our Sidekick agent. You can edit the agent settings according to your setup and needs.
Agent settings can be seen below:
Agent Settings
Part-2 | Control Application
This is the application we have built to control our Sidekick agent.
# Clone control app repository
git clone https://github.com/boroskoyo/sidekick-electron-quick-start
# Go into the repository
cd sidekick-electron-quick-start
# Install dependencies
npm i --legacy-peer-deps
# Run the app
npm run dev-app
You can also run the browser version — http://localhost:5173
npm run dev
Sidekick Explorer UI
-
server.js- Contains the main functions for putting Tracepoint. -
params- This is where we prepare our params for Sidekick API requests for putting tracepoints.
parameters for tracepoint
-
filename- Filname paramters consists of git address of the file and the commit hash.
Usage
After running all applications. Go to http://localhost:3000 and check out the employee app. Then use the put tracepoint buttons on the Electron app to put tracepoints on the running application.
Tracepoint Locations:
Get Employees (Line 62)
Delete Employees (Line 202)
- Visit the home page and capture stack related to employee list endpoint.
- Delete an employee to collect related data.
- Check out Electron app to see your collected events.
You can than further edit those apps to explore Sidekick Client’s features.
Conclusion
As you can see above, Sidekick clients allow developers to easily use collected data and control Sidekick Actions from third party applications. We are planning to implement Sidekick control plugins for different dashboards and platforms, share your desired targets and feature requests via issues and discussions.
Please let us know your invaluable ideas because they will guide us on our path to discovering the future of application observability. You can get in touch with us through Github, Twitter, and join our Discord community.
If you liked this article and learn more about Sidekick you can check out our docs and start using it right away!
Repo related to this article:
 boroskoyo
/
sidekick-electron-quick-start
boroskoyo
/
sidekick-electron-quick-start
an example app to show how you can control your agents from a React application:
Sidekick Example: Embed Sidekick features to your applications
Example to show how you can control your agents from a React application
Explore Sidekick »
About the project
This project aims to show how you can develop a custom application to control your Sidekick agents using Sidekick Node.js Client.
Built With
- React
- Express
- Socket.io
- Electron
- Sidekick Node.js Client
Getting Started
This tutorial consists of 2 parts. First part is a standard web application that we will live debug and the second one is our custom Sidekick control app.
Prerequisites
-
Sidekick
Make sure Sidekick broker is running. (check main Sidekick repo) If you have changed the default settings, update token and port values in this tutorial accordingly
Check out our Quick Start Guide.
Part-1 | Employee System (Main App)
# Clone Employee System repository
git clone https://github.com/boroskoyo/sidekick-example-employee-management-system
# Go into the repository
cd sidekick-example-employee-management-system
# Install dependencies
npm i --legacy-peer-deps
#…


















Top comments (0)