Have you tried using VSCode Tasks already? If not, from this post you can learn how to run npm scripts quickly, directly in VSCode, and use the shortcuts.
All JavaScript projects I worked on have a set of defined scripts, that you can execute for an application. Usually, those would be commands to lint, test, build, or deploy your code. Most developers I've worked with use a command-line of their choice to run these commands. You either have to remember your project scripts by heart, or your command line may have some typeahead feature, or you just scrap the history to find that command you ran in the past like I always did:
history | grep 'npm run'
Instead, you could use Tasks to run the scripts for you. You can start with opening Command Palette - Cmd + Shift + P, and select "Tasks: Run Task". VSCode will offer you multiple task types it supports. Go ahead and select "npm". The editor will quickly scan your package.json and offer the tasks you have defined:
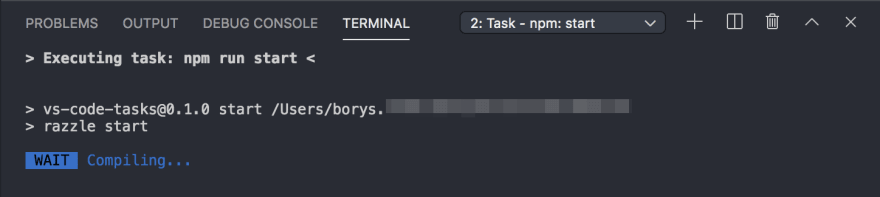
Select one of your scripts, and you are done! A new built-in Terminal window is opened, and you can see the output of your script, and continue working from where you left off.
Okay, this looks cool. But you probably think "Hey, my project is not that simple, I have tasks that have arguments, different options, and maybe I need to open sub-folder first!".
Sure, you can do that too!
Configure Tasks
Say, you want to run unit tests for a specific test file. Your test command might look like this:
npm test 'my-component.js' --auto-watch --no-single-run
My usual workflow is the following: I want to run unit tests that I am working on in the watch mode. Usually, you would need to insert the file name in the test command, but instead, VSCode can do that for you. To achieve that, we can use some replacement variables that are provided for us. For example: ${fileBasename}. The full list of available variables can be found in the official documentation here.
Now open the Command Palette again, select "Tasks: Run Task", then "No configured tasks. Configure Tasks..." and choose the task you want to configure. This would create and open a new file: .vscode/tasks.json in your project. You can either add this file to .gitignore or commit it, so your team would be able to use those tasks as well.
Once you have added replacement variable, the configuration should look like this:
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "test ${fileBasename} --auto-watch --no-single-run",
"problemMatcher": [],
"label": "npm: test opened file",
"detail": "npm test"
}
]
}
And, voilà. Your custom task is now on the list that you can run from Command Palette. Now open the test file you want to run, e.g. my-component-test.js. Run Cmd + Shift + P -> "Tasks: Run Task" and you should see your newly configured task: "npm: test opened file". Select it, and it should run npm test my-component-test.js --auto-watch --no-single-run in the Terminal. You can also customize the presentation of the script results. Say, I want to open a new Terminal for this type of command. For that, you just need to provide an additional "presentation" config.
{
...
"presentation": {
"panel": "dedicated",
}
}
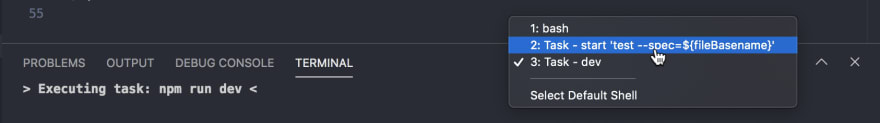
Now you can see multiple terminal windows opened, that you can switch between.
Configure Shell Tasks
If you want to execute additional shell commands, VSCode supports that too. Now, instead of using npm type, we can use shell. E.g.
{
"version": "2.0.0",
"tasks": [
{
"label": "Run Cypress",
"type": "shell",
"command": "cd tests/e2e/cypress/ && npm run cypress",
}
}
Conclusion
Based on the example above you can configure your custom development workflow within minutes, and enjoy the fully integrated experience of running scripts and seeing their results directly in the editor.
Please leave a comment, if this helped to improve your development workflow or you have any questions! Have fun!






Top comments (4)
Tasks are the most underrated and under-utilized feature of VS Code, thanks for writing this to help share with others how useful they are. I'm not in Javascript land myself, so didn't realize that the npm integration was so slick. That's pretty cool!
For me, I use tasks all the time, most of my work in in Python and I have tasks for:
These things all save me so much time day-in, day-out. Another pro-tip around tasks is you can assign hotkeys to them. For example my task for running a local dev server is named "Run Server", and in my keyboard preferences I have:
Now just by pressing cmd+shift+r my local dev server starts. Many of my other tasks have similar keybindings. Huge time saver. You can also have composite tasks (ie a task which is made up of multiple tasks), which combined with a hotkey can be super useful. I wrote a blog post on this: codependentcodr.com/visual-studio-...
Recently they added user-level tasks as well so you can define tasks at the user level and they'll show up in your list of tasks across all projects (instead of just project-specific ones).
There's so many useful neat things you can do with them, everybody should check out the docs on them: code.visualstudio.com/docs/editor/...
Anyways great post!
Indeed, many people seem to have never tried them before. Your setup looks awesome! Hotkeys for tasks are mind-blowing! I didn't know it about it. Thanks for sharing!
Those are npm tasks, run from VS Code. ;)
Can't wait to try it out✨