How to find the best and cheapest game keys from internet
For whom code types ⌨️, and gamers! 🎮
My dear friends, this is Casiimir speaking. I have spent too many days on this. They have gone by so fast, but now the time is due! I therefore welcome the opportunity to present my final project during the #AmplifyHashnode hackathon!
The Heming(way) to solve any problem is:
"Now is no time to think of what you do not have. Think of what you can do with what there is."
The Old Man and the Sea
What's this?
Less3️⃣Than
Less 3 Than is a very useful web app that's basically what all gamers want! It makes it possibile to find the lowest price available for any video game (only PC/Mac), by comparing more than 25 stores and it gives you which game is under 3$!
The web app takes the gamer by the hand and guides him towards the lists of the cheapest and top rated games, the stores and the link where to buy them. Everything with common interface, minimal and clear design.
The most incredibile thing to ever happen in other website is the presence of free games too!!
Usefulness: the beating heart of an idea
Monday - concept of necessity 🌱
- My friend: hey Casiimir!, are there any free game this week?
- Me (thinking): have you tried just Googling "free pc games this week"?
- Me (answer): let's keep talking about this in a couple hours... (five hours later)
- Me: hey! Check out this cool web-app (no css, no nothig!)
- My friend: Woah! Today Epic Games has on RAGE 2 for free! Thank you man!
- Me (thinking): maybe i could use React... maybe SASS too... just a little piece of code, nothing else...
Tuesday - the dawn of a new app 🌅
The project grew fast, especially with the implementation of React... I totally immersed myself in that, so much that I haven't got time to think. That night, 4 hours of Figma *and 3 hours testing *CSS, I reach an accord on the UI *and *UX *- **destined to change rapidly*.
Wednesday - It's verse, verse, code ✒️
The code traveled along the walls of my room, my fingers new **dependencies **of the keyboard, the whole room's **extension **of my computer. Time had a way of making a different journey in that place.
Time is what turns kittens into cats.
Thursday - Merlin, fetch my spells, please ✨
Finally it works. The magic of a Fetch, a few lines of CSS and* the power of React's rendering*. The code is dirty and messy, and very smelly, fortunately there is no one around - but commits on Github, speak for themselves...
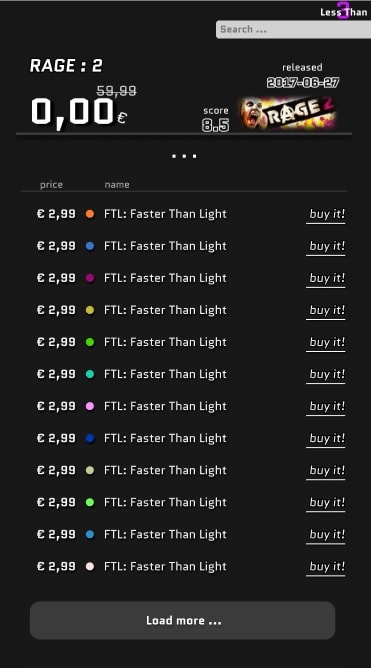
First attempt:
Friday - You need to put more pressure on the brush 🧹
Now, what we want is a deep cleanse. Turn all the CSS into SASS - you're probably wondering why I just didn't do that in the first place.
Saturday - To the end, and beyond that, if need be 🏁
It is said that "ideas are more powerful than guns". I've had it up to here. I was overflowing with ideas, but now kittens are aged, just one last day to the Hackathon’s deadline.
Well, with the promise to add more stunning features I continued to cleaning the code.
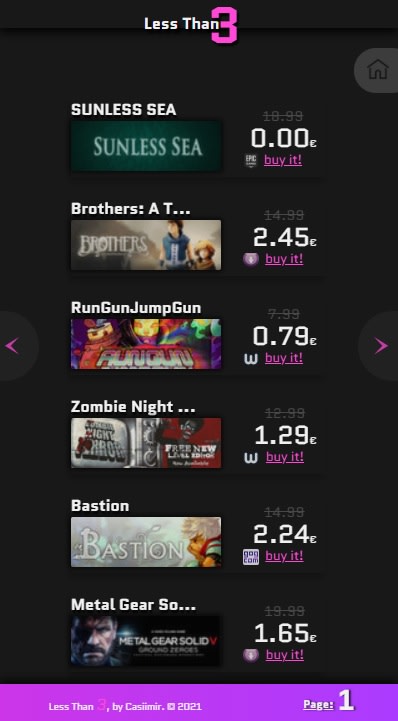
Sunday - The result, finally! 🤩
At this very moment I'm writing the article...
Features include ✔️
These are all qualities which are to be appreciated:
- A catalogue of the cheapest Top Rated game keys (by comparing more than 25 stores)
- Mobile first, optimized for user experience
- Intuitive and minimal view
- Faster and responsive
- Complete with the search option (searching for lower priced too!)
- Open Source, under the MIT License, available on Github
- More features very soon!
Mobile first: the philosophy 📱
The web app was born in my Iphone 6S, piece after piece. Smartphone are smart. Precisely because of its responsivity characteristics and the quicker accessibility I decided to optimize the Mobile version.
But it works well in other device, desktop too!
But in the future I'll want to improve this aspect.
The cradle of the app 🔧
- Sass
- React
- Figma
- AWS Amplify
- API from cheapshark.com (thank you!)
Improvements to be made ⏳
- Sort by price
- Select range of price, from - to
- Dedicated sections for every game
- Specific stores section
- More interactivity for the user
- Add more stores to compare
- and much more...
Thank you reader too, it's incredibly important for me that you are here with me!








Top comments (1)
If someone is looking for cheap game keys, I recommend the website xxx. I already bought a few games there, so I recommend this store: royalcdkeys.com/