Instructions
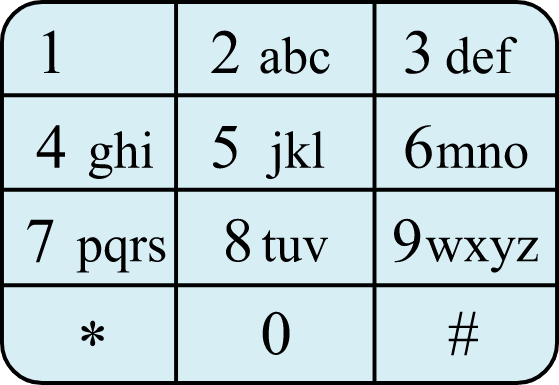
Having two standards for a keypad layout is inconvenient!
Solve the horror of unstandardized keypads by providing a function that converts computer input to a number as if it was typed on a phone.
Example:
"789" -> "123"
Notes:
You get a string with numbers only
My solution:
function computerToPhone(numbers){
const k = ['0','7','8','9','4','5','6','1','2','3']
const p = ['0','1','2','3','4','5','6','7','8','9']
return numbers.split('').map(d=> p[k.indexOf(d)] ).join('')
}
Explanation
First I did two const variables one with keyboard numbers in order and the phone numbers in order
const k = ['0','7','8','9','4','5','6','1','2','3']
const p = ['0','1','2','3','4','5','6','7','8','9']
Then splitted the numbers string from the parameter into an array and I mapped that array, in every digit I would search in the phone numbers array the number that it is iterating, searching the index of that number into the keyboard numbers array, and then I just joined that new array, and finally I just returned the result
return numbers.split('').map(d=> p[k.indexOf(d)] ).join('')
Comment how would you solve this kata and why? 👇🤔




Top comments (0)