Don't repeat your self in different scopes
I won't explain basics here, we all know how important it is not to repeat our selves. However, how do you decide the scope of re-usability? Should everything be a component? Or, maybe there are cases where having reusable pieces of UI that are aware of the app state is desirable.
Personally, I feel the word "component" is overused by big players like React. Why such a strong statement? - Well, I think there is much more to name something a component than a piece of UI which receives props.
A component supposed to be self-contained, it shouldn't be aware of the hosting app. It should be usable across multiple projects, and the number of its props and their variations shouldn't intimidate a developer.
At GlueCodes, when designing the architecture of code to be spitted by our platform we took a few aspects into consideration:
- we need proper components to be reusable across apps and they should be easy to plug-n-play.
- we need some sort of partials which aren't likely to be shared across multiple apps but they repeat among multiple pages e.g. sections, blocks etc.
- we need to be open to third-party libraries and use npm/yarn.
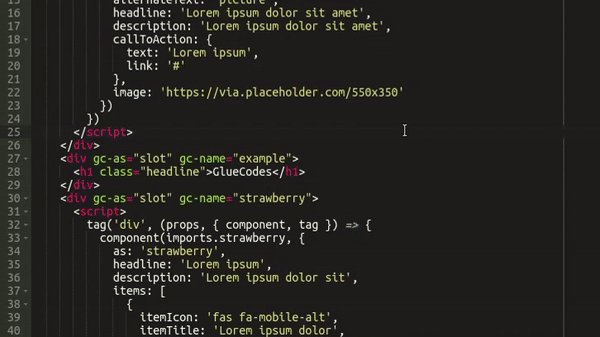
Reusable slots
Every web app consists of elements which are shared across multiple pages. These can be header, footer, cookie consent notice or anything limited only by your imagination. In your pages, you can use any pre-added reusable UI slots or just add a new one by simply using it in the page HTML.
Components
Imagine you just click install and the component gets injected with its testing props, example app actions it may expect etc. - that's how we imagine an easy plug-n-play. Will too many components slow the page down? No, our component building process strips out unnecessary code including rendering layer and commonly used utility libraries. All components are versioned to make sure your project never falls apart. If you want to develop a component yourself, good news! - we have a proper dev process in place which lets you use standard stuff (more on it in the next post).
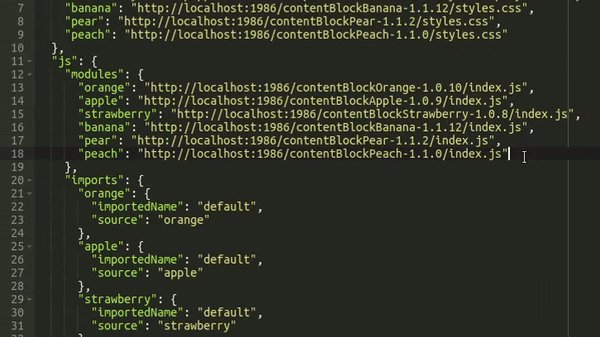
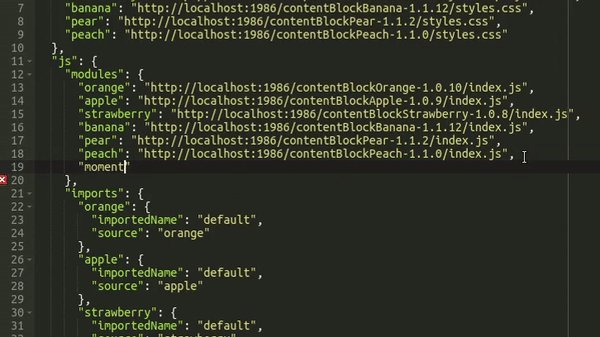
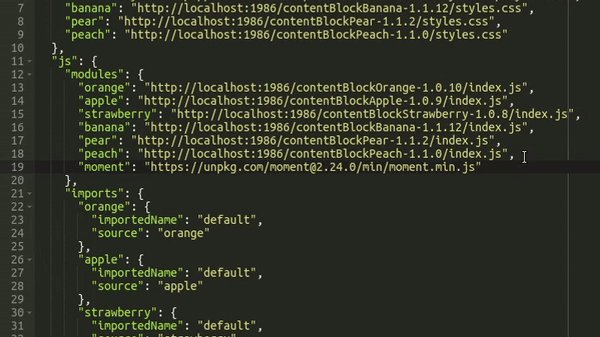
Third-party libraries
Many valuable libraries have already been written. GlueCodes is an IDE for professionals and it wouldn’t be complete without a full access to NPM Registry. You can use your favourite open source libraries as you like.
So just don't f**king repeat your self and read more about GlueCodes Platform. 😉
repo: https://github.com/gluecodes/gluecodes-framework
We're running a Kickstarter campaign to be able to finish off the IDE and web components. Any pledge is much appreciated.






Top comments (1)
good article, thanks Chris