Nowadays, each of us cannot imagine life without our good friends - mobile devices. We believe you check the smartphone at least several times per day.
For years, a native (or hybrid) mobile application was the only option for companies to reach their mobile users. However, latterly the situation changed dramatically. PWA technology has become an alternative option for businesses of any size to engage with active mobile users.
The object of this article is to compare native mobile and progressive web technologies. Additionally, we will provide you with answers to the following questions:
- when your business should build a PWA
- when a native mobile app is the best option.
In the first part, we want to tell you about such issues as app creation, distribution, installation, and user engagement. So, let’s get this show on the road.
What is a PWA?
Progressive web apps refer to innovative technology from Google. Make a long story short, PWAs include the best of the native mobile and web technologies.
You man wonder why mobile users matter so much. Here are the statistics that show the global trendline of mobile data consumption between Q2 2013 and Q2 2018.
Source: Ericsson mobility record
Thus, it stands for one of the reasons why businesses need to pay much attention to mobile users.
The PWA works as a website but provides an almost full native mobile app experience, including push notifications, working offline and screen-responsive pages.
This is how Google defines benefits for both business owners and users:
- Improving conversion: Fast-loading pages prevent users from giving up the application and help them quickly find what they wanted.
- Increasing engagement: Push notifications instantly alert users on new content.
- Working reliably: Due to pre-caching, PWAs work even when no connection.
See also:What are Progressive Web Applications and How They Can Benefit Your Project
PWAs and native apps: a detailed comparison
1. App creation and launch to the market
Native App
Actually, a single native mobile app development for Android and iOS demands 2 teams, 1 for each system. Even if the apps for both systems are developed simultaneously, it will take longer to make sure the functionality is the same for both apps. Therefore, considerable time and costs are required for native app creation.
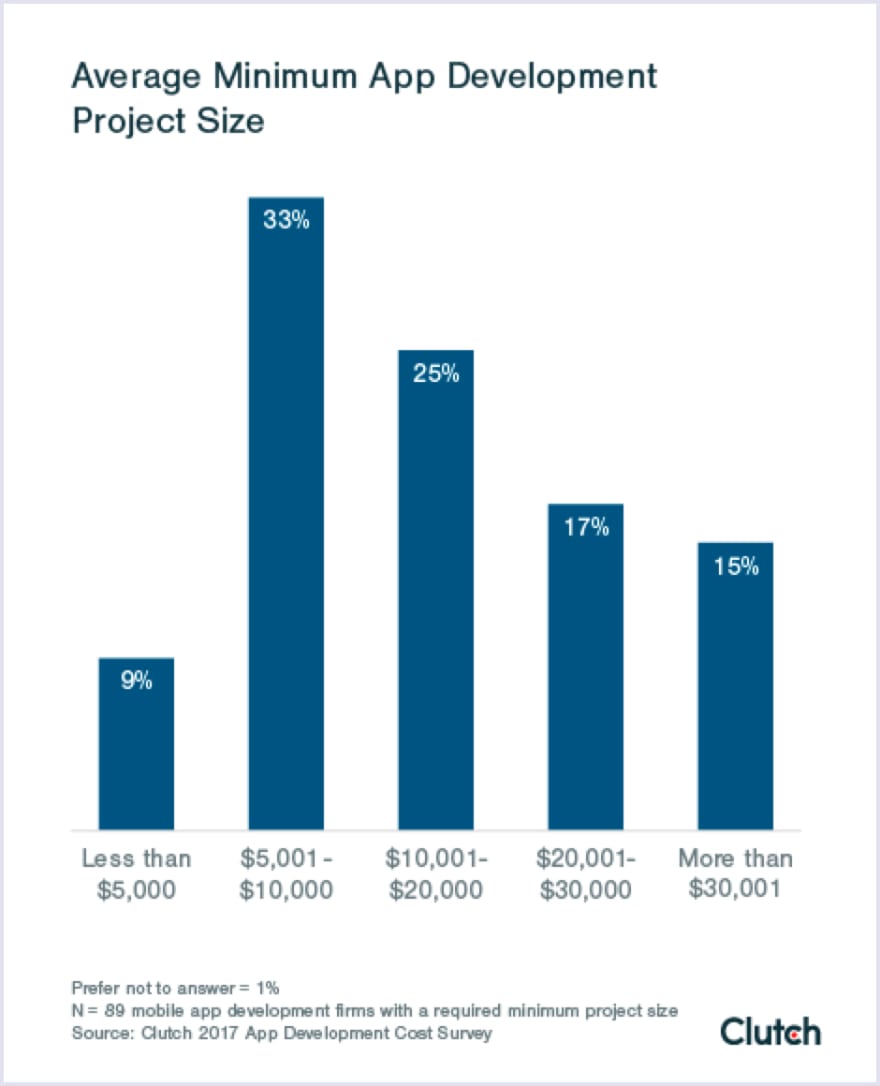
Here are the statistics by Clutch App Development Cost Survey 2017, which shows that average app development approximately costs $5,000 - $10,000.
Source: Clutch
Submitting and approval via App Stores is a separate part of the native mobile app launch. The product will have to go through a moderation period, which usually takes time. For Google Play Market it can take several hours, while for Apple App Store it can take 2 to 4 days. Although not drastically, but this delays rolling out your app on the market.
PWA
Contrariwise. creating a PWA requires only one professional web development team. The matter is that it is actually a website, albeit with some native app features.
This option provides a 2x faster app creation and launch for two reasons:
A PWA is still a website, albeit accelerated. The only thing you need to create an app is a team of skilled coders. They will deal with PWA technology parts, like Service Workers, Lighthouse, etc.
Validation via stores is not required, as you’re building a website. You don’t have to submit your app to any store, nor wait for it to be approved.
To sum up. a PWA is more cost- and time-effective. A native mobile app will cost more to build, and the validation process through the stores takes much more time.
2. App distribution
Mobile App
Initially, let’s take look at some numbers.
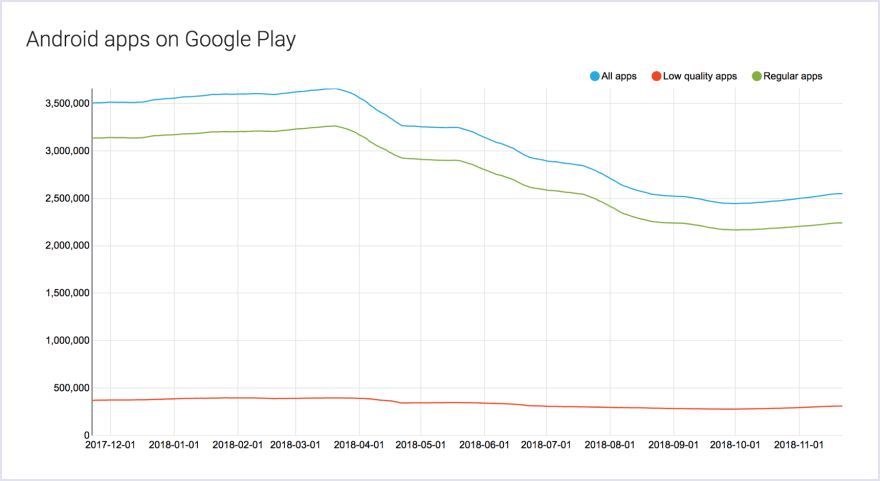
For now, Google Play Market has over 2,5 mln apps.
Source: Appbrain (the data is valid for November 2018)
What does this mean to you?
There are millions of other apps on the market. If you want the potential users to install your app, you should make your application one of the following:
- Unique;
- Extremely valuable;
- Easy-to-notice, which means paid promotion.
PWA
With PWAs, the process of distribution is completely different. The user will be googling a product or service on Google, and find your progressive website, which will suggest the user add it on the home screen.
Google Search Optimization, which has already fully implemented mobile-first indexation, works better than Application Search Optimization.
Does it matter? Sure! Your PWA may be listed higher in Google Search Results, which makes it more discoverable.
3. Installation
Native App
To install your mobile app, an average user will have to:
- Find your service among all those millions of apps;
- Download and install it;
- Only now they will be able to open and use it.
PWA
The following are the simple steps a user will take to install PWA.
- Find your PWA-site via any search engine;
- Open it;
- Allow “Add to the home screen” when the pop-up prompt appears. (IOS users will have to use the “Add to home screen” option in a browser menu);
- The app is ready-to-use on the home screen.
4. User engagement
Engaging users is a critical part of any business sphere, especially if you’re building an e-commerce or on-subscription publishing platform.
The more engaged your users are, the more time they will spend on your platform and the more they will buy.
How to get them engaged?
One of the most powerful engagement tools is Push Notifications. These are messages, delivered through an installed application to user’s devices, mobile or desktops, to alert your users on new stock arrivals, sales or other news.
Push notifications are only sent to users who allowed an app to deliver them. They help you stay connected with your consumers and keep them updated. Thus, the users are more likely to visit an online store or check services to see what’s new.
Native Apps
In native mobile apps, the availability of push notifications feature does not depend on the OS or model of the device. Users will receive them regardless of these factors.
PWA
In Progressive Web App, push notifications are available as well, however only for Android. This is possible through the service workers: they can send notifications when a Progressive Web Application is not running.
Conclusion
Here we presented you the first part of the article covering such challenges like app creation, distribution, installation, and user engagement. The second part is coming soon and there we will tell you about offline work, device power and storage, access to device features, and updated and maintenance.
Stay tuned and read the full article version here: Progressive Web Apps vs Native Apps.






Top comments (3)
What about React Native?
What about Xamarin?
What about App Development Platforms? (eg: Appcelerator - there are many others)
Hey Ian!
Thanks for your comment. We didn’t take frameworks like React Native, Flutter, etc into account when we were creating this article.
However, we may do with our future articles.
flutter,is example for PWA