TL;DR
- Clipboard History
- GitLens
- Better Comments
- Todo Tree
- Code Spell Checker
Clipboard History
This one is first, 'cause it's a life saver.
Have you ever copied one thing and then another but you wanted the first one? This extension is for you!
⌘ Cmd+⇧ Shift+V (⌘ Ctrl+⇧ Shift+V in Windows)
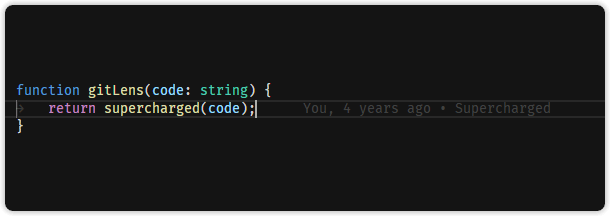
GitLens
If you and your team is using Git, then GitLens is a must-have.
You can check who made the last (Git Blame).

Or you can see all the past commits and the file history on your sidebar.

And much more!
Better Comments
This will help you create more human-friendly comments, that are also colorized by category.

I always use the // TODO comment to see what needs to be done ... and this leads to the next extension 👇
(I also made a custom snippet for // TODO which I will show how to do in my next post 🙂 )
Todo Tree
This one highlights all your // TODO comments and displays them in a tree view in the sidebar.
Code Spell Checker
This one is last but don't let it fool you...it's a lifesaver too!
And as you already guessed, it checks your code for spelling mistakes.
It saved me so many times from misspelled words and functions that the IDE didn't pickup like .length or arrays and many more.
You just need to access the Quick Fix by pressing
Mac: ⌘ Cmd+.
Windows: Ctrl+.
Thank you for taking your time to read!!! 🙏🏼 🔥







Top comments (3)
Thanks a lot for sharing
Thank you for commenting:)
Thanks, Great tools.
I think Git Lens deserve a post of it's own 😉