Introduction
First We should know about the react some are the basic steps are there,What is react ? How it's working ?What is the process ?
What is React?

React is a free and Open Source Front End JavaScript Library for building complex User Interfaces by dividing your application into smaller components. It is maintained by Facebook and a community of Developers.
Pre-requisites for learning
React

Before learning React or trying to learn React, I would say to familiarize yourself with HTML, CSS, & JavaScript.You can learn HTML and CSS within 2-3 weeks as they are used for creating layouts for your web application. JavaScript takes some time to lean as it is a programming language. Spend at least a month or two learning JavaScript. Don't just learn and learn, but also create small projects to implement the knowledge that you have gained. You can create some mini projects like To-Do Lists, Calculator, Random Jokes Generator etc.
JavaScript

When I was learning JavaScript, I thought that I have to become a absolute master of JavaScript to write React code (which is non-sense).learning JavaScript, you have to avoid some mistakes that I made.
I started learning advanced concepts (as a beginner), failing which, I thought I am not good enough. But, let me tell you, as a beginner you need to learn just enough ,so that you can create basic projects in vanilla JavaScript.
Variables

It is easy but some time its tricky
if/else conditions and switch statements
Difference between var, let & const
●Functions
●Arrays
●Array methods like filter,map, reduce etc.
●Promises
●Callbacks
●Async/await
●Classes and OOPs Concepts
Working with APIs Again, don't just learn, APPLY.
React
You can start learning React by taking a look at React Official Docs or by taking their React Official Tutorial to get some idea of how React works.when you have learned JavaScript essentials, it is time for you to dive into React.React Docs are very well written covering the fundamentals of React.learn this topics to learn the React.
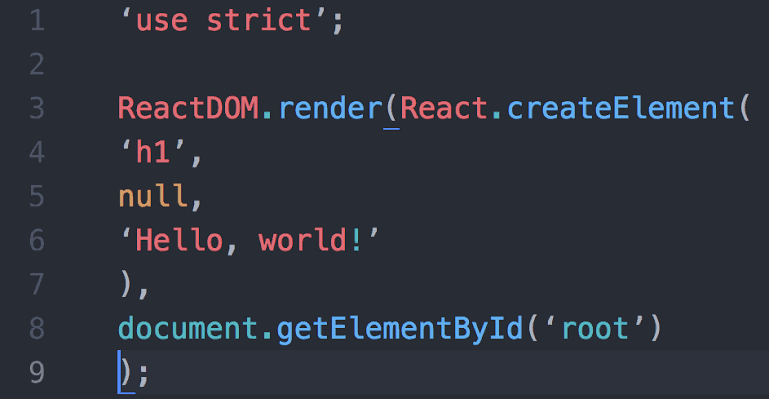
JSX
Components (Functional and Class based)
●Lifecycle Methods
●State
●Props
●Handling events
●Forms
●Conditional Rendering
This are the topic to learn the JSX It's will be help you
Working with third-party APIs.
You can create new projects or the remake the ones you made while learning vanilla JavaScript using React.
React Router

React router is a routing library for react which will help you to navigate through different pages in your React App.
Learn about loading specific page's content, passing params in the URL, redirecting etc.also know the react router is not the part of the react,it's the react library.
Advanced React

First,you should learn React then you make some project.it is time to learn some advanced concepts like Hooks, Context etc. There are some topic the Advance React.
Context
●Hooks
●Error Boundaries
●Higher Order Components
●Code Splitting
●Refs
●Forwarding Refs
●Render props
●Some extra stuff
That's are the topic to learn and help you to learn the Advance React.You can also learn some extra libraries like Material UI, reactstrap, tailwindcss, Semantic UI etc, once you have learned the basics of React.also try to make project in you day to day life.




Top comments (3)
I'll suggest to take a look at react hooks form, it's documentation is so much better and can be combined with yup got validation
Okay Gentlemen..!
I'll Definitely see that React hooks form.
My pleasure , I Hope it'll be help you to understand the React Concept.☺️