Most of us have been there: experiencing the point where the content of your article on your blog get's to be copied and reused by someone else on their own blog tagged to their name and zero credit to the writer/owner, the word for this is PLAGIARISM, now with the help of a simple css element and small bits of react, you can fix that.
Here is a tweet (#thread) from Prosper Otemuyiwa about his plagiarism experience on one of his articles.
Do something today that your future self will thank you for. Might be for yourself, family or community.
— Prosper Otemuyiwa (@unicodeveloper) June 25, 2019
A few days ago I wanted do something in @vuejs & I googled as usual. I came across an article and started reading, and it was really making sense until I got to....
Continue reading thread here
Table of Contents
- Prerequisites
- Installing create-react-app
- CodeSandbox
- Setting up
- Deploy it to Zeit Now
- Conclusion
Prerequisites
Most of us have been there: experiencing the point where the content of your article on your blog gets to be copied and reused by someone else on their blog tagged to their name and zero credit to the writer/owner, the word for this is PLAGIARISM, now with the help of a simple CSS element and small bits of react, you can fix that.
To create a new React project you'll need
- NodeJS and NPM CLI
- Visual Studio Code "VSCode" or your preffered code-editor
So as to enable pushing your code to GitHub you'll need
For deployment, you'll have to install
Installing create-react-app
Let's start with installing create-react-app
$ npx create-react-app safeguard-content
CodeSandbox
But in this case study I would be building this simple feature on CodeSandbox
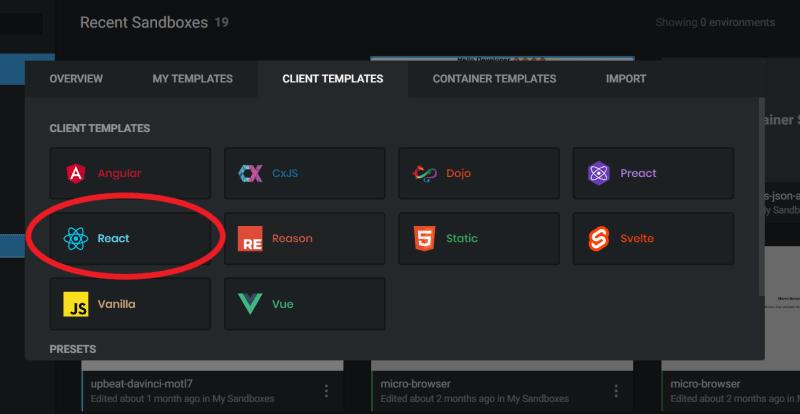
Start by visiting codesandbox.io, sign up/login with GitHub, once that is done you would be redirected to your dashboard then click Create Sandbox, you'll get to have five tabs click on the one that says CLIENT TEMPLATES under that list you'll file react as a client template, click it.
Once created, you will get a demo app in ReactJS.
Setting up
Next up, we will setup our ReactJS app with some HTML tags.
import React from "react";
import ReactDOM from "react-dom";
import "./styles.css";
function App() {
return (
<div className="App">
<h1>Hello Developer 🔥🔥🔥🔥</h1>
<h2>Start editing to see some magic happen!😄🔥</h2>
<h3>Hehehe! sorry, you can't 😅😎🔥🔥</h3>
<h4>But you can edit this</h4>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
In the code above you can see the simple output in the GIF below, and you can see in line 4 that I am trying to import a style.css file.
Next, let's write some CSS
.App {
font-family: sans-serif;
text-align: center;
}
h1 {
user-select: none;
}
h2 {
user-select: none;
}
h3 {
user-select: none;
}
In my index.js file I posted earlier I created three tags under the app function which are <h1>, <h2> <h3> & <h4>
<h1>Hello Developer 🔥🔥🔥🔥</h1>
<h2>Start editing to see some magic happen!😄🔥</h2>
<h3>Hehehe! sorry, you can't 😅😎🔥🔥</h3>
<h4>But you can edit this</h4>
Which are under a function name app and className set as App, ref as .App in css
function App() {
return (
<div className="App">
In the GIF above, the first three texts cannot be selected because I used a CSS element called user-select and the attribute set as none which automatically disable Copying with mouse and Ctrl + A also.
The user-select element with the attribute as none which was called for in our style.css and was attached to the HTML tags we declared in our react code in index.html which was referenced above. The as one could be selected because we did not attach a CSS element to the <h4> tag.
Deploy it to Zeit Now
First, we need to create a now.json file in our main directory, once done add the code below in it.
{
"version": 2,
"name": "Safeguard Content",
"alias": "safeguard-content.now.sh",
"builds": [
{"src": "package.json", "use": "@now/static-build", "config": {"distDir": "build"}}
]
}
ZEIT NOW owns two versions which are Version 1 & Version 2 and in this case, we are using version 2 "version": 2. We are setting the name of our app as Safeguard Content.
It is a best practice to always alias your domain to a particular one so you do not get a weird link at deployment, here our codebase has been aliased to safeguard-content.now.sh.
For builds, we declared a now-build script in our package.json file under scripts to build our react app on the new server.
"scripts": {
...
"now-build": "react-scripts build"
}
Now that that is declared we would be rendering our app statically using the Zeit Now static build @now/static-build.
Once that is done, we need to deploy to a new repo on GitHub
Look at the left-hand side of the repo, click the GitHub favicon and it gives you a second-half screen, put in your desired repo name, mine is safeguard-content, once written, create a repo. If you visit your GitHub profile you should find your repo there.
Visit your Zeit dashboard and you will find your deployed site there.
You can go to https://safeguard-content.now.sh/ and check it.
Conclusion
Having your content copied and no credit given to you as the initial writer is sad, and this is a way out, You do not necessarily need to deploy to Zeit Now, you can easily also deploy to Netlify or other services you use.
I hope you found this tutorial helpful and will be able to secure your blog post, You can find a full source of the project here on GitHub and CodeSandbox here
Like this article? Follow @developerayo on Twitter.








Top comments (3)
This might prevent people who aren't developers copying your blog post, but I would expect most developers to know how to circumvent this.
This is not the most convenient way of preventing plagiarism. Preview the page source and you're in.
Haha, yes!
But that’s a lot of work and not everyone know that :)