Sometimes accessibility (also known as a11y) can be a bit of a puzzle.
Whether you're a new developer still learning the ropes or a seasoned dev properly labeling your code, there's a chance you still rely on Google to help you out. For instance, you may know you need to add aria-* attributes somewhere, but you don't want to overdo it because the screen-reader may get confused. You want to make sure you touch on all types of accessibility like sighted individuals, hearing impaired as well as anyone using screen-readers. Well, look no further. In this post, we'll talk about a popular tool-ChatGPT- and how it can help you piece together the accessibility puzzle.
Whats ChatGPT?
ChatGPT is a computer program that can understand and respond to human language. You can think of it like a robot that can talk to you and help you find information.
How?
We’ve all heard of the amazing things ChatGPT can do for us, so why not use it to our advantage as developers!? One of the best skills a developer can have is learning how to ask the right questions. This goes for asking Google, stack-overflow, or your own teammates. You’ll need this skill for ChatGPT to work for you AND with you.
Let me walk you through an example of using ChatGPT, and how it can help us work towards accessibility.
Say we want to make a simple button accessible. You can always just ask ChatGPT how to do that.
How can I make a simple HTML button accessible?
Asking this question will give you some pretty good information about the basic accessibility of a button, but it may not give you exactly what you need. When asking ChatGPT to do something, you need to be really specific. This can mean breaking your question down into multiple questions that are based off each other or the previous answer.
Some good things to think about are:
- What coding language are you using?
- Are you using any frameworks?
- What type of a11y? (i.e. visually impaired, hearing impaired, screen-readers etc.)
- What level of a11y? WCAG 2.1 A (lowest), AA (mid-range), and AAA (highest)
- Do you want any specific verbiage or colors to be used?
The more specific you are, the better the output will be.
Lets practice!
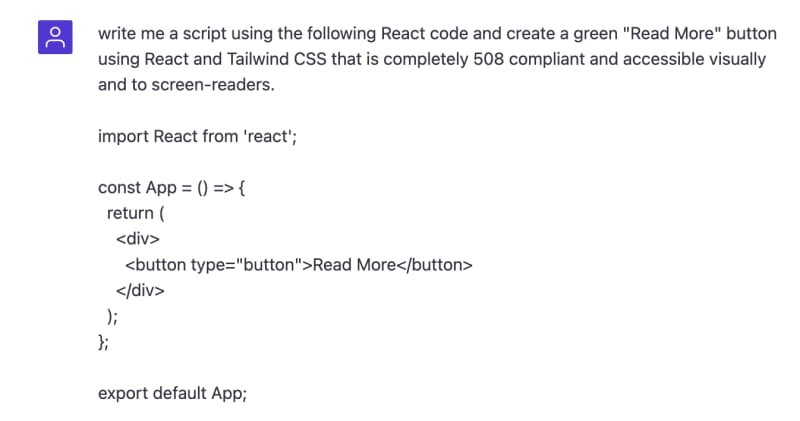
In the example above, I asked ChatGPT to write the code for a green “Read More” button and provided it the language, color, framework, and the type of accessibility I’m looking for. If you want your components or code written in a specific way, you can even give it some starter code to work with like below.
I suggest going this route so you're still writing your own code as things might get more complex.
Here's what ChatGPT came up with:
import React from 'react';
const App = () => {
return (
<div>
<button
type="button"
className="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded-full focus:outline-none focus:border-green-800 focus:shadow-outline"
aria-label="Read More"
tabIndex={0}
>
Read More
</button>
</div>
);
};
export default App;
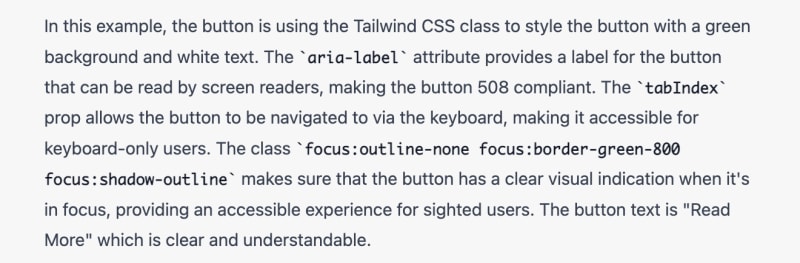
As you can see below, it even goes and explains what each piece of code it added means, and how it relates to accessibility.
Don't forget...
While this is a great start and a great place to learn, as always it's important to do your own accessibility testing with many different tools (see links below) to ensure that it's fully accessible.
Take what ChatGPT says as advice and make sure to double-check how things get implemented.
*Always always always * proofread! Check that the React code is written properly and the Tailwind CSS properties make sense. Remember, ChatGPT is a tool to learn from and not a tool to use as a crutch!
I hope this helps you both learn how to use a new technology, as well as solve that accessibility puzzle a little easier!
If you want to learn more about accessibility(a11y), or Tailwind CSS and A11y, check out my blog post about that here
Helpful links
Free A11y tools:
A11y Info:






Top comments (3)
I love it! Be sure to check out the full open.ai playground (the system ChatGPT is built on) at beta.openai.com/playground
Please don’t do this. There is so much misinformation in this post and the code output is far from accessible.
Thank you for your feedback! I appreciate your perspective and concerns. My intention with the post was to offer a starting point for learning about accessibility, as it's a constantly evolving field without a one-size-fits-all solution.
When it comes to AI-generated content, it's crucial to exercise critical thinking and not automatically accept everything as factual. While ChatGPT can help with grasping the basics, and move you in the right direction towards accessibility, it's always essential to verify information!