I've created 9 CSS cheatsheets that will be incredibly useful. Let's take a look at them.🚀
CSS Animations
CSS Fonts
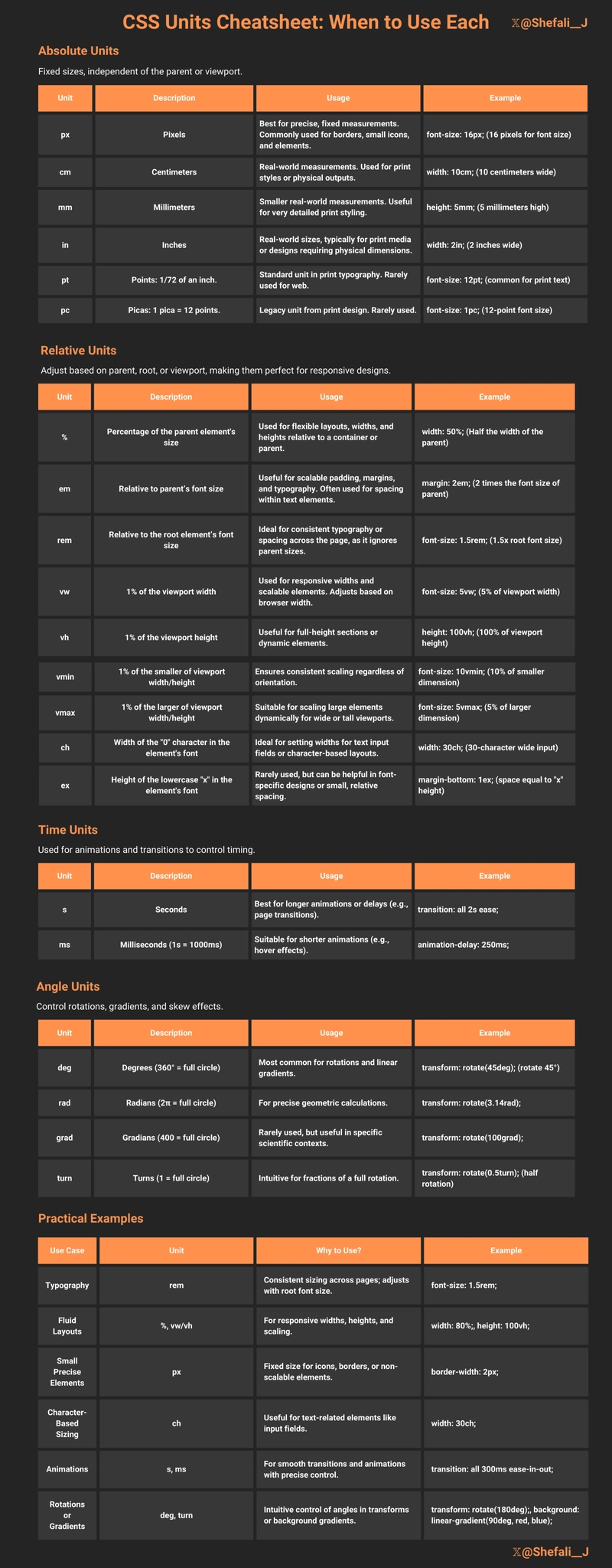
CSS Units
CSS Flexbox
CSS Grid
CSS Positions
CSS Display Values
CSS Selectors
CSS :nth-child Selectors
Click here to download all the cheatsheets in high quality.
Wrapping Up
That’s all for today!
By the way, if you ever need free HTML website templates, I recommend checking out HTMLrev, I use it all the time. And when I’m looking for web design inspiration, Websitevice is one of my go-to resources.
For paid collaboration connect with me at : connect@shefali.dev
If you enjoy my work and want to support what I do:
👉 Become a Patreon supporter
👉 Or buy me a coffeeEvery small gesture keeps me going! 💛












Top comments (93)
Great cheatsheet collection Shefali. Thanks for assembling it
Thank you so much for checking out, Lucian!🙏
This will be helpful, thank you very much
Really happy to hear that :)
Thanks for sharing such cool cheatsheets like these, it gonna help a lot in Frontend Mentor challenges
I'm glad you liked these cheatsheets. Thank you so much🙏
Wow, thats amazing! Thank you for share!
I'm glad you liked it. Thanks for checking out.
thanks for sharing!
Thanks for checking out 🙌🏻
Thanks for sharing
My pleasure 🙌🏻
Nice this is knowledgeable.
Thanks for checking out!
Thanks is there any group of dotnet where we can practice of programming and share ideas.
Thank you so much for sharing these super cool cheatsheets with us! ✨
My pleasure🙌
Hi Shefali,
Top, thanks for sharing.
My pleasure😊
It looks so good!
Thank you so much!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.