Hacktoberfest is upon us, and open-source enthusiasts around the globe are gearing up for a month of collaborative coding, learning, and giving back to the community.
Finding good first issues is always challenging task while contributing so I've create list of issue that you can contribute to the repo directly from here.
here are top 10 issue that you should contribute today.
1. Move the confetti logic to the related redux-saga
Tech stack : react, redux and typescript
 Move the confetti logic to the related redux-saga
#51908
Move the confetti logic to the related redux-saga
#51908
Is your feature request related to a problem? Please describe.
The following steps will improve the functionality and maintainability of the confetti feature:
- The confetti logic should be moved to the related redux-saga (execute-challenge-saga).
- The confetti should pop at the end of each block completion instead of certification projects.
Self-note: When Growthbook is fully incorporated with redux, put the confetti behind an AB test to measure its effect on user progress.
2. Dark mode support for Admin Portal
Tech stack : typescript
 Dark mode support for Admin Portal
#1240
Dark mode support for Admin Portal
#1240
Describe the feature
Add support for dark mode. Come up with a suitable dark mode theme that complements our default theme. Use theme based on the OS setting ( prefers-color-scheme media query ) and allow the user to switch between light and dark mode seamlessly.
Reference: https://web.dev/prefers-color-scheme/
3. Tab title is not being updated immediately after updating the request name
Tech stack : typescript
 Tab title is not being updated immediately after updating the request name
#28
Tab title is not being updated immediately after updating the request name
#28
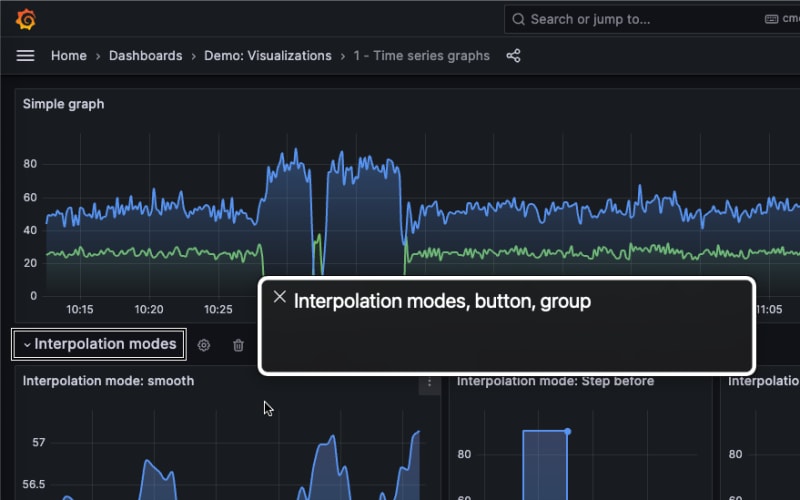
4. Dashboard row doesn't inform screen readers if is expanded or collapsed
Tech stack : typescript, go
 [Accessibility issue] Dashboard row doesn't inform screen readers if is expanded or collapsed
#73742
[Accessibility issue] Dashboard row doesn't inform screen readers if is expanded or collapsed
#73742
Steps to reproduce: Turn on screen reader. Navigate to any dashboard which utilises rows and click on the dashboard row expand / collapse. This dashboard does on play.grafana.org.
Actual Result: The screen reader does not inform the user if the control is expanded or collapsed.
Expected Result The screen reader informs the user if the control is expanded or collapsed.
Relevant reading Dashboard Row is similar to a disclosure pattern. Adrian Roselli disclosures blog post.
5. Add warning modal on deactivate primary integration
Tech stack : typescript
 [NV-3024] [NV-2803] 📡 Add warning modal on deactivate primary integration
#4507
[NV-3024] [NV-2803] 📡 Add warning modal on deactivate primary integration
#4507
What?
When the user deactivates the integration that is primary, we should warn him about the consequences (the primary flag will be deleted). And if he still decides about the action we will show the "Select Primary Provider modal" as it is today.
Why? (Context)
The primary flag on the integration is super important. During the sending phase, it decides whether the integration will be used to send the message.
Definition of Done
- Display hint on hover over the disable/active toggle
- Display a warning modal when the user deactivates the primary integration
- If user decides to proceed, show the "Select Primary Provider modal" like it is today
Designs:
Created provider instance - Integration store (Figma)
Primary provider change caused by applying condition - Integration store (Figma)
Create instance / Step 8 - Integration store (Figma)
From SyncLinear.com | NV-2803
6. Chatbox modal for search UI
Tech stack : javascript
 feature: chatbox modal for search UI
#596
feature: chatbox modal for search UI
#596
Description
User should be able to check off cards and then open a modal to chat w/ them.
The modal should let them select all and then also unselect everything currently selected.
Target(s)
search
Community channels
Matrix is preferred. Reach out on discord or Matrix for further assistance.
7. Upgrade multi-language function and expand the Chinese market
Tech stack : typescript, java
 feat: upgrade multi-language function and expand the Chinese market
#1382
feat: upgrade multi-language function and expand the Chinese market
#1382
I have an idea for this project.
Currently, apitable does not support Chinese, even though discord supports Chinese. I wonder if there are plans for multi-language support. I hope apitable can provide product localization support and modifications for Chinese-speaking regions to expand the Chinese-speaking market, especially the mainland market!
8. option to wait for callbacks completion on job.stop()
Tech stack : typescript
 option to wait for callbacks completion on job.stop()
#713
option to wait for callbacks completion on job.stop()
#713
⭐ Suggestion
Do not stop the jobs if the onTick function is being executed. Wait for this function to resolve first and then, resolve job.stop()
💻 Use Cases
Basically I am trying to gracefully shut down my cron jobs when deploying a new version of my back-end.
That means that ideally, I want to call job.stop() on all the ongoing jobs, Then once they are done, I want to close the DB connection and so on and so forth.
The problem is that those jobs are mostly doing async stuff, so if I call a job.stop() and my onTick function is currently running, then, I would like to wait for the onTick function to resolve before the job.stop() function resolves itself so I don't close the DB connection before those jobs are done since they need it.
Related
9. Add support for tabler-icons when using the icon for Tasks
Tech stack : typescript, go
 [TRI-1401] feat: Add support for tabler-icons when using the `icon` for Tasks
#616
[TRI-1401] feat: Add support for tabler-icons when using the `icon` for Tasks
#616
Problem
When you use io.runTask you can provide an icon in the options. (Docs: https://trigger.dev/docs/sdk/io/runtask).
This property is a string and we currently have support for:
- Some company names (used by our integrations), such as "github". This uses the
@trigger.dev/companyiconspackage: https://github.com/triggerdotdev/companyicons - Some internal icons (https://github.com/triggerdotdev/trigger.dev/blob/ebe78017efdf7bd53c0e4414a8302b7f0ff2648d/apps/webapp/app/components/primitives/NamedIcon.tsx#L73)
We want to add lots more icons, that are open source friendly.
https://tabler-icons.io/ is the perfect fit for this.
Solution
Add support for passing in a tabler-icons named to the NamedIcon component. Somewhere like here: https://github.com/triggerdotdev/trigger.dev/blob/ebe78017efdf7bd53c0e4414a8302b7f0ff2648d/apps/webapp/app/components/primitives/NamedIcon.tsx#L218
This means it would first try and render an internal icon, or a company icon. If they fail then it would render a tabler-icon.
There are so many icons in this set, we need to be careful how we accomplish this. I think the best way would be to use their sprite sheet, as it can be cached and tends to be efficient for rendering: https://github.com/tabler/tabler-icons#svg-sprite
To test
- Add an icon name from tabler-icons to this runTask in the catalog: https://github.com/triggerdotdev/trigger.dev/blob/ebe78017efdf7bd53c0e4414a8302b7f0ff2648d/references/job-catalog/src/events.ts#L26
- Test that it comes through correctly
- Test that "github" still works (that uses companyicons)
Tasks
- [ ] Add support for tabler-icons
- [ ] Update the docs with a mention and link to tabler-icons instead of font-awesome
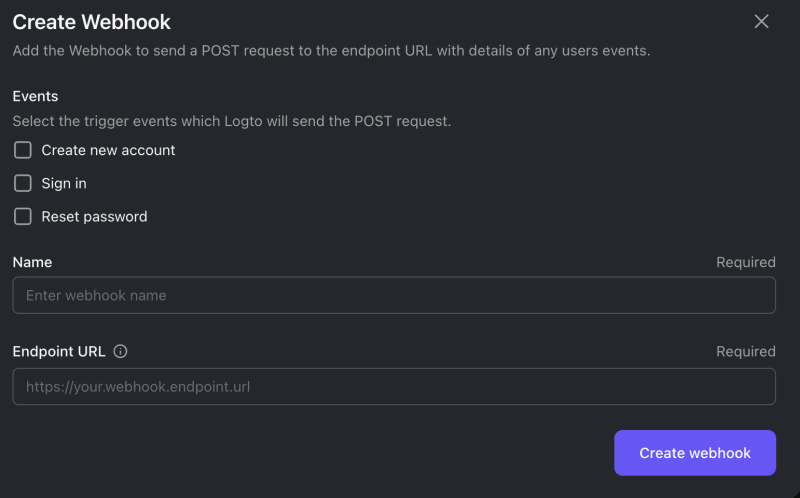
10. feature request: add suspend user event for webhook
Tech stack : typescript
 feature request: add suspend user event for webhook
#4297
feature request: add suspend user event for webhook
#4297
What problem did you meet?
We need notify application to delete user's resource when the user is suspended.
Describe what you'd like Logto to have
There three events we can use to create a webhook.
Suspend user event also needed.
So, whether you're looking to sharpen your coding skills, enhance your portfolio, or simply want to give back to the open-source community, these 10 issues in each language are an excellent place to start.
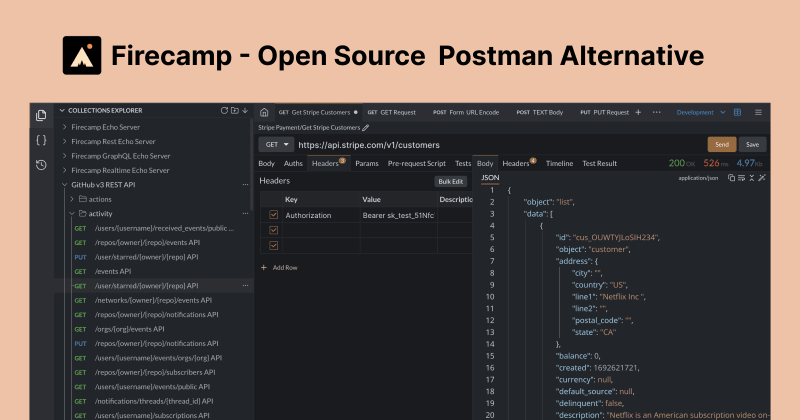
Firecamp is a dx first API development tool that helps developers built APIs faster.
 firecamp-dev
/
firecamp
firecamp-dev
/
firecamp
VS Code for APIs, Open Source Postman/Insomnia Alternative
Firecamp
dx-first open-source API devtool
🚧 We're currently working on the desktop application which can be found on the feat/62-desktop branch.
Firecamp
Firecamp is a dx-first API development platform that helps developers design, develop, test, and document their APIs effortlessly. With a user-friendly interface and a range of powerful features, it streamlines the API development workflow and enhances collaboration among team members.
- 🌈 best-in-class developer experience inspired by vscode dx.
- 📡 multi-protocol testing capabilities with Rest, GraphQL, Websocket, and SocketIO APIs.
- 👐 collaborate on API collections across the workspace and team
- ⛺ build APIs faster without switching between tools and apps. documentation, cli, ci/cd under one roof
👉 live at https://firecamp.dev
🚀 Getting started with Firecamp
To get started with Firecamp, follow these steps:
- Sign in to Firecamp at https://firecamp.dev
- Follow the Getting Started guide from the documentation.
- Start developing, and testing your APIs using Firecamp.
Read…
It would be nice if you could star a repo so that I can create more content in the future.












Top comments (11)
Great issues!
Thanks Nevo. Learning from you.
Great issues! Thanks for sharing.
thanks Kiran. hope you can work on any issue from this.
Good issues for those who want to jump start!
yes.. its always hard to find the issue while contributing according to the language and tech stack so this will help devs to get started in a min.
Great list for getting started with open source for beginners!!
yeah.. if you're building any repo and want to have someone work on please send the issue/repo my way, i'll list them on my next week's blog :)
Great Issues @shreya_gr. I see the Dark Mode Issue is from BoxyHQ. Thanks so much for listing this!
yes... i hope contributors can will find this issue and start working on.
Agreed!