Visual Studio Code is the most popular software development environment at the moment. It is developed by the guys at Microsoft and has a GREAT community and ecosystem to support it. You can browse through the community-created open-source extensions that help fill in the gaps in productivity needs.
You can truly accelerate your development with these tools and improve your collaboration with teammates. However, the sheer number of options make it difficult to choose the ones that will be most useful. Therefore, I've curated a series detailing many extensions I personally think you should try.
If you like my Series, make sure to click the ❤️ icon on every post and 🔖 bookmark to save for later 😄 .
1. Editor Themes & Icon Packs
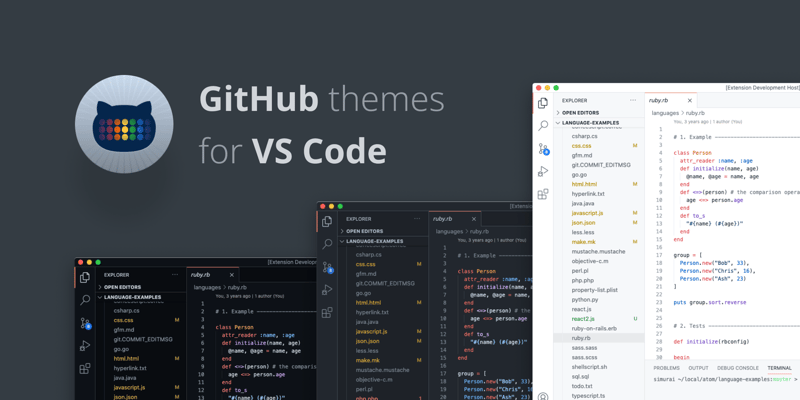
Color themes let you modify the colors in Visual Studio Code's user interface to suit your preferences and work environment. My personal favorites are:
Icon Themes
The best icon themes give meaningful good looking icons to Files & the Editor:
- vscode-icons (files)
- material-product-icon-theme (editor)
2. Beautify & Prettier

Even if you're a good programmer, if you don't take care of proper formatting, your work will get messy QUICK !!. Code Formatters aid in the efficient cleaning up of code. It appears more organized, and when someone looks at your code, it will also help to give a positive impression.
These extensions give you the power to format hundreds of lines of code with a click of a button. But Prettier doesn’t work for all languages. I would recommend Beautify (prettier 👎), I prefer the styling scope to that of Prettier's.
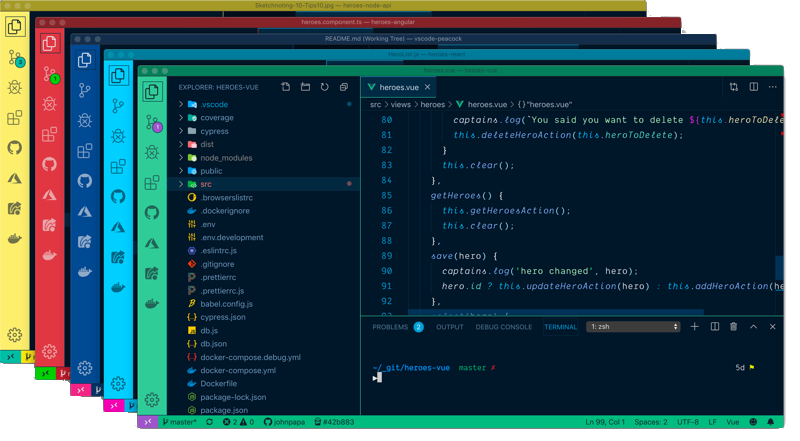
3. Peacock

With this extension you can "subtly change the color of your Visual Studio Code workspace". This is helpful when you have multiple VS Code instances opened up and you want to classify them by color 🌈. And also when using Live Share to quickly identify your own editor.
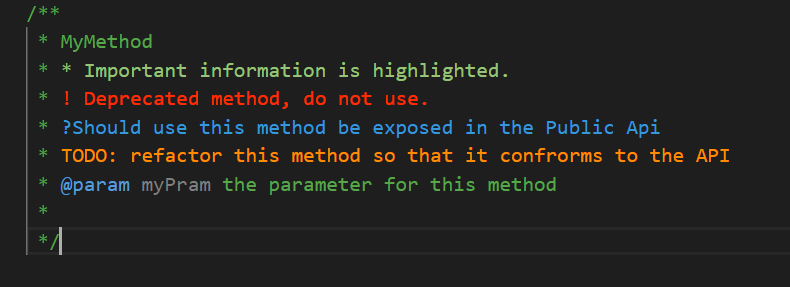
4. Better Comments

This extension will help you create more human-friendly comments in your code. Color coding for categories of Comments.
With this extension, you will be able to categorise your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
5. Code Snap & Fira Code Font
- FIRA CODE : Programmers utilize a lot of symbols, which are frequently encoded with many characters. Sequences like ->, =, or == are single logical tokens for the brain thus the creation of this font.
- CODE SNAP : enables you to be able to "Take beautiful screenshots of your code in VS Code!". All in a "Mac" like 😏 Desktop frame.
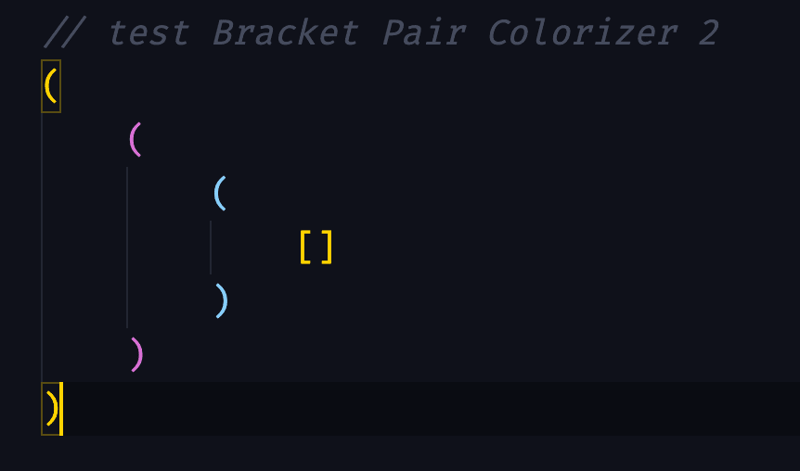
6. Bracket Pair Colorizer 2

The purpose of this extension is pretty obvious & the name is self-explanatory...
NB: "This feature is now native to vscode with a recent update to the Editor"
Ohh !! and One more trick ⭐, "move your Sidebar to the RIGHT" 😉
What other extensions add to the aesthetic feel of your personal
VS Code experience ❓. Drop a suggestion in the Comments section 👇...
@ free_one Follow me on GitHub
Check out the next POST 👍











Top comments (44)
Feel free to checkout my theme for VScode and more.
or
https://marketplace.visualstudio.com/items?itemName=wicked-labs.wvsc-serendipity&ssr=false#review-details
Had a look and it looks great but struggling to find the Jetbrains version or is not ready yet?
I have a link here in the landing page, i think i forgot to link from the repo. so sorry.
serendipitytheme.com/
On jetbrains is only available the text. I still don't know how to create the whole ui...
Great, thank you mate, I'll download it now and give it a try.
Really like the colours you have used!
thank you so much!
you made my vs code beautiful 💖
Oh wow Sefat! That makes me happy. Which one did you go with Serendipity or Sinequanone?
Serendipity 💖
this is very nice 👍
Could you take me through the steps it takes to code up an Extension.
I'm well versed in JavaScript, but a little familiar with typescript
I am so happy that you like it.
Not all extensions are created equally, it depends of what kind of extension is.
you can read here more about.
thanks alot, I'll try to create a fun extension soon & post about it.
you are going to fun.
the worst part isto navigate through Azure... Microsoft platform....
looking forward to what you build!
Can I get a High Quality picture of your theme. I want to share it.
Absolutely, I am on mobile but you can find them here.
producthunt.com/posts/serendipity-3
edit:Is the. ost clear I have.
awesome 😎
In your header text it says them instead of theme. Might want to change that as the theme itself looks very nice 👍
oops!
thank you so much! will fix it!
make sure to click the ❤️ button 😁
I once saw an extension that changed the welcome page to something like a Hub that showed up your latest projects, popular github repos, even a todo list and the weather in your location. Sadly I don't remember the name and I can't find it. Does someone know an extension like that?
I did some extensive research and finally found it. It's called Marquee.
I'm gonna check it out right away !
if you do find it
please notify us
wow 😳 all in one ?
my closest guess is the PROJECT DASHBOARD extension for your latest projects.
Peacock and Noctis look great!
how many extensions do you have out of the few I've mentioned
CodeSnap and Noctis
Wonderfully presented and deffs helpful 🤌🏾✨
I'll keep going at it. ✌🏼
I switched to coding after being a writer for (proswriters.com). In writing, I only has one theme - the light theme of google docs/microsoft word. Now that I'm coding, vscode is my daily driver. And I like how themes can be changed. Its really great
Great article thanks
💯
What is the font name in the Noctis theme?
I don't know, but I will find out
it turns out, "Noctis" is a font itself.
It has 15+ variations.
Any suggestions ? 🤔
You don't need Brackets Pair Colorizer anymore as it's built-in feature in VS Code.
Also, check out pretty cool font from JetBrains: jetbrains.com/lp/mono/
I did mention that it's now native.
Bracket Pair Colorizer 2 is deprecated! VSCode support natively
Notice VSCode send warning about "Bracket Pair Colorizer 2" will be deprecated and not longer maintained
👏👏
thanks 👍
Can you tell me please in Noctis theme which font isused ?
the Noctis font
part two is out
I think "jellyfish-x-retro" vscode theme deserves to be on your list 🚀💖