Story by Michael Strong.
You’d be hard-pressed to find an app developer who’s never heard of React Native–it’s the biggest, baddest cross-platform framework around today. However, a new up-and-coming framework, Flutter, has challenged the time-tested Goliath for its throne. It’s a tale as old as time: an innovative underdog goes against a well-established champion. Who will win in the React Native vs Flutter showdown?
What Are React Native And Flutter?
React Native and Flutter are both cross-platform frameworks, which means that they help developers build apps for both iOS and Android at the same time.
Normally, developers have to write apps in native machine code for each platform–that means there will be separate iOS and Android apps. Making sure two separate apps look the same, work the same, and get maintained the same way can get very expensive very fast, so cross-platform frameworks offer an elegant solution.
Cross-platform frameworks let developers write a single code base for both the iOS and Android apps. The framework converts this code into native machine code for each platform, which saves developers time and money.
But what sets them apart? How do you set React Native vs Flutter?
React Native
React Native is an open-source framework from Facebook. It lets developers use the React web framework to build native UI elements. React Native has been around since 2015; however, since React came out in 2013, developers have had even more time to ease up to the software. Right now, React Native dominates cross-platform development.
Flutter
Flutter is Google’s open-source UI Toolkit, and it’s been fighting pretty fiercely for React Native’s spot. Although it’s newer and less well-established than the tried-and-true React Native, its tech is very sound and its community has grown at a remarkable rate.
React Native Vs Flutter: Which Is Better?
Each framework offers some pros and cons, but listing their features doesn’t help anyone judge the React Native vs Flutter showdown. Instead, we’ll analyze each framework in a few separate categories and score appropriately.
- Framework Design
- App Metrics
- Developer Support
- Ease of Use
React Native Vs Flutter: Framework Design
Let’s start off with the basics: the best toolkit should be well-made. If the framework has poor architecture, it’s not very good, is it?
That’s why I’ll start by looking at the languages and architecture of each framework, as well as the ways each one handles UI components and native APIs. These factors should give us a good idea of how well each framework is designed.
Let’s start with the programming language.
Programming Language
Language is the most noticeable difference between React Native and Flutter.
React Native uses JavaScript, which is extremely popular amongst developers. As a result, most developers don’t have to do much work to pick up React Native.
Flutter, on the other hand, uses Dart. Dart is an object-oriented programming language that compiles to ARM and x64 for machines or Javascript for the web. Since the language is so new, it’s much less popular than JavaScript. However, Dart is easy to learn, since the syntax is very similar to Kotlin, Swift, and Java. Flutter even provides documentation for developers switching from React Native to Flutter.
Verdict: A Point For React Native!
Dart is an elegant language that eliminates the need for a lot of platform-specific code, but JavaScript is so common and widely-supported that I can’t not give this point to React Native. As beautiful as Dart is, it’s still a relatively-obscure new language, and learning an easy language is harder than just using a language that you already know. Sorry, Flutter, but this point goes to React Native.
But the programming language alone doesn’t make the toolkit. In fact, architecture is arguably more important.
Architecture
Both React Native and Flutter work in a similar way: they convert your code into native code for both iOS and Android. However, the way they go about doing it is very different.
React Native communicates to the native components using a JavaScript Bridge that translates the calls into native API. This bridge can impact performance–especially if the user accesses UI elements frequently in a short period of time.
Check out Lorenzo Sciandra’s article on Formidable to learn more about React Native’s architecture.
However, Flutter’s components are built-in, and it compiles ahead of runtime. That’s right: there’s no bridge! You can learn more about Flutter’s architecture in this Flutter video or on the Flutter Engine Github Wiki.
Needless to say, no bridge means better performance.
Verdict: A Point For Flutter!
Flutter’s solution is creative, innovative, and effective. It may make files a bit bigger, but it runs much more smoothly.
However, we can’t talk about architecture without discussing APIs.
Hardware-Specific APIs
Flutter does have a few important APIs, such as NFC and Bluetooth, but it lacks React Native’s massive array of community packages. Of course, there are a few ways around the problem: you could install a third-party plugin (if you can find one), or you could write native code in Swift or Java specifically to interact with those APIs.
However, React Native developers don’t have to worry about those programmatic gymnastics because React Native has everything from Bluetooth to biometrics, including geolocation, camera, and NFC. If you can think of a package it probably exists. While developers still need some native code to customize certain graphics, most of the important hardware-specific APIs are already supported.
Verdict: A Point For React Native!
React Native is still a great choice for hardware-dependent apps. The growing Flutter community is still developing some of these APIs, but for now, the point goes to React Native.
User Interface
User Interface is arguably the most important part of any cross-platform framework. If the framework can’t get the UI right, the app won’t really feel native. So which one does UI better?
At its core, React Native doesn’t have very many UI components. It only supports the basics, such as buttons and loading icons. However, React Native has so many different third-party options that the limited out-of-box components are hardly a problem.
While Flutter doesn’t have nearly as many third-party libraries at its disposal, it more than makes up for it with lots of built-in components and libraries, including Material Design and Cupertino widgets.
Out-of-the-box components are nice, but they aren’t enough to win Flutter this category. We’ll have to dive into the details a bit more
React Native components are basically wrappers around native, which produces a more native-like feel, but requires a bridge. However, if the app has lots of native calls, it may not perform as well. Plus, developers lose some customizability.
Flutter, on the other hand, cheats a little bit. Instead of mapping over to native, Flutter draws the entire UI from scratch with Skia. These custom components technically aren’t native, but they look and feel very close–as long as you only redraw the elements that have changed.
Verdict: A Point For Flutter!
Between Skia and the built-in components, I have to give this one to Flutter–even if React Native feels slightly more native.
We’ve been through a lot of different sub-categories, but which framework wins the entire Framework Design category?
Verdict: Flutter Wins Best Framework Design
React Native feels more native-like, but Flutter’s innovative and unique architecture really makes a big difference. As far as toolkit design goes, Flutter is the clear winner.
But does Flutter hold up when its apps are put to the test?
React Native Vs Flutter: App Metrics
You can’t judge a framework by its parts alone. Ultimately, the winner is the one that makes better apps. In this section, I’ll cover a few important metrics, such as performance and file size, to determine which one makes better apps.
Performance
Many developers claim that Flutter has better performance. However, measuring the difference can be a bit tricky.
Part of the reason performance comparison is so difficult is that React and Flutter compile in two very different ways. On one hand, React bridges between native modules with JavaScript. On the other hand, Flutter doesn’t need a bridge as often because many of the components are built into the framework itself. It also compiles the entire system in machine code for more native-like performance.
But how do these differences impact performance? Alex Sullivan of Thoughtbot put React Native and Flutter to the test. He developed a timer app in Native Android, React Native, and Flutter to compare performance (you can check out the exact code in his wonderful article Examining Performance Differences Between Native, Flutter, and React Native Mobile Development ). After running some basic performance tests, Sullivan measured the results.
The first time he ran the experiment, Sullivan found that React Native used less memory than Flutter, but Flutter had lower CPU Utilization.
However, Sullivan updated the blog post after a Flutter engineer observed some inconsistencies in the code. After this change, Flutter came out on top. Here are the results:
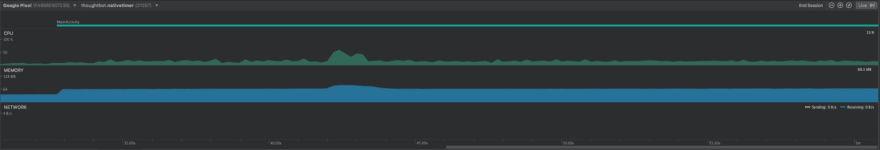
Native on a Google Pixel
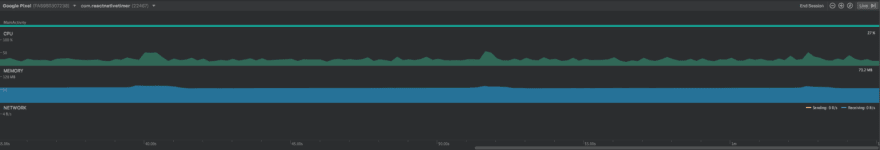
React Native on a Google Pixel
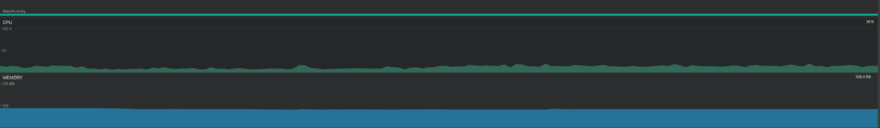
Flutter on a Google Pixel
While React Native used 27MB of memory, Flutter only used 23MB. You can see the code on the original blog post and the revised version.
Of course, this experiment is too tiny to make a conclusion, but it’s consistent with the narrative that Flutter has better performance. It makes sense, too. Flutter’s architecture doesn’t need a JavaScript Bridge, so it should perform better.
Verdict: A Point For Flutter!
At its core, Flutter’s architecture is more performant. The results speak for themselves: Flutter performs measurably better than React Native.
But is a performance boost worth the size tradeoff?
Size
Let’s face it: size matters.
Flutter may perform better than React Native, but it’s also bigger. Apps built on React Native take up a lot of space, too–especially compared to native apps–but they aren’t as big as Flutter apps.
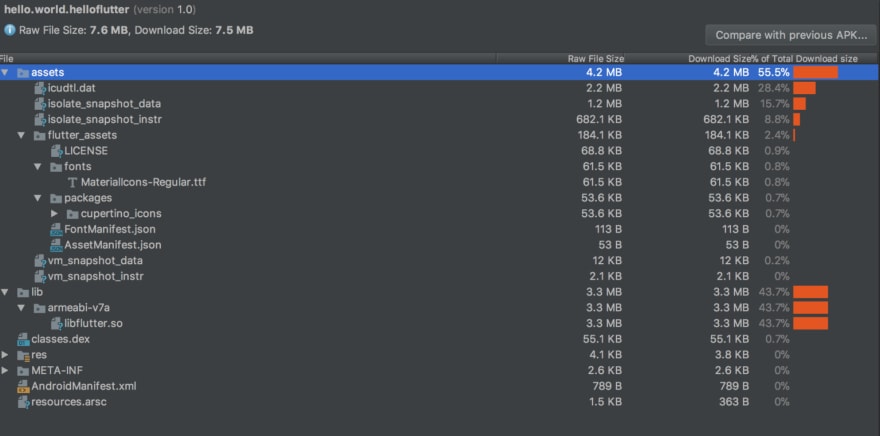
For more details, check out the Comparing APK Sizes blog post by Dharmin Majmudar. He builds a simple “Hello World” app on Flutter, React Native, Kotlin, and Java to compare the size. Here are the results:
React Native totals at about 7mb. One of the reasons it’s so big is that the app has lots of reference methods, as shown in the image above.
Flutter is even larger, but for a different reason.
In this case, Flutter’s C/C++ engine and Dart VM get way too bulky.
Overall, Flutter is clearly bigger, but both cross-platform apps are much larger than the 539KB Java app. The conclusion is simple: React Native makes smaller apps, but they’re still pretty big.
Verdict: A Point For React Native!
While this architecture helps Flutter perform better, it takes up more space. React Native produces smaller apps than Flutter.
So when you crunch the numbers, which framework wins on the metrics?
Verdict: Flutter Wins Best App Metrics
Flutter may have better performance, but its file sizes are bigger as a result. Is that a big deal? It depends. In most cases, performance is more important than file size. Plus, Flutter provides plenty of official documentation for reducing the app size. Thus, Flutter wins this round.
So far, Flutter has been killing it, but we’re only just getting started. Will Flutter stay in the lead for Developer Support?
React Native Vs Flutter: Developer Support
The framework is nothing without a thriving community to provide advice and support and to build third-party libraries. Plus, official documentation is absolutely crucial for getting new developers started and integrating them into the community. Let’s see how well Flutter fares against React Native.
Community Support
React Native is tried and true. It’s got plenty of community support and coverage. Most importantly, you can find a solution for pretty much any problem you stumble upon.
Flutter’s community is much smaller. However, it’s also much more loyal. Disagree? Just look at Github. While React Native has 84.9k stars, the much younger Flutter has 86.8k. Flutter may have a smaller community, but it’s full of Flutter mega-fans.
Flutter may have bigger fans, but they can’t compete with React Native’s sheer popularity.
Of course, the Flutter community just needs some time to grow. Once it sinks its roots into the pavement, it will sprout from the cracks and grow much stronger and more resilient than it is now.
Verdict: A Point For React Native!
Will the Flutter community grow? Yes. Will it grow larger than the React Native community? We’ll have to wait and see.
For now, it’s no contest. React Native has way more community support than Flutter. But what about third-party libraries and tools?
Third-Party Support
Since React Native is more popular than Flutter, it has lots of third-party tools and libraries. If you can think of a library, it probably exists. Here are some of the best React Native Libraries on RubyGarage (keep your eyes peeled for a list of Fyresite’s favorites later down the road).
By comparison, Flutter is less impressive. It does have some pretty solid packages, and it certainly has more than when it first came out. However, Flutter is still new enough that it doesn’t have a package for everything.
If we were to stop at libraries it would probably be a bit close. However, Flutter does have another disadvantage. Since Dart is newer and less popular than JavaScript, it has worse IDE support.
Verdict: A Point For React Native!
Flutter’s third-party support is growing, but it still has a way to go before it’s at React Native’s level. This point goes to React Native.
Documentation
Neither framework has a shortage of documentation.
React Native, especially, has lots of documentation. On the surface, it looks great. However, it could be more helpful.
The setup guide, for instance, skips right past Xcode and Android Studio setup. Instead, it dives straight in on Expo CLI.
The rest of the official documentation is just as sparse and poorly-maintained. While it explains what the code does, it doesn’t explain why. Sure, you can find lots of third party information online, but wouldn’t it be nicer to have lots of high-quality documentation on the official website?
That’s exactly what Flutter does. Their documentation is superb, with guides that help you get started, transition from another framework, or optimize your current project. Many of the guides even include helpful graphics and videos.
Who would have expected documentation to be actually helpful?
Verdict: A Point For Flutter!
Flutter’s documentation is both fun and functional. Stand back, React Native!
But is Flutter’s documentation enough to make up for their small community? Let’s see which framework wins the Developer Support category.
Verdict: React Native Wins Best Developer Support
React Native wins this category by a long shot. Sure, Flutter has really great documentation, but is documentation really more important than community support and third-party libraries? React Native is tried and true, so it has lots of help guides, third-party support, and more.
Community support is one of Flutter’s biggest drawbacks, but it’s steadily growing. As Flutter grows with time, so will its community.
We have one category left: ease of use. After all, none of these other categories matter if developers hate using it.
React Native Vs Flutter: Ease Of Use
The best toolkit should be developer-friendly. Every developer has different preferences, but we can figure out which option is best for the developer by looking at code reusability, third-party libraries, and development speed.
Development Speed
Since developing separate native apps for both iOS and Android takes a long time and costs a lot of money, either React Native or Flutter will significantly decrease your time to market.
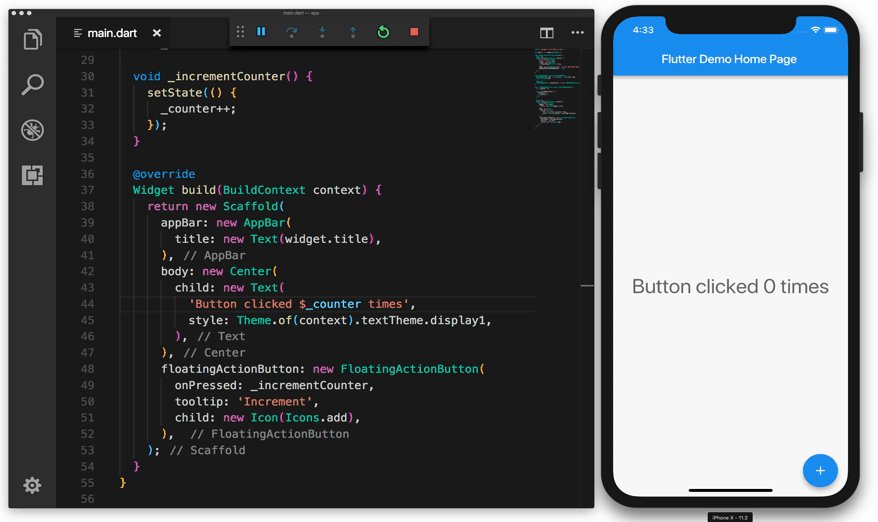
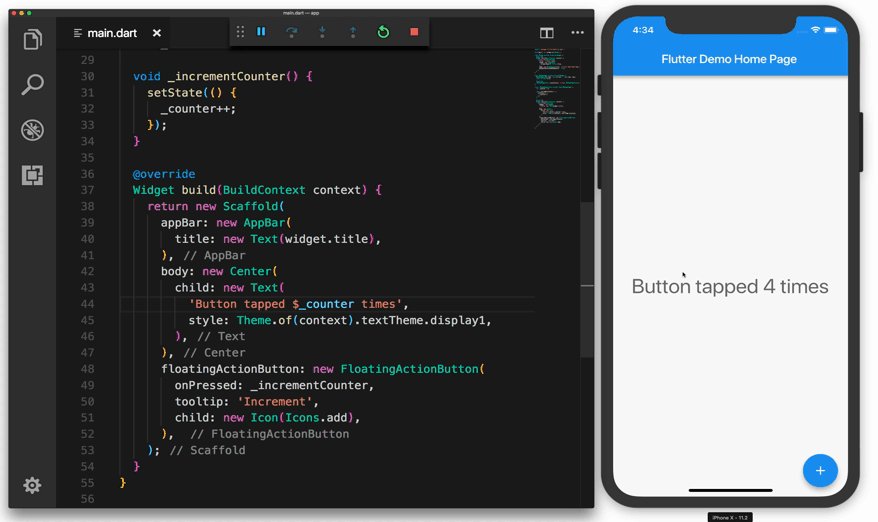
Both frameworks have “hot reloading,” which saves lots of time. While Live reloading refreshes the entire app when a file changes, hot reloading only updates the file that was edited. This means that the UI updates, but the state doesn’t.
However, hot reloading isn’t the only factor that impacts time-to-market. A variety of other factors, such as third-party libraries and components, can influence how fast a team can develop your app.
Similarly, the developer’s experience can impact the results. If a developer has lots of experience in object-oriented languages, such as C++ and Java, Flutter may be easier to use than React Native.
Verdict: It’s A Draw!
Most other guides give the point to React Native because it is supported in most IDEs; however, so many different factors determine development speed that I’m leaving this one open-ended. This factor really depends upon your team.
Code Reusability
The entire point of a cross-platform framework is to avoid reusing code. After all, keeping two separate native apps consistent will get very annoying very fast.
Thus, both React Native and Flutter support reusable code. However, not all code is reusable. Every app will have at least a little bit of code that needs to be platform-specific.
Flutter solves this problem pretty easily. Developers can just overwrite certain sections of their code to fit the platform better. React Native, on the other hand, requires developers to make a lot more adjustments on each platform, including style tweaks.
Verdict: A Point For Flutter!
Overwriting code is so much simpler, and it saves developers a lot of time and effort. Plus, you can reuse widgets pretty easily in different projects. Flutter clearly wins this category.
Quality Assurance
Since testing for every single bug is nearly impossible, the QA process can get pretty frustrating.
Flutter solves this problem by including lots of testing features. Want to run some integration tests? No problem–Flutter has you covered. Want to test an individual widget? Again, Flutter has it under control. Flutter also provides lots of detailed testing documentation.
React Native doesn’t have any official integration testing features, but since it’s a JavaScript framework, it comes with a few unit tests. However, that’s not too big of a problem. Third-party frameworks like Jest and Detox work fine.
Verdict: It’s (Barely) A Draw!
Flutter has better built-in testing features, but React Native has plenty of third-party options at its disposal. While Flutter is slightly better for QA, it’s not enough to earn any points. Besides, the ease of QA is pretty subjective.
Release
Pushing an app to the App Store or Google Play is already painful enough. Cross-platform frameworks shouldn’t make it harder.
React Native’s release process is pretty standard, but it is entirely manual. Automatic deployment requires third-party tools. However, Flutter has official documentation for both Fastlane deployment and iOS/Android release. Plus, Bitrise announced out-of-box CI support for Flutter. If that’s not enough, you can deploy apps from the command line itself! All these little tidbits add up to a smoother release process.
Verdict: A Point For Flutter!
Automated release is very nice–and Flutter does it better.
So overall, which is more developer-friendly: React Native or Flutter?
Verdict: Flutter And React Native Tie On Ease Of Use
I prefer Flutter. In fact, I like it so much that I changed my Slack profile picture to the Flutter logo. But that doesn’t mean that Flutter is the best option for every project I work on.
For example, what if your project has lots of native API calls? Flutter may not be the best bet. You will probably have to add some plugins, or even write some extra code just to interact with the native APIs.
Overall, I think Flutter is easier to use, but that’s a personal preference. Both frameworks are incredibly useful for different purposes and different teams, so every developer should explore using both options.
That’s why this section has no winner. Sorry, Flutter! I still love you.
React Native Vs Flutter: The Final Verdict
We’ve been through a lot of material, so which one comes out on top?
Flutter won the Framework Design and Performance Metrics categories, while React Native won the Developer Support category. Neither one won the Ease of Use category since usability depends on the project.
Since usability is so variable, the winner depends on the circumstance. If you’re a wizard with native code, but don’t know any Dart, Flutter will be less usable. In that case, the Ease of Use category goes to React Native and the two frameworks tie. If you’re willing to learn a new language and you want to cut back on that native code, Flutter wins.
However, hardware requirements also impact the final verdict. Hardware-specific APIs may make or break the app. Again, it depends on the specifics of your project.
Still can’t decide which to use? Ask the pros! Fyresite builds the best-in-class native iOS, native Android, and cross-platform apps, so we know a thing or two about how to match frameworks to projects. Reach out online and tell us all about your big idea.























Top comments (9)
Very interesting take on this, but I disagree in a lot of your points.
And to add tot his, as empirical evidence, every time i tried to set up a react native project , i spent a lot of time just getting things to work. Flutter workflow is just better.
Other than that, very interesting article, and I liked your point of view.
Thanks, that's a pretty detailed comparison! I'm a native iOS developer but has been keeping an eye on these platforms in case one of them takes over the market :D
I'm glad you enjoyed this article!
Thanks for sharing useful and informative article. So in these days, cross-platform mobile app development has become popular. React Native and Flutter are most popular cross-platform frameworks.The choice is depends on your business. I found one blog where nicely compression using graph and images. check out here bit.ly/39A2w83
Awesome comparison, thank you!
I've found something that looks like a mistake:
In the "Code Reusability" section, it says "The entire point of a cross-platform framework is to avoid reusing code". Maybe you meant "code duplication"? Reusing code is not something to avoid, is actually the goal :)
Other than that, awesomely explained, I've just discovered Flutter today and your article gave me a nice overview, and since I am coming from React/react-native, I understand your points better when compared to what I know.
Thank's @fyresite Very Nicely Explained, This post is highly informative and helpful
So happy that this article was helpful for you!
Thanks a lot for the post.
Interesting post! Lots of useful information!
Maybe my article will also seem interesting to you, take a look - dev.to/pablonax/free-vs-paid-flutt...