Hello, this post is about what i do to prepare before working on a React.js home project in an interview process. I realized pretty quickly that if that assessment is very tight on time, I will spend a bit on creating and setting my environment from scratch and I want to make my life easier, isn't everyone? :)
First, make sure you have the IDE in order, I used beta versions for a lot of months and those have an expiration date. Next, keep in check the tech stack that you will need (below commands are run from a terminal):
- Package manager. Decide what to use or keep (yarn or npm) because it's cleaner and easier from my point of view to use one consistently across development
Node.js (install or update) https://nodejs.org/en/
For updating >$ yarn add global nodeIf you want to use Facebook create-react-app project (I always do that) then run this: >$ yarn add global create-react-app
For more information check out the official docs: https://facebook.github.io/create-react-app/docs/documentation-intro
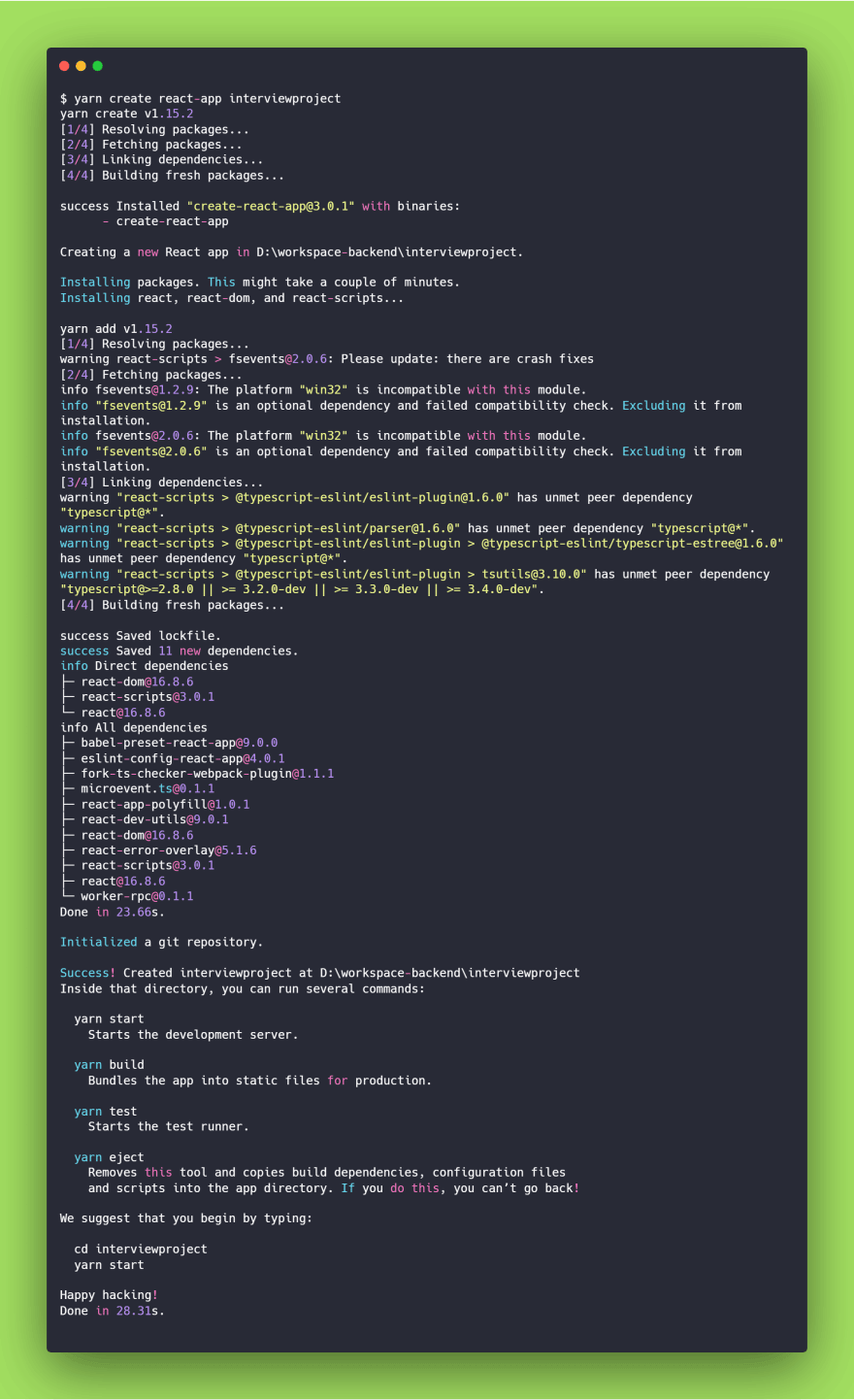
- Time to create your project. Go to the folder where you want this project to exist and run this: >$ yarn create react-app interviewproject This means I want to create a new project called "interviewproject" and for it be ready to open from my IDE of choice.
Caption from terminal of what a create-react-app does. Now it's time to open the newly created project from the IDE. I use IntelliJ and for this I simply need to go to File>Open and go to where the folder exists and that is it.
To start the project, I use the terminal as well, type >yarn start and voilà, the application is alive and it opens in the default browser:
Local: http://localhost:3000/
On Your Network: http://192.168.0.110:3000/
In this moment I like to add versioning if that is a need, check the package.json if I want to change the name of the application and most important add extra dependencies if I know I will need. These will take a bit of time (depending on network) but it can go a long way to have them installed.
As extra stuff I like to create my file structure as I found it useful until now, I understand that everyone has different styles, and this is mine:
- src -> 'tests' keep the 'components' and 'service' folders and keep the same paths
- src -> 'actions' has action creators files, if you use Redux in the application
- src -> 'components' has many folders by user stories ex: "login", "settings", "posts", "add-posts" etc.
- src -> 'services' has all the used services (with clear names)
- src -> 'helpers' has all the helper .js files used in services logic
- src -> 'img', 'styles' has what the name suggest
That's my start of a project, and it makes me feel more prepared to tackle the assignment. Hope this helps you as well.
How do you prepare for a home project assessment? By sharing we can all learn.
Happy coding.




Top comments (2)
How did the interview go?
Late reply, sorry. I don't really recall which interview was for, but since then I moved on. :)