Introduction
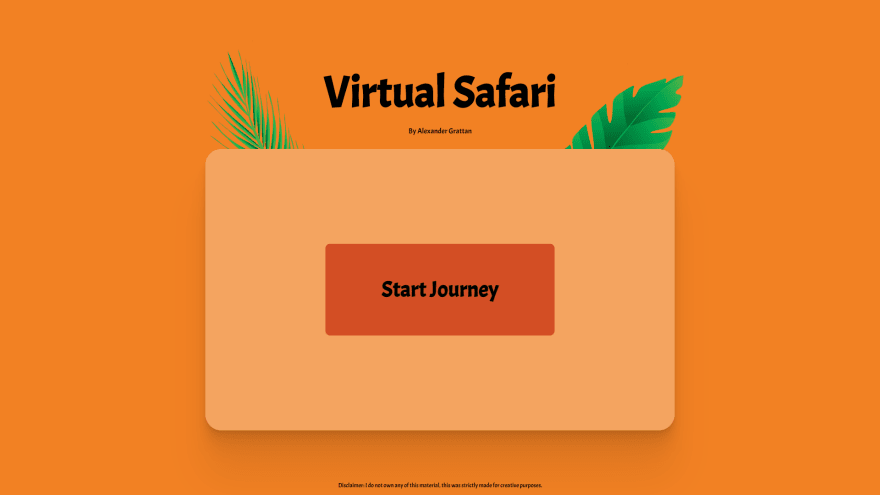
Link to project here
As a disclaimer, I am still a student and by no means a professional. This project was always something I wanted to do when I became introduced to user experience design and web development. However, rather than jumping in and starting this project immediately, I wanted to learn all of the tools as much as I could so that I create a final product I was proud of. Is what I am sharing perfect, nope. The question I asked myself before writing this post however is whether or not my project elicits the same emotions I experienced sitting cross-legged on the carpet in front of the tube TV. The answer to that question would be an undeniable Yes.
Well what is Timon and Pumbaa's Virtual Safari?
It is a game found off of the second DVD in The Lion King DVD set (the blue disc pictured).

The game is a very simple choose-your-own-adventure where Timon the meerkat and Pumbaa the warthog are stopped along their safari journey by crossroads where the user must choose their next direction to travel, either left or right. Each choice would have different outcomes, such as going into a cave full of bats (oof) or traveling through an elephant graveyard (ouchie). Since this was a DVD, the remote for the DVD player was how the user interacted and influenced what would happen to Timon and Pumbaa.
But Alexander, what is The Lion King?
Shut down your computer, go to your preferred streaming service and watch the movie. Seriously. Now go.
Why did I recreate this game of all things?
Besides nostalgia, so that the game can exist on a platform in which everyone can interact with it as it was meant to be experienced, rather than watching a YouTube video of someone else playing it.
How did I do it?
Here's the general order of steps I took in order to achieve the final product.
- Downloaded and edited YouTube video of the entire game into multiple smaller clips (Source Clip). To do this I used DaVinci Resolve, a free editing software I have used in the past to make short films and other videos.
- Create a responsive screen with HTML and CSS in which the user would interact with the game. I wanted to have the game work in both portrait and landscape mode on mobile so I used @media queries and
orientation: landscapeso that the game would perform correctly. - Figure out the logic of the game with JavaScript (this was the hardest part of the process of course). I knew there wasn't just one path that I needed to take in order to reach a working version, as is the way with problem-solving.
- I first put the sources of each of the video clips I made into an array where a function would grab the desired video.
const videoList = [
"./Videos/Safari_Intro.mp4",
"./Videos/Safari_Food_Left.mp4",
"./Videos/Safari_Food_Right.mp4",
"./Videos/Safari_Stampede.mp4",
"./Videos/Safari_Stampede_Left.mp4",
"./Videos/Safari_Stampede_Right.mp4",
"./Videos/Safari_Cave.mp4",
"./Videos/Safari_Cave_Left.mp4",
"./Videos/Safari_Cave_Right.mp4",
"./Videos/Safari_End.mp4",
];
- I choose to use a
switchstatement as the brains behind the choices (Switch Statement Documentation). There are three total switch statements in the program: one for when a video ends, one for the left button, one for the right button.
rightBtn.addEventListener("click", function () {
switch (state) {
case 0:
hideButtons();
showVideo(2);
openFullscreen();
state++;
break;
case 2:
hideButtons();
showVideo(5);
openFullscreen();
state++;
break;
case 4:
hideButtons();
showVideo(8);
openFullscreen();
state++;
break;
default:
alert("Now how did you get here?");
}
});
- The final piece of JavaScript I needed was opening and closing fullscreen. I felt that the game warranted it to go automatically fullscreen, however, I do provide video controls if the user wishes to view the game out of fullscreen.
function openFullscreen() {
if (videoElement.requestFullscreen) {
videoElement.requestFullscreen();
} else if (videoElement.mozRequestFullScreen) {
/* Firefox */
videoElement.mozRequestFullScreen();
} else if (videoElement.webkitRequestFullscreen) {
/* Chrome, Safari and Opera */
videoElement.webkitRequestFullscreen();
} else if (videoElement.msRequestFullscreen) {
/* IE/Edge */
videoElement.msRequestFullscreen();
}
}
Here it is!

Congratulations! You made it to the end of this post! Now go and check out the project here!
Don't be afraid to share your opinion in the discussion below, I would love some constructive criticism. Now is this the absolute FINAL version? Nope. I continue to plan and iterate. I may even add the Timon and Pumbaa Boat Ride that is also on the DVD one day.


Top comments (2)
Your journey into recreating Timon and Pumbaa's Virtual Safari is a testament to your passion for user experience design and web development. Your dedication to preserving nostalgia while embracing modern technology is commendable. For a real-life adventure, consider visiting Zanzibar Safari Tours for an unforgettable experience!
this makes me so so happy thank you for making this