Hi devs,
in order to learn firebase in combination with building something useful, I built the following small app to let you manage client feedback easier. I'd be delighted if any of you could find the time to try it out and give me your feedback. I'm especially interested in knowing if this is something you would use or not at all.
tech stack: vuejs + firebase + sass + parcel♥
A friend of mine at a web development agency reached out to me asking if I knew a good tool that would let their clients give feedback on the online stores. I pointed them to the several excellent tools out there that allow you to upload your designs and get feedback on them (like sketch cloud or redpen).
This wasn't what they were looking for because uploading 60+ screenshots for desktop, mobile, ... was just too cumbersome so they asked if it would be possible to build something that used the real web page on a real device as a basis to give feedback on.
I ended up with a small widget that can be added in minutes to any page. Clients can point & click and submit their feedback, while developers can easily see what browser or device a client was using.
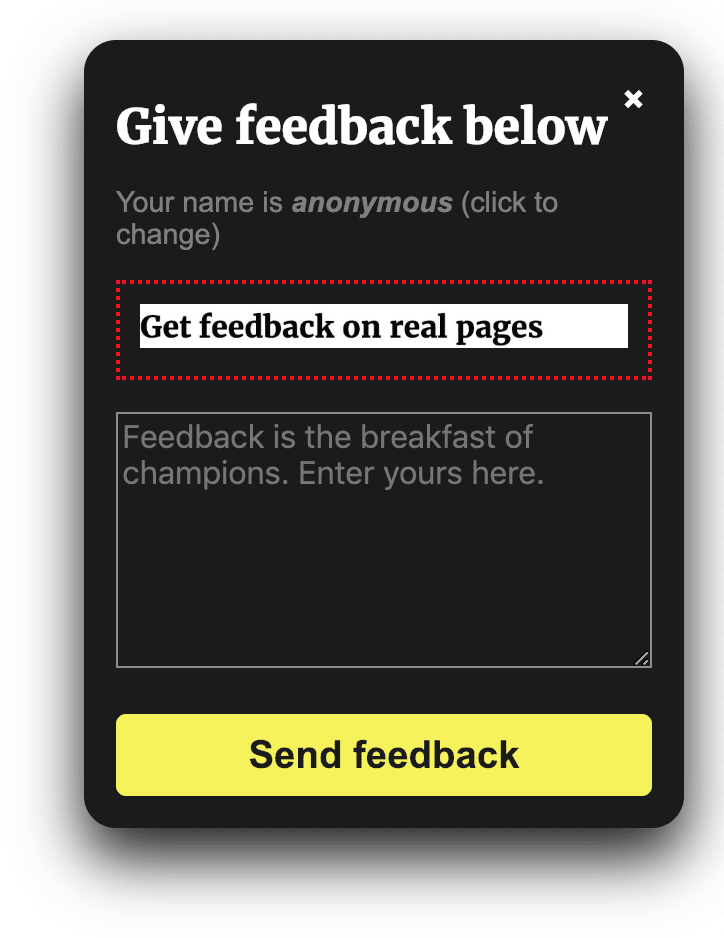
The widget looks like this:
Developers or teams receive the feedback instantly:
Check it out at https://meetmonocle.com
The first one to give me some feedback and spot the dev.to reference in the page gets a free pro account!
Let me know if you're interested in my experience with firebase or if I can help in any other way.





Top comments (0)