Every languge that complies/transpiles to JS want to connect to npm to use this huge ecosystem. The master of this is of course Ecma Script. The second one - in my humble opition - is ClojureScript, due to shadow-cljs.
Disclaimer: I know there is a lot of work going on in differnt communities that tap into npm. By all means I don't try to diminish any of that and state that CLJS (ClojureScript) is the best . I want to give you a glance how this works in ClojureScript.
Installing npm packages
In ClojureScript we would install npm packages as we would in JavaScript. We would use standard package.json and shadow-cljs build tool would figure out the rest.
After the installation we would have to require the package. The require statment is almost identical to import from JS. In CLJS we swap the order - first we say from where and then what.
Every ClojureScript file starts with a ns - namespace declaration. Following that we have require, instead of import . And then we are defining a function with defn . This function will tap into our required firebase packages and instead of using . to navigate to our method initializeApp we are using / . We make sure that when we invoke JS method initializeApp we are converting CLJS map (datastructure) to JS Object with #js.
Let's try some other npm packages to get a better feeling for interop between npm and ClojureScript.
React
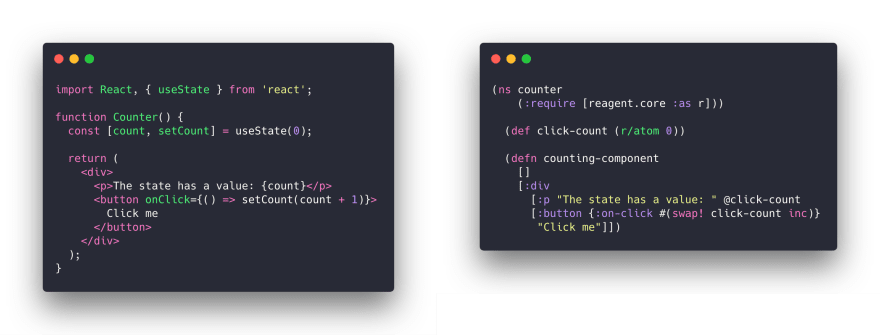
How about using React? ClojureScript has a couple of wrappers for React - the most popular one is Reagent. Here is a simple counter example with React hooks and Reagent.
In both examples we are first importing/requiring React and Reagent. Then we are defining state in React - using hooks and in Reagent using atoms.What follows is JSX (JavaScript) and hiccup (ClojureScript) component. This is cool, but how would we use React UI Libraries from Reagent?
React UI Libraries
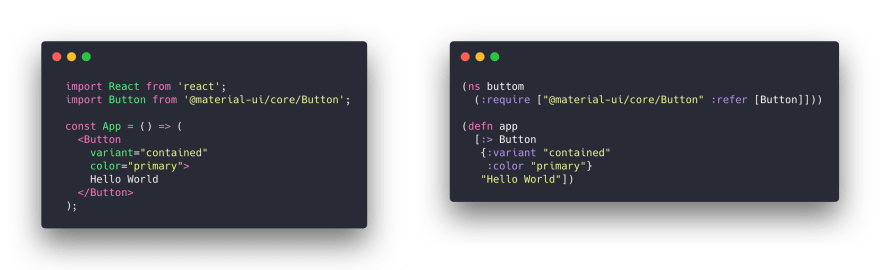
One of the most popular UI libraires is material-ui. After the installation we require this library and then import our Button component as well as React. In Clojure Script we only require the Button. We don't need to require Reagent since it's in our ClojureScript deps. To interop with React we would use :> form and pass all of the properties that we want in a {}.
Redux
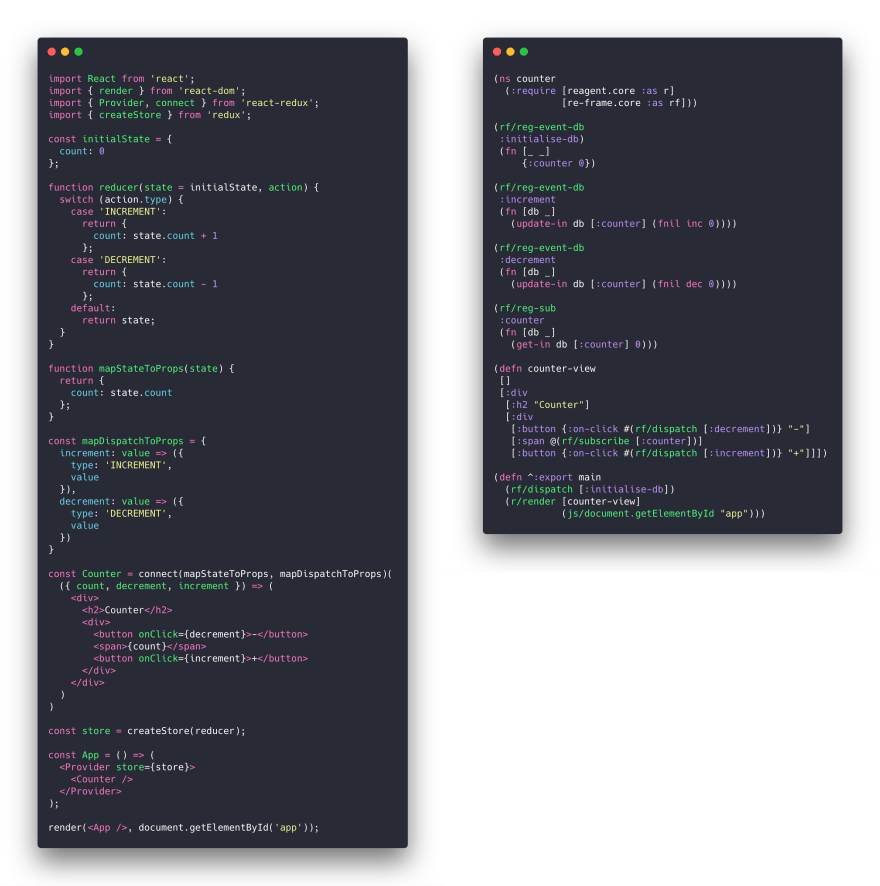
How about Redux you ask? Well, there is a library that is build on top of Reagent, called re-frame. First designed in Dec 2014, it even pre-dates the official Elm Architecture.
By now you should have a pretty good picture why CLJS loves npm ecosystem and how easy it is to interop from CLJS to JS. Maybe this is interesting for you, and your are wondering why? Why should you even try ClojureScript?
Why?
Immutable
All ClojureScritp data structures are immutable and presistant. You don't need to learn new API if you want to leaverge something like ImmutableJS.
Functional
ClojureScript embraces Functional Programming ideas at its core. You don't need Lodash or Ramda.
Simple
With shadow-cljs you don't need to spend time configuring your builds. You require what you need and the build tool will do the job.
Concise
You liability is the LoC you write . ClojureScript is one of the most concies programming languges out there. Chek out the last section of this comparision.
Powerful
ClojureScript uses Google Closure Tools for code minification and tree shaking. The same tolls that Google is using to build Gmail, Google Calendar, Google Docs, Google Maps.
JavaScript
It compiles/transpiles to JavaScript. Just as ES (EcmaScript) ReasonML,PureScript, and Elm.
Friendly
ClojureScript community is the most friendly and welcoming group of people that I have ever met online. We mainly hang out on Slack and ClojureVerse.
Full-Stack
ClojureScript older brother - Clojure embraces all of these ideas with Java. If you want to write your server on one of the most performant and stable platform there is - Java Virtuel Machine - you can do that using the same language.
If you like this article you should follow me on Twitter. I only write/tweet about programming and technology - mainly about ClojureScript and Clojure.








Top comments (5)
The "if npm fails, use yarn" command was racist against
pnpm:vI suggest changing it to:
:v
What is the secret sauce here (in shadow-cljs)? I tried all your examples and I could not get any of them to work.
No secret sauce :). Take a look at the learnreagent.com free course. Everythink is pretty easily explained and accessible. If this doesn't help please let me know.
Not really free is it ;)
There is a Free and a Pro version - the free part goes over the setup with shadow-cljs.