You probably heard about React, and did you hear about Reagent? Reagent is a minimalistic interface between ClojureScript and React.
ClojureScript, just as Elm, ReasonML and EcmaScript compile/transpile to JavaScript.
With Reagent you can define components using nothing else but plain ClojureScript functions and data structures.
Let’s take a look at a couple examples and see how they compare. This is not a rant on React. React is awesome! Nor a rant on JS. JS is awesome too! This is to show how React looks like in a language with immutable and persistent data structures.
A Stateless Component
The simplest component in Reagent and in React is just a function.
Very often in JavaScript you would see them as const one liners:
const HelloMessage = props => <div>Hello {props.name}</div>;
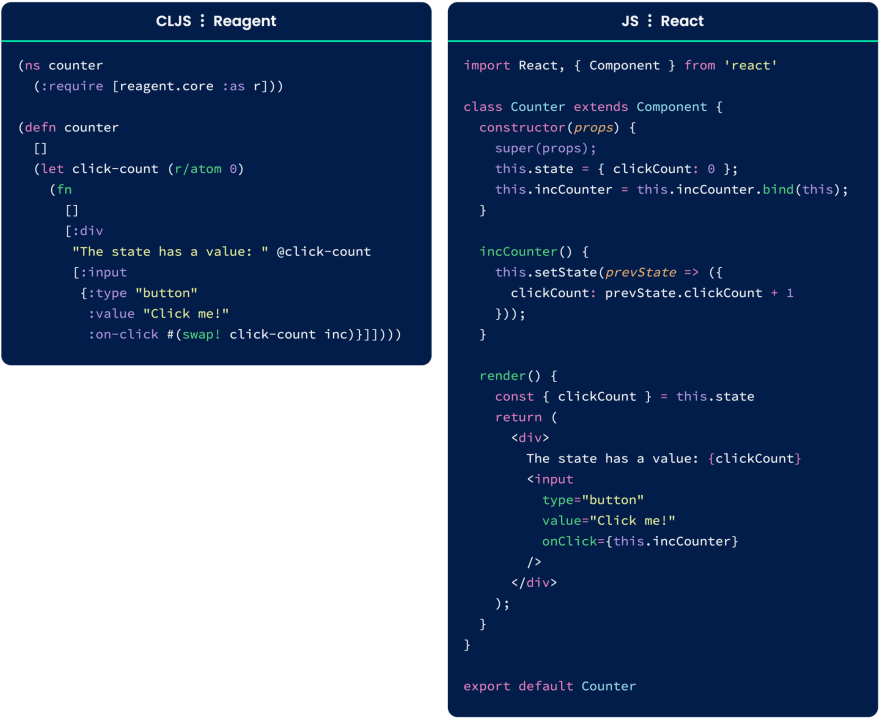
A Statefull Component
Since Reagent is build on top of CLJS (ClojureScript) immutable data structures there is no need for extra libraries (Redux, MobX) or syntax (this.setState) to work with your state. In CLJS you would use atoms (reference type in CLJS) for dealing with your state.
In this example we are creating a let binding for an atom — inside our function - defn. The let binding is available only inside the scope of the function and then we are swap!-ing the value with on-click by using inc (increment) function.
A Class Component with Life Cycle Methods
This example shows a class component with life cycle methods.
In Reagent we would use them less than 1%. The reason for that are — atoms — they will keep track when they should be updated. In Reagent we could write this component, without a need for componentDidMount:
(defn timer []
(let [seconds (r/atom 0)]
(fn []
(js/setInterval #(swap! seconds inc) 1000)
[:div
"Seconds: " @seconds])))
Want to learn more?
If you would like to learn more about ClojureScript and Reagent try this FREE video course and build GIGGIN app.
More information about the course at learnreagent.com
And if you like this article you should follow me on DEV and Twitter I only write/tweet about programming and technology.






Top comments (2)
Who should and should not consider down this road? What were the use cases and interests that lead you here?
Hi Ben,
Thanks for your comment. I looked at Elm, ReasonML and somehow end up at the RealWorld app (github.com/gothinkster/realworld). I wrote first, an implementation of RealWorld in ClojureScript and then an article that compares Front-end frameworks (medium.freecodecamp.org/a-real-wor...). It turns out that Clojure is the most concise language out there. I see code as a liability - the more I write the more I need to maintain. Therefore the more expressive I can be with my building blocks (language) the happier I am. What I didn't know when I was doing this is that Clojure has amazing amount of very good ideas and learning the language helped me to become better developer. As for the background I'm a web dev with PHP, Ruby, and JS knowledge. Hope that helps!