A few weeks ago, I got assigned a project to open a website for SEO. Targeted keyword is casino know-hows and online casino website, which are very competitive in local.
I have used WordPress and Wix for my SEO projects before. But this time, I decided to use Gatsby because:
- It should be blazingly fast for more competitive power
- The website will be purely static
- I wanted to have source code under my control
- I wanted to challenge a new technique
- And of course, it's React, so why not?
It took me 8 days for me to build a website from scratch and deploy to a server. The website 카지노 has 46 pages.
Google lighthouse and gtmetrix score is fairly high.
* Lighthouse score may vary according to locations and browsers
I'd like to share my experience passing google lighthouse audits:
Serve images in next-gen formats
You may have seen this message almost every time optimizing your website performance.
Google lighthouse really likes webp but webp images are notorious for not working with iOS browsers. There are workarounds like using <picture> tag, but it's a repetitive and dull work. I'm sure many developers give up with webps and just stick to jpg images.
With gatsby-image, you won't have this headache ever again.
For example, I use graphQL queries like this one:
query BlogPostByID($id: String!) {
markdownRemark(id: { eq: $id }) {
html
fields {
slug
}
description
tag
featuredimage {
publicURL
childImageSharp {
fluid(maxWidth: 2048, quality: 64) {
...GatsbyImageSharpFluid_withWebp
}
}
}
}
}
Then in my component, I render like this:
import Img from 'gatsby-image'
<Img fluid={image.childImageSharp.fluid} />
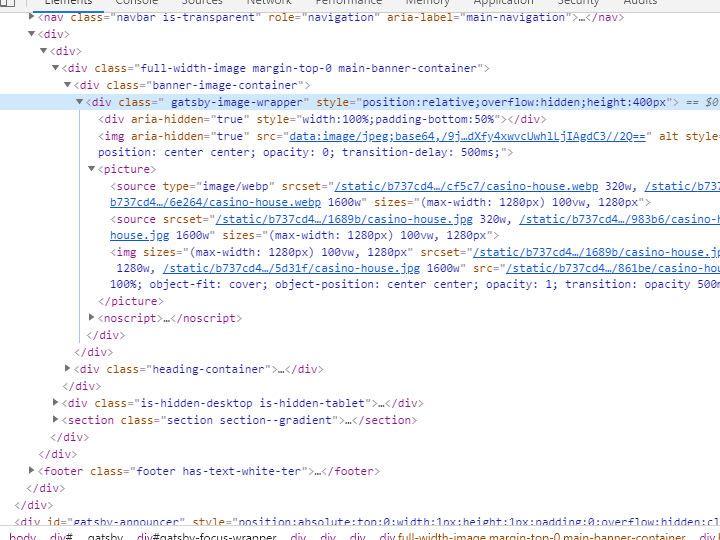
Then in my html, I get element like this one:
Notice that there is an img tag with base64 encoded source. It is the blurred version of the original image. It's first shown before high-quality image is fully loaded. gatsby-image-sharp will crop and resize your images and generate thumbnails when you build your pages. All images are sized correctly and much network payload is saved.
It was like magic!
Gotcha
Please notice that I set webp quality as 64. It is known that lossless (or with 100% quality) webp compression will increase the size by 30%.
In other words, if you set quality to 100, webp image size will be bigger than your original image size.
Serve static assets with an efficient cache policy
Lighthouse requires you to return Cache-Control HTTP response header like this one:
Cache-Control: max-age=31536000
You can find how to set Cache-Control header in nginx and apache in this artice.
Gotcha
31536000 actually means 365 days or a year. I tried to reduce this value to 10 days(or 864000) but the warning message did not disappear. So I think you should leave it as it is.
Enable text compression
Gzip compression greatly reduces network bytes by compressing text-based resources.
Here you can find how to enable gzip compression in apache and nginx.
Background and foreground colors have a sufficient contrast ratio
I've seen many websites fail this audit. You might have to change your color palette if you want to pass this one.
According to lighthouse:
- Text that is 18pt, or 14pt and bold, needs a contrast ratio of 3:1,
- All other text needs a contrast ratio of 4.5:1
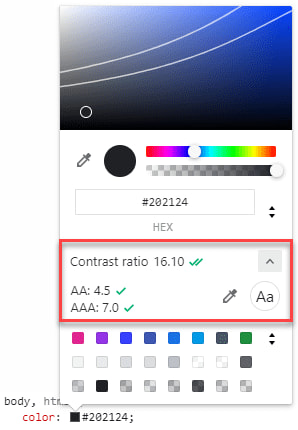
You can put Chrome DevTools's color picker to good use to check your contrast ratio:
Gotcha
If the background uses an image or animated css, lighthouse may not decide contrast ratio. In this case, the audit will be failed although it has enough contrast to the human eyes.
For example, casinohouse.link footer uses css animation. I couldn't persuade lighthouse that the footer had enough contrast ratio. As a workaround, I added another background color to links. And it looked better in that way.
Use HTTP/2 for all of its resources
My hosting web server uses CentOS and apache. Unfortunately, it uses HTTP1.1. I found out that it was not that easy to make it use http2. As a workaround, I enabled cloudflare for my domain. Then, the problem solved within a minute. And it was even FREE!
Conclusion
All the other audits were already handled by Gatsby. It was really convinient. Although this was the first time I used a Static Site Generator, I got satisfying result and I think my selection was perfect.
Please take a look around of my website and feel free to suggest any ideas and further optimizations.
Thanks for reading!













Top comments (17)
It can be tricky - I've noticed some things drop below 100 for me on my Gatsby site.
Just went through another round of shoring things up last week to get to 100 across the board!
henryneeds.coffee
Numbers are numbers. I like your site!
Thanks! It's gone through a lot of small iterations over the years but it's always been that terminal theme.
I think I'm going to mess with the CSS a bit to make different sections of it more clear, but then I'll let it sit for a bit, haha.
We gotta learn more about HTTP2 !
It's important to remember that Lighthouse is not ONLY a tool to help the people but also to help Google sell you the idea of AMP pages (which are never going to take hold... but all the same). By telling you that your site isn't fast enough... they are really pushing that idea a bit far... with the goal of keeping you reliant on them. Netlify seems to be building a similar idea. How could we possibly create 100/100 HTML pages - with React? :/
Setting a reasonable performance budget is good enough. Just having a vimeo video on your site is going to knock you a little / and be out of your hands. Not all sites are markdown templates. All sites have different goals and different constraints. 100/100 is not the primary goal.
We really liked Scott Jehl's mini-course on web performance.
Couldn't agree with you more. If I make a dynamic website, 80 ~ 90 points will be more than enough. But I wanted to make a fast static website. When you see score like 93, you want to make it 100, right?
Hey, we're super into being 100 ;)
for sure. Gotta go for the gold. But there's a lotta people who care more about that 100 than having any decent CSS / or content... and so - our comment is just a little shout-out to those people. : )
Awesome!
This is my first day on DEV community.
Thanks for cheering me!!
💞 I like DEV, I hope you like it too :-)
This guide was very helpful, thanks much!
In particular, I'm using Wordpress + Gatsby I didn't understand why my wepb images were larger than the source in Wordpress.
Still have some things to optimize for our site, Vibemap.com, but these tips are a solid improvement.
Really great post
Thanks, Ben!
Nice!
Nice post, thanks for sharing! (:
We just have to remember to keep that balance of performance (or achieving tool's requirements, which is not always the same) and usability/focus on the end goals.
Totally agree with you!
Superb!
do you have any idea how to Serve static assets with an efficient cache policy with a site hosted on netlify