LightDM is a light display manager for Linux, which have lots of different greeters/themes to choose. The previously known lightdm-webkit2-greeter, a greeter that allows themeing with web technologies like HTML and JavaScript, has been abandoned since 2017-2018, before transitioning to web-greeter 3.0.0.
So, I decided to fork it and continue the Antergos team work, and finally it is here, web-greeter 3.0.0, a greeter that uses PyQtWebEngine to show gorgeous themes created with simple or very complex web technologies.
Theming
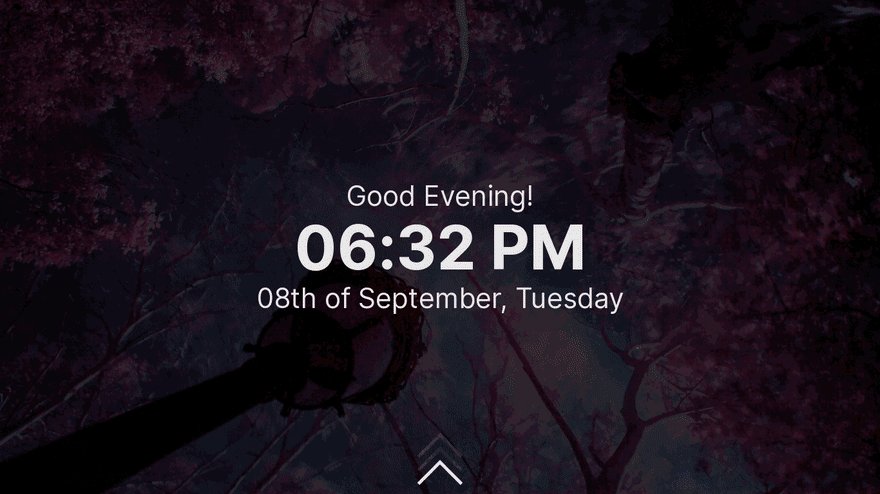
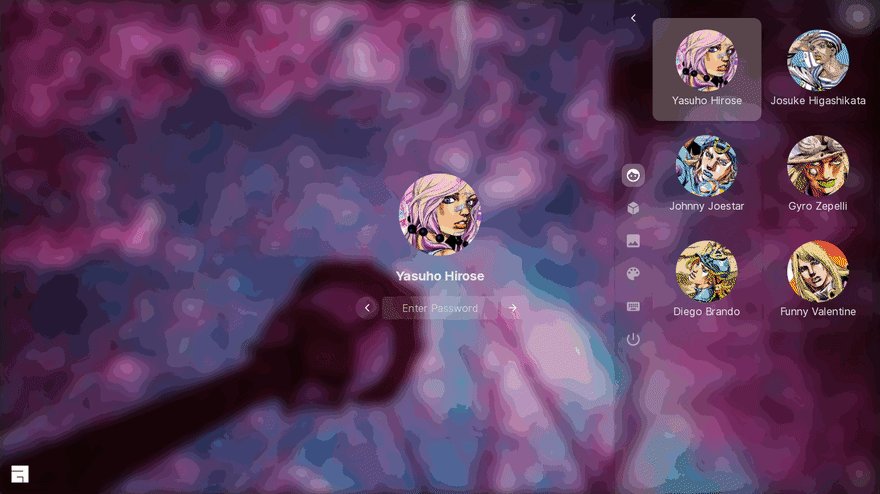
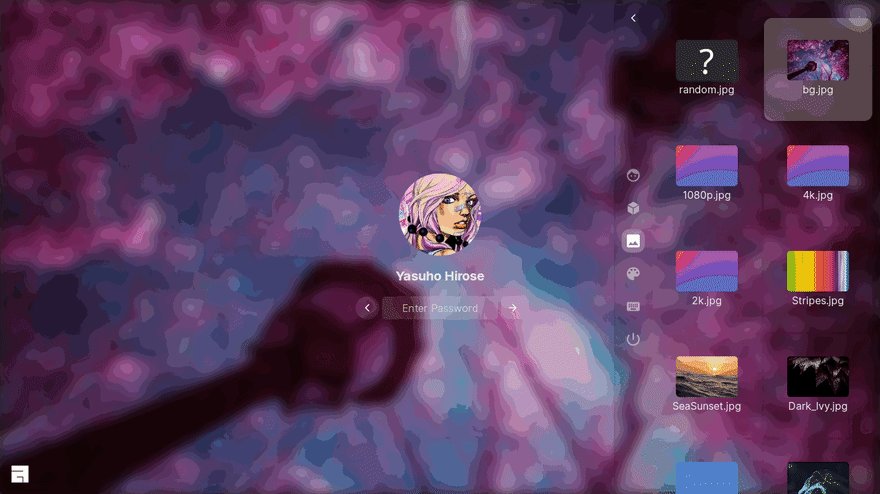
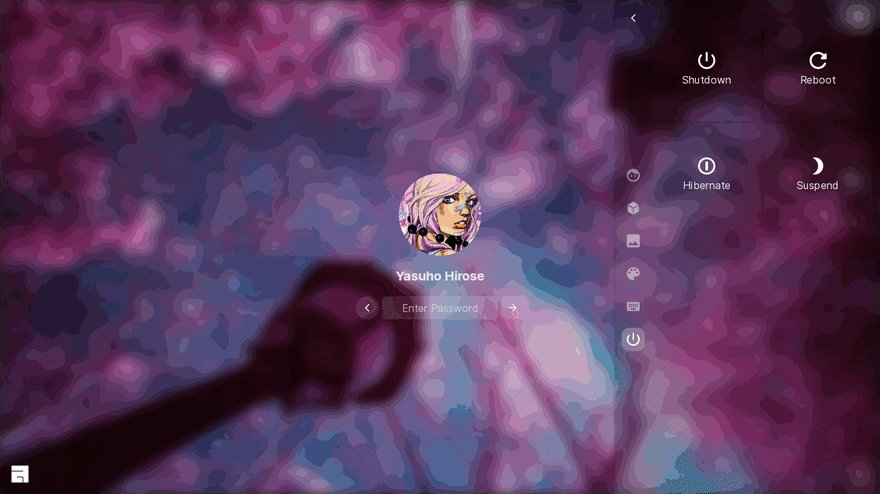
See the Glorious theme by Manilarome~ It’s glorious.

Also, web-greeter 3.0.0 comes with two great themes, Gruvbox theme and Dracula theme

See the live demo
New features!
Gruvbox theme can show the battery and brightness status, two new optional, but great, features!
As this release uses PyQtWebEngine, which relies in Chrome 83, themes have support for ES2020.
Also, users can specify the cursor theme for web-greeter in the config file, inside
/etc/lightdm/web-greeter.yml
Changes
There are lots of changes since the latest Antergos release. See the 3.0.0 release for further info.
- Migrated from C to Python. Webkit2Gtk replaced with PyQtWebEngine
- Name changed to web-greeter
- Updated API usage for LightDM 1.26.0
-
lightdm-webkit2-greeter.confrenamed toweb-greeter.yml - Themes are now installed inside
/usr/share/web-greeter/themes
If you are using LightDM, I recommend you to use this greeter, try some themes and create your own!




Top comments (0)