Hello! This week I'm going to be covering how to use event handlers in React. Well first lets talk a little bit about what events are in JavaScript. Jennifer Fu described it well in her blog What’s the Difference Between Synthetic React Events and JavaScript Events? when she said: "JavaScript events are actions or occurrences that happen on web pages. They are an essential part of an interactive user interface." Events are what make a webpage interactive. Anytime the user mouses over a part of the website, an event is created. The same is true for anything ranging from clicking on an image to typing in a text box or even the loading of the page. The origin of these events come from HTML and it's JavaScript's job to know how to listen for them and then handle them.
When using event listeners in JavaScript, they are written out as an HTML attribute with all letters in lowercase.
React takes a different approach to their event listener syntax. React uses the camelCase style.
You may have also noticed the curly braces around the event handler name as well which is in contrast to JavaScript's double quotes. This is another important difference between the React and JavaScript syntax.
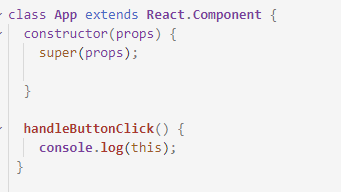
React uses the ES6 style for creating their components. Each component is created using the 'class' keyword so when event handlers are created, they must be methods on a class component.
It is also important to realize that any event handlers that are created will need to be bound to the component that created them. If not when you pass the event handler to the event listener in the HTML, the binding of 'this' will be lost and when the interpreter encounter's the key word 'this', ol' 'undefined will be returned😢.
There are a couple of different ways to approach this. If we are using the method creating technique applied in the last example, then we would need to bind the event handler in the constructor. This way we produce a new function that will always refer to the component that created it no matter what context it is used in.
Now when I click on my button that logs 'this', you can see the App component was logged to the console.
Another approach is to use arrow function syntax when you are creating your methods/event handlers. W3Schools states that "With arrow functions, this will always represent the object that defined the arrow function."
Since in React we always want 'this' to refer to the component that the method is found on, the arrow technique works as well.
Once you have your event listener/handler set up, it's time to start using it! One popular way to use an event handler is to have a state property set to a boolean value and then use your handler to toggle that state value.
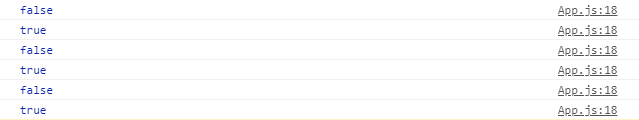
Now that I have this set up, you can see that I get true/false toggled in the console.
This technique can then be further used to render something to the page based on the state of the conditional.
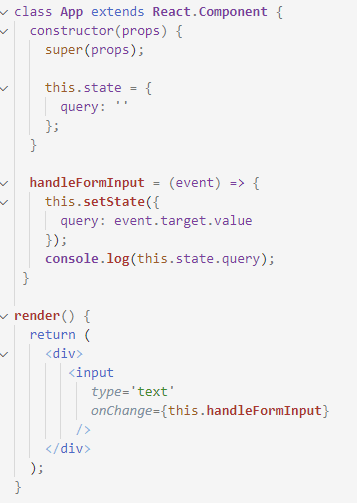
Another popular technique is to use an event handler to update the state to represent the value from a text box. You could then for example, make a 'GET' request with that value.
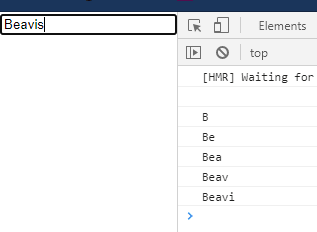
In this example, I make use of the event object parameter and then extract the value from it by using event.target.value and then update the state with that new value. You may be wondering where is this 'event' object coming from. According to David Wall in his article about synthetic events he states that "When the user clicks a button, to cite a popular example, the click is represented as an event object of the click type and is passed to whatever event handler (if any) is assigned to react to events of that kind." So we can then access this event object and extract values from it. One way of doing this is by accessing the event.target.value property which in this case gives us the value from the input text box. Since we have an event listener of 'onChange' set up to call our event handler method, whenever the text input value changes in the text box the state is updated and the new state value is then logged to the console.
In conclusion, React makes it intuitive and easy to use event handlers. Just remember to use ES6 syntax and add them inside of the class like you would any other method. Don't forget to bind them to the component that created them by either using arrow functions or by binding them in the constructor. Good luck and happy eventing!🐱🏍













Top comments (0)