This week of working with the ChatCraft team, it was interesting to see what each team member was working on during our weekly triage meeting. We also, as a team, went through the list of existing issues so that everyone could choose more issues to work on in the future. Today was our first release as a team, and I am happy to see my code be a part of it!
Coding
I broke down the issue I was previously working on into two pieces so that I could get a PR merged in Release 1.1 which happened today.
Issue & PR
The smaller issue I created is meant to be a precursor to solving the larger issue of storing info for multiple providers.
In my PR, I laid down the foundation for storing the provider information, while not changing any existing behaviour.
Here is what I did:
- Creating the class
ChatCraftProvider.tswhich stores information for a provider such as provider name, url, key - Adding the
providersvar tosrc/lib/settings.ts, which is an associative array ofChatCraftProviderobjects - Adding code to the
Instructions.tsxview so that when new ChatCraft users enters a key and clicks the Save button, the provider info is stored tosettings.providers(thus saved to localStorage)
- Adding code to the event handlers in
PreferencesModal.tsxview so that the Settings dialog window will store and remove info fromsettings.providers
Code Changes
I received code reviews from Dave and Amnish, and I revised my code after getting their comments.
 Comment for
#371
Comment for
#371
@humphd Made the following changes to ChatCraftProvider, addressing all your review comments
- changed
fromUrlfunction to takeapiKeyparam as well - removed
setUrlandsetKeyfunctions - changed
namemember var of ChatCraftProvider fromstringdata type toProviderNamewheretype ProviderName = "OpenAI" | "OpenRouter.ai" - added
fromJSONfunction
@amnish04 I created an urlToNameMap object which can map the url to the name
const urlToNameMap: { [key: string]: ProviderName } = {
};
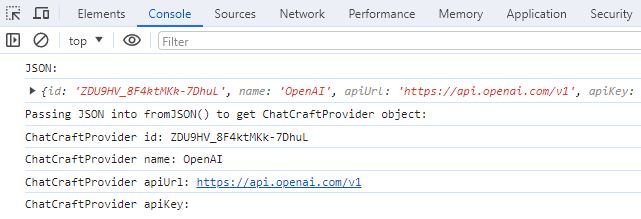
Tested fromJSON() function to make sure it can parse JSON to ChatCraftProvider object:
I was pleasantly surprised that I was able to address all the code changes without needing to ask for help. Being able to refer to previously written code in other files of ChatCraft and having ChatGPT to explain concepts to made my work go faster. My PR was approved and merged as a part of Release 1.1!
Next up in release 1.2, I will be completing the original issue in full. This means we will be reading from the list of multiple providers, and users can toggle back and forth between OpenAI and OpenRouter without their API key being cleared.
Leaving Reviews
I reviewed a PR which was a small UI change revolving around the Speech-to-text Mic button in ChatCraft.
The current behaviour of this Mic button is that you have to hold it and speak and then when you let go, it will transcribe your speed to text and send it to ChatCraft.
This PR is changing the behaviour for mobile to press to start, press to stop, instead of hold to speak. There is also some strange behaviour allowing users to drag the button which is being addressed.
I installed GitHub CLI so I was able to quickly pull the branch code with a simple one-line command.
gh pr checkout THE_PR_NUMBER
Once I did that I ran and tested it on my local. I left my review on the PR, but I will review it once more when Amnish is done making additional changes to it.






Top comments (0)