This was a very eventful week, I completed a big feature which is giving the User Settings a makeover and supporting custom providers!
Now users can add their own provider url and key to use with ChatCraft, so long as their provider is open ai compatible.
This feature is currently under review so not in production yet, but you can check out a development version here. Once I have gotten reviews from my team this should be good to enter production.
Here are the before and after screenshots:
Before
After
Adding a custom provider
Unfortunately I only have an open ai and open ai key at this time, so I am not able to test with more providers. I will try to acquire some more to use for testing.
Click add button which creates a new row, enter your info and click Save

The new provider key has been validated and the provider is saved to localStorage and shows up in the table!

Set it as the current provider so you can starting using!

Pull Request
Unfortunately there is too much code in this PR for me to talk about without this blog post getting too long. I used a number of state variables to track which provider the use checked the checkbox of, which provider's api key the user is editing, and to track the data of the new provider that is about to get created.
I also tried to make a visually appealing UI and a user friendly experience, which includes validating the api key immediately after editing a key and providing instant feedback if the key is invalid by printing a message under the field. Also a spinner would show if the validation is in progress. I had to utilize the state variable I set up so that I could correctly identify which row the error message would appear under.
Looking forward to getting this merged next week so users can test this feature out!
Hotfixes
I also merged two hotfixes this week. Unfortunately the second was to fix a mistake I made in the first one.
 Migration fix for settings.providers
#537
Migration fix for settings.providers
#537
Closes #536
Files:
src/components/Message/AppMessage/Instructions.tsx
src/components/PreferencesModal.tsx
src/lib/settings.ts
Part 2 - Deserializing settings.providers in settings.ts
To test this you can set your settings json to the following (replace YOUR_OPENAI_KEY with your key). Using my json you start with two openai providers and two openrouter providers and after navigating to or refreshing chatcraft the deserializer will change it to having two.
{"model":"openai/gpt-3.5-turbo","temperature":0,"enterBehaviour":"send","countTokens":false,"sidebarVisible":false,"alwaysSendFunctionResult":false,"textToSpeech":{"announceMessages":false,"voice":"alloy"},"providers":{"OpenAI":{"id":"Jnc3KkY4--dQm7KwMWy7Y","name":"OpenAI","apiUrl":"https://api.openai.com/v1","apiKey":"aaaaaaaa"},"OpenRouter.ai":{"id":"XG_lpq_xG-nMIbD1ZRCG-","name":"OpenRouter.ai","apiUrl":"https://openrouter.ai/api/v1","apiKey":"bbbbbbbb"},"https://api.openai.com/v1":{"id":"Jnc3KkY4--dQm7KwMWy7Y","name":"OpenAI","apiUrl":"https://api.openai.com/v1","apiKey":"YOUR_OPENAI_KEY"},"https://openrouter.ai/api/v1":{"id":"XG_lpq_xG-nMIbD1ZRCG-","name":"OpenRouter.ai","apiUrl":"https://openrouter.ai/api/v1","apiKey":"YOUR_OPENROUTER_KEY"}},"currentProvider":{"id":"XG_lpq_xG-nMIbD1ZRCG-","name":"OpenRouter.ai","apiUrl":"https://openrouter.ai/api/v1","apiKey":"YOUR_OPENROUTER_KEY"},"compressionFactor":1,"maxCompressedFileSizeMB":20,"maxImageDimension":2048}
Part 3 - Removing unnecessary calls to getSettings() in useEffects to decrease how many times our deserializer runs
As discussed with @amnish04 already, there are some locations where we can call getSettings() a lesser amount of times.
Files: src/hooks/use-chat-openai.ts, src/lib/ai.ts
@rachit1313 If this PR is merged to main before your PR#535, then I need you to merge the code from main into your branch and then modify your code to use the name as the key instead of the apiUrl as the key whenever you access settings.providers
 Hotfix for bug introduced in pr 537
#538
Hotfix for bug introduced in pr 537
#538
Accidentally introduced a bug in this morning's merged PR #537
Took a statement out of an if statement in settings.ts, which may cause some users to be unable to load ChatCraft.
The users that are affected are users who have not logged into ChatCraft since last month.
They have a settings JSON in their localStorage, but do not have settings.currentProvider. (Because the last time they logged in was last month, back before I introduced settings.currentProvider)
Also if a user went to localStorage and manually set settings to {}, they would also be affected.
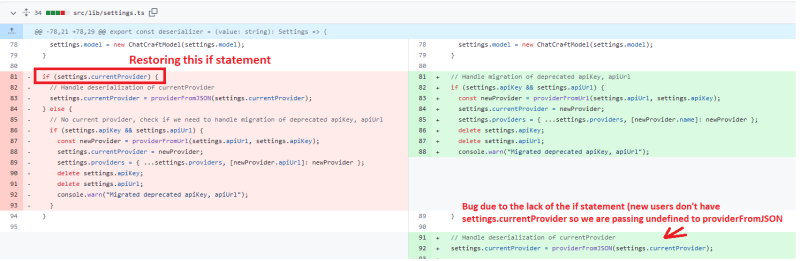
The code from PR 537 which caused the bug:
Fix
Restoring the if statement in this hotfix fixes the issue.
How to test:
- Go to localStorage and remove the currentProvider part of the settings json, or just clear the entire settings json and put {}
- Load ChatCraft
- Result - (it should have an error in production, but not in this PR's preview)
Reviews
I reviewed a teammate's PR which involved allowing users to easily switch between the providers they have keys saved for in their localStorage. Now instead of going to User Settings modal to change providers, users can change it from the models dropdown.
I had a call with my teammate to discuss some changes I needed him to make in his PR once my hotfix was merged, and also some strange behaviour he experience with being unable to get the list of models, however I was not able to help with debugging as I could not find a way to reproduce the issue on my side. He updated me later to say it was related to his network config issues.
Also, since I am familiar with working with providers and the settings saved in localStorage, I was able to review his PR code and ask him to do a bit of refactoring.









Top comments (0)