Have you ever wonder how to use the bot you just start using? Or, bot gives you bunch of options at the beginning but you have to keep asking "help" to remind yourself what the bot can do?
LINE Bot has the solution, Rich Menu. See the overview for more detail.
Great news is that you, as a developer, can play with it via API!
- You can create up to 10 rich menus.
- You can specify up to 20 tappable areas in a rich menu
- You can set any richmenu to any user.
By making rich menu programmable, you can swap the rich menu depending on your context, timing, etc. Isn't it exciting!?
Rich Menus Manager
To start, you need to create rich menu(s). API is available for you to create them, but I developed a GUI tool to make it easy.
Prerequisites
- Node.js: Test with version 8.7.0
- Browser: Test with Chrome
Install
1. Run the following command. For macOS, use sudo if necessary.
npm install –g line-richmenus-manager
or
sudo npm install –g line-richmenus-manager
2. Run the following command to start the tool.
line-richmenus-manager –port:3000
If you omit the port number, it uses 3000 by default.
3. Access to http://localhost:3000.
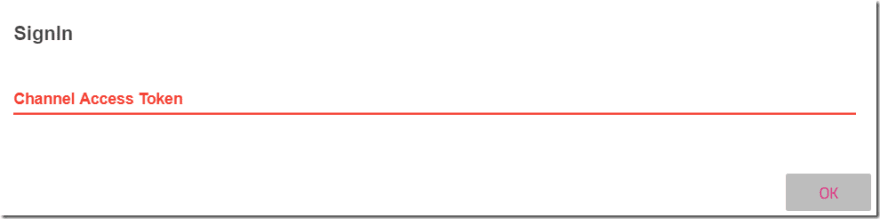
4. Specify Channel Access Token and click OK.
Create Rich Menu
1. Click [+] icon on the top navigation bar.
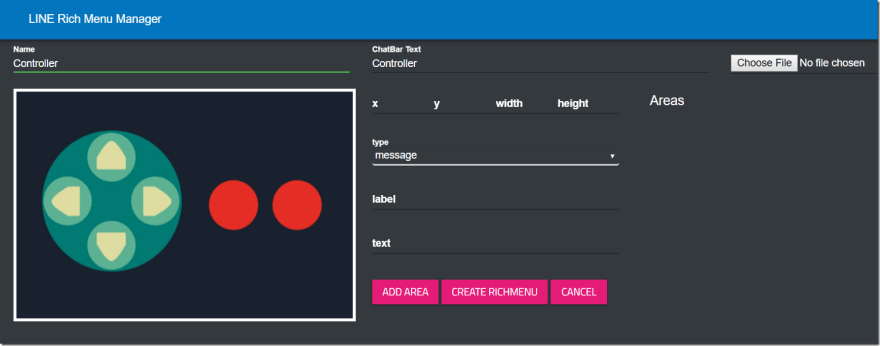
2. Enter Name and ChatBar Text.
3. Click Choose File button and select PNG/JPEG file. The image has to be 2500×1686 or 2500×843 size.
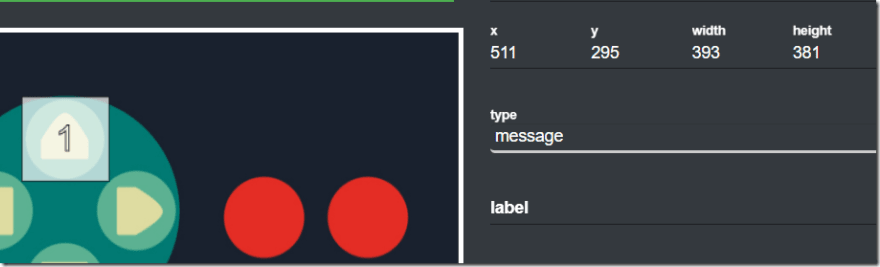
4. Draw rectangle by using mouse. You can change the x/y/width/height value afterwards to make pixel level modification.
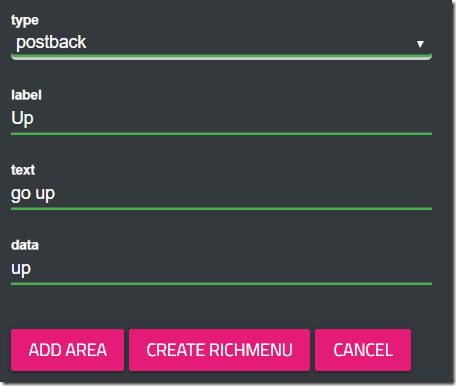
5. Select action type and value, then click Add Area.
6. You can easily identify the area and corresponding action via number.
7. If you made mistake, you can delete action by click trash icon or, change it from the list.
8. Once you complete adding areas, click CREATE RICHMENU.
View Detail
In the main screen, you can see all created Rich Menus and detail of each menu.
1. Select a Rich Menu from list on the left pane.
2. The detail is shown in right pane.
3. Click DELETE RICH MENU to delete.
4. You can link the rich menu to a user, too. Click Link or Unlink and enter UserId.
Search Rich Menu linked to a user
If you want to check which rich menu is linked to a user, use search.
1. Click search icon on navigation bar.
2. Enter UserId and hit Enter key.
Update Channel Token
If you renew the Channel Token, or manage Rich Menus in different bot, you can update the Channel Token
1. Click the gear icon on the navigation bar.
2. Enter Channel Token and click OK.
Once you link the rich menu to a user, you can immediately see it via physical device or simulator.
Check with simulator
You can find the detail of simulator here.
Simulate Rich Menu
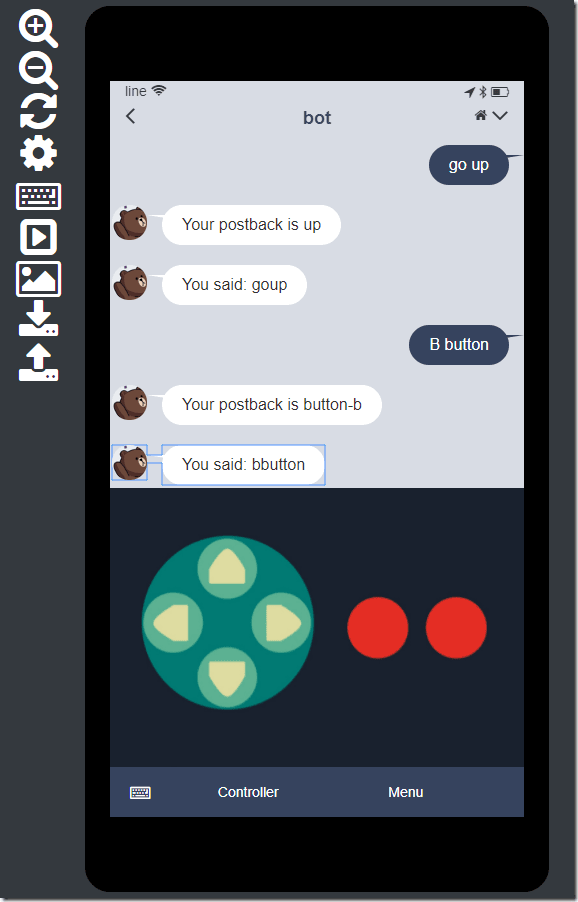
1. Run the simulator and click Rich Menu icon.
2. Tap any area of the rich menu to see how it works.
3. The following screenshot displays when you tap the area where postback action is set.
Summary
Using Rich Menu boosts UX a lot! And RichMenus Manager will help you manage them.
Ken

















Top comments (2)
How to link the rich menu to everyone,when somebody add friend to my Bot then they can see rich menu? No add User ID one by one.
There is a default one which you can create from LINE@, otherwise you need to link one by one.