Introduction
Happy New Year, my DEV friends! 🎊
While everyone was relaxing and thinking about Christmas, I was hard at work in my studio to prepare a massive update for the Gowebly CLI number v2.
I don't like to drag out the intro, so here we go! 😉
📝 Table of contents
What is Gowebly?
A next-generation CLI tool that makes it easy to create amazing web applications with Go on the backend, using htmx & hyperscript and the most popular CSS frameworks on the frontend.
 gowebly
/
gowebly
gowebly
/
gowebly
🔥 A next-generation CLI tool that makes it easy to create amazing web applications with Go on the backend, using htmx, hyperscript or Alpine.js, and the most popular CSS frameworks on the frontend.
The Gowebly CLI
A next-generation CLI tool that makes it easy to create amazing web applications
with Go on the backend, using htmx, hyperscript or Alpine.js,
and the most popular CSS frameworks on the frontend.
↘ The official Gowebly CLI documentation ↙
English · Русский · 简体中文 · Español
↘ Share the project's link to your friends ↙
✨ Features
- 100% free and open source under the Apache 2.0 license.
- For any developer's level of knowledge and technical expertise, as the intelligent CLI does most of the routine project setup for you, creates an understandable structure, and prepares code for use and deployment in production.
- Cross-platform and multi-architecture allows successful running on any GNU/Linux distros, Microsoft Windows (including WSL) and Apple macOS.
- Well-documented, includes translations in many other languages (Русский, 简体中文, Español).
- Enables you to start a new project faster with Go…
Breaking changes
After gathering the opinion of the most active users and based on the experience of my other successful CLI project Create Go App, I decided to remove the possibility of configuring with a YAML file.
✨ Yes,
.gowebly.ymlis no longer needed!
The handy and incredibly beautiful huh library from the Charm team is now in charge of that. Just upgrade to the latest version of the Gowebly and type the familiar command in the terminal:
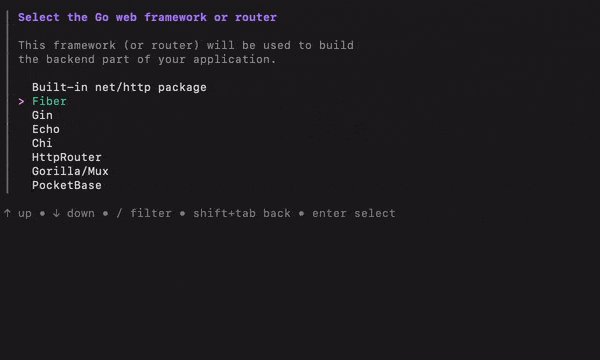
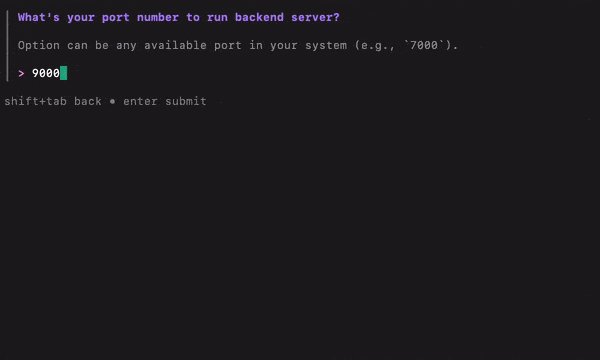
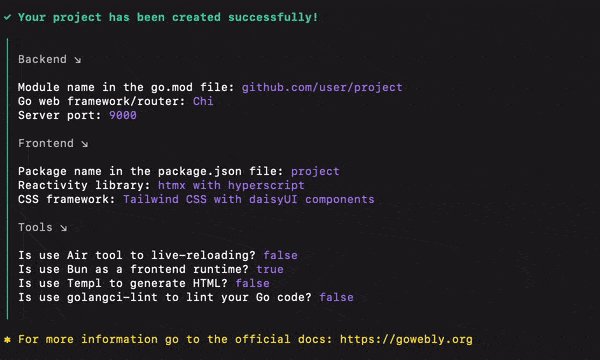
gowebly create
And just look at this:
The same thing happened with the unknown and the doctor commands, which now look (and feel) completely different:
gowebly doctor
Live reload mode on code updates
It was highly anticipated, and I decided not to delay and make it as soon as possible. Since version v2.0.0, the Gowebly CLI supports reloading a project running in development mode if changes are made to it:
- Go code;
- Templ or HTML templates;
- SASS/CSS styles;
- TypeScript/JavaScript files;
- Frontend part settings (JSON).
This is made possible thanks to the Air tool, which now comes with every project you create. The configuration is as follows:
# .air.toml
root = "."
tmp_dir = "tmp"
[build]
pre_cmd = ["bun run build"]
cmd = "templ generate && go build -o ./tmp/gowebly_default ."
bin = "tmp/gowebly_default"
include_ext = ["go", "templ", "html", "json", "js", "ts", "css", "scss"]
exclude_dir = [".parcel-cache", "bin", "dist", "node_modules", "static", "tmp", "tests", "vendor"]
exclude_regex = ["_test\\.go", "_templ\\.go"]
exclude_unchanged = false
follow_symlink = false
log = "build-errors-air.log"
poll = false
poll_interval = 500
delay = 1000
stop_on_error = true
send_interrupt = false
kill_delay = 500
rerun = false
rerun_delay = 500
# ...
If you don't want to use Air, when creating a new project, select "No" when the CLI prompts you to use the tool. In this case, this Makefile will be created.
Other notable improvements
The backend has been completely reimagined:
- Repetitive elements in templates have been removed;
- The configs for creating a Docker container have been simplified;
- Add the htmx-go package to simplify the htmx handling at the server layer of the application.
The frontend part has received the following refresh:
- Repetitive elements in templates have been removed;
- Add a
./assets/scripts.jsfile for your reactive logic; - Add the Flowbite components library for the Tailwind CSS;
- Add the Prettier for code formatting.
And not only that! 😊 Keep an eye out for updates and new releases on the project's GitHub page and official documentation.
Photos and videos by
- Vic Shóstak https://github.com/koddr
P.S.
If you want more articles (like this) on this blog, then post a comment below and subscribe to me. Thanks! 😻
❗️ You can support me on Boosty, both on a permanent and on a one-time basis. All proceeds from this way will go to support my OSS projects and will energize me to create new products and articles for the community.
And of course, you can help me make developers' lives even better! Just connect to one of my projects as a contributor. It's easy!
My main projects that need your help (and stars) 👇
- 🔥 gowebly: A next-generation CLI tool that makes it easy to create amazing web applications with Go on the backend, using htmx, hyperscript or Alpine.js and the most popular CSS frameworks on the frontend.
- ✨ create-go-app: Create a new production-ready project with Go backend, frontend and deploy automation by running one CLI command.






-black?style=for-the-badge&logo=x)








Top comments (0)