The browser extension plays a vital role to simplify our day-to-day use of browsing, especially for developers. There are lots of useful extensions available to play around with during our development but in this article, I’m gonna show you my top five extensions which I personally use daily during development.
Page Speed Monitor
This extension will help you to know how much time your web page took to load whenever you hit the URL under the Firefox browser, the results are in seconds which will help you to further optimize your web page as per your requirement.
If you are looking for some quick insight about web page speed then this extension will be a perfect pick for you.
Download extension from her
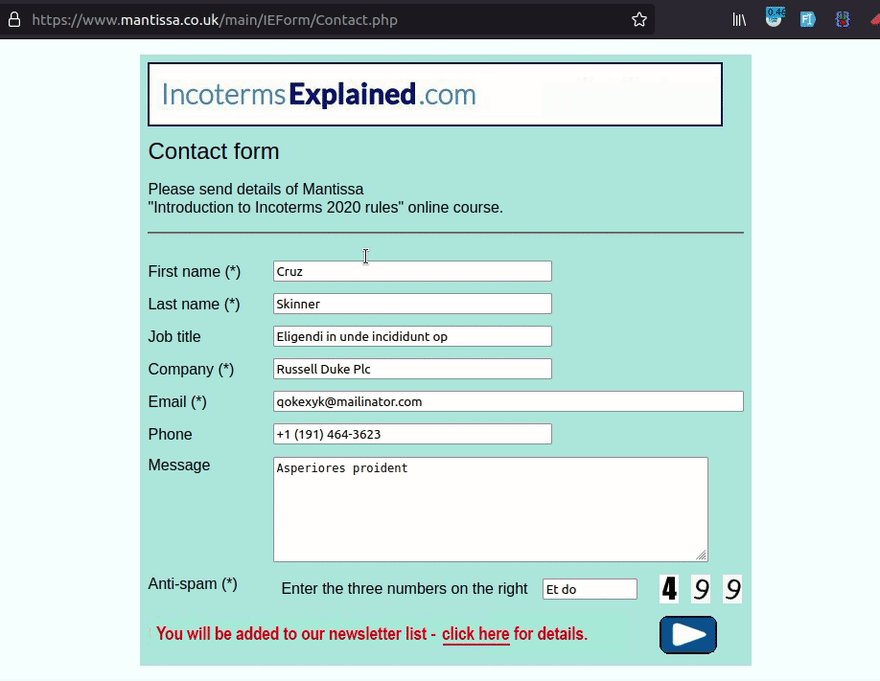
Fake Filler
Fed Up of filling lengthy forms continuously during development, need some kind of tool to ease your efforts? Then go and install the Form filler extension to your Firefox browser.
This extension helps to fill out the forms with some dummy values as per the type of the input boxes set inside the form. It comes in handy when you are testing some form-related task continuously and don’t want to fill out it manually.
Download extension from here
JSON Lite
Got a JSON response from a GET API and wanted to see the data in good presentable format? then this extension will help you to solve that problem.
JSON lite extension helps to format any JSON data directly to the browser screen without clicking anywhere and also adds the filter, collapse, expand, copy and save objects options for that JSON data.
Isn’t it a handy tool for viewing JSON data? Show your thoughts in the comment section.
Download extension from here
Clear Browsing data
Working on web page optimization and wanted to clear browsing history continuously for testing the actual speed of a web page? This will be a little bit tedious task as you have to go to the browser settings and clear out all the cache from there but this extension provides you a quick option to remove all the cookies, cache, history, and many more with just a single click.
Download extension from here
All-in-One Page Speed Test
Earlier we have seen the Page speed test extension but this one is a little bit different from that extension as this extension will open up your web page into 3 different portals like Google PageTest Insights, GTmetrix, and Yellow Lab Tools with just a single click in order to run the performance test for that web page. Simple but helpful ;)
Download extension from here
Conclusion
There are tons of extensions available in the Firefox add-ons portal but these are the best five picks that I personally use during my web development. If you are using any other extension which can be useful during web development please mention that in the comment box.
Please don't forget to follow me on twitter








Top comments (3)
I use the Codever Browser Extension to add dev bookmarks and code snippets to my collections, but mostly from the Brave Browser...
Thanks for sharing this extension Adrian, and I can see that you are the creator of this extension, that's impressive dude :), will definitely try it.
Thanks Chirag