Introduction
C# is a versatile programming language used for various applications, including console and web applications. In this guide, we will walk through setting up Visual Studio Code (VS Code) for C# development and creating two simple applications: a console application and a web application.
A console application is a program that runs in a command-line interface (CLI) or terminal, allowing user interaction via text input and output. Console applications are commonly used for automation, testing, and simple utilities.
Requirements
Before starting, ensure you have the following installed on your system:
Visual Studio Code (VS Code) - Download and install it from https://code.visualstudio.com/
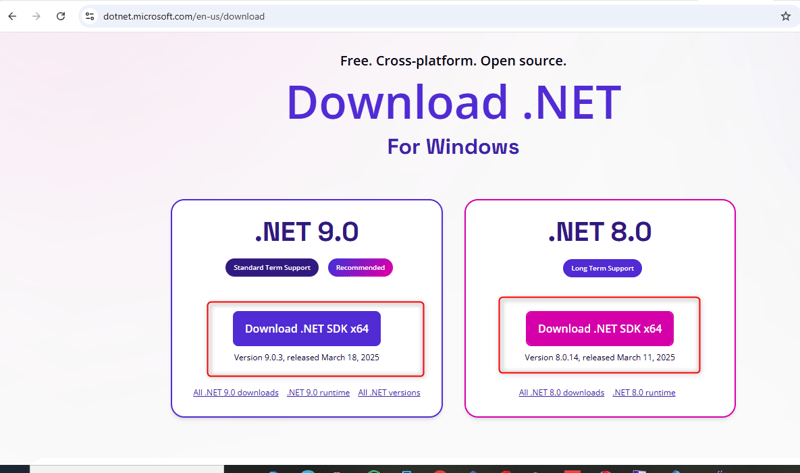
.NET SDK - Download and install the latest .NET SDK from https://dotnet.microsoft.com/download
- C# Extension for VS Code - Install it via the VS Code Extensions Marketplace
Setting Up VS Code for C#
Install VS Code and Required Extensions
Open VS Code.
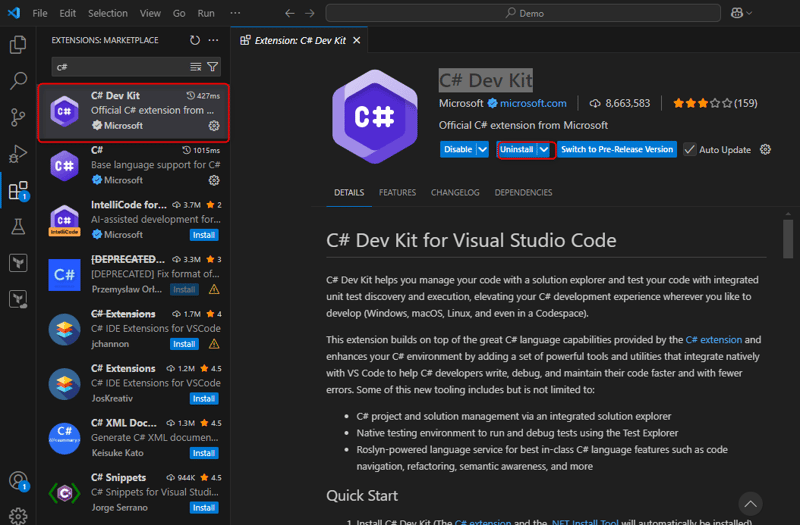
Go to the Extensions Marketplace (Ctrl + Shift + X).
Search for "C# Dev Kit" and install the official C# extension by Microsoft.
Verify .NET Installation
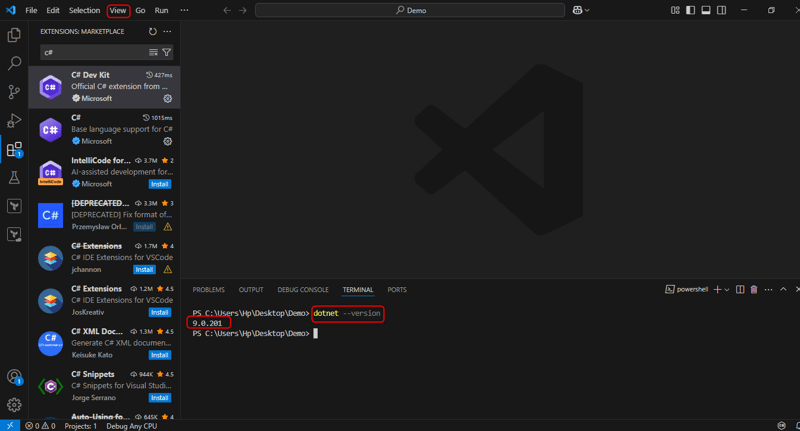
On the upper left, click on view, on the dropdown click on terminal to Open a terminal in VS Code
Run the command: dotnet --version
If .NET is installed correctly, it outputs version number will show
Creating a Simple C# Web App with ASP.NET Core
Create a New web Project
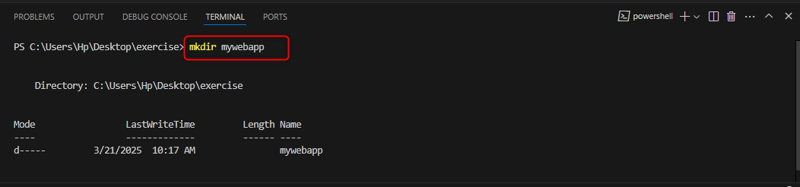
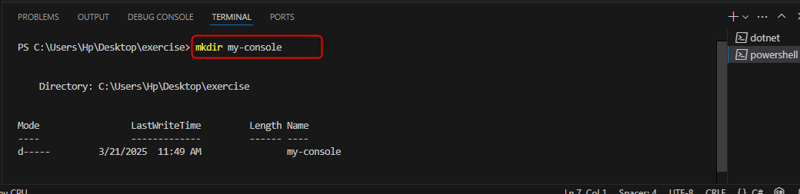
- Create a directory by opening a terminal in VS Code and run: mkdir (directory/folder name)
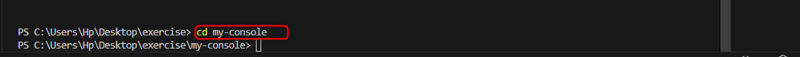
- open the directory by running the command: cd (directory/folder name)
![]()
we have successfully created and opened a directory/folder
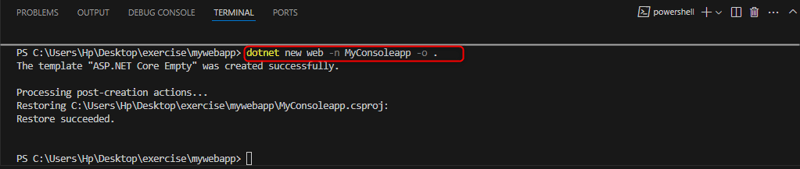
- To create a new web application, give it a name put it inside new directory/folder, run the command: dotnet new web -n Mywebapp -o .
dotnet new web → Creates a new ASP.NET Core web project.
-n Mywebapp → Specifies the name of the project (Mywebapp).
-o (or --output) → Specifies the output directory for the project files.
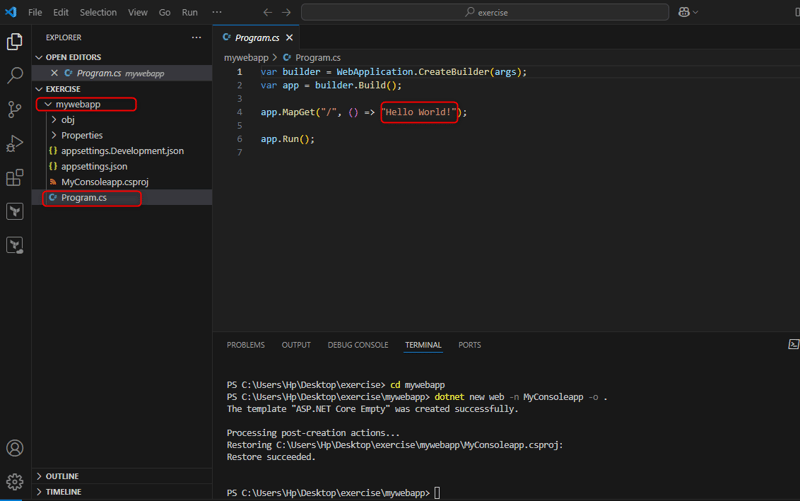
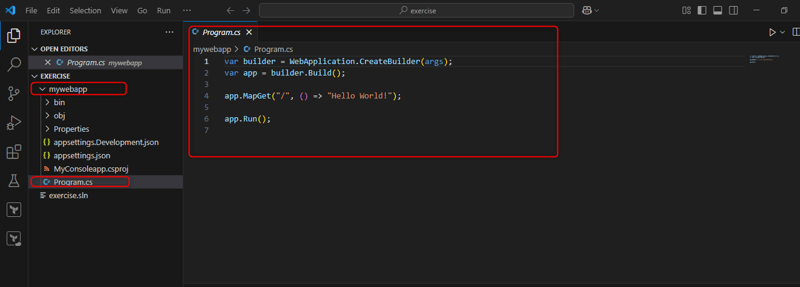
- On the left side click on mywebapp on the dropdown click on program.cs Notice that this command has created a simple application for us called "Hello World"
This creates a new ASP.NET Core minimal web API.
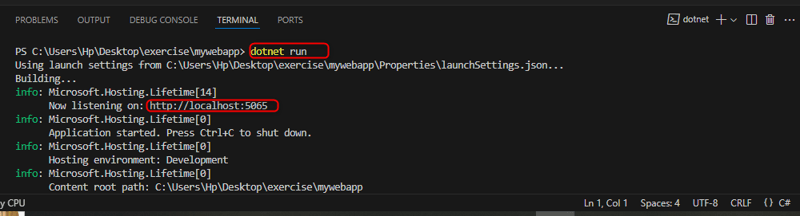
Run the Web App by executing the following command: dotnet run
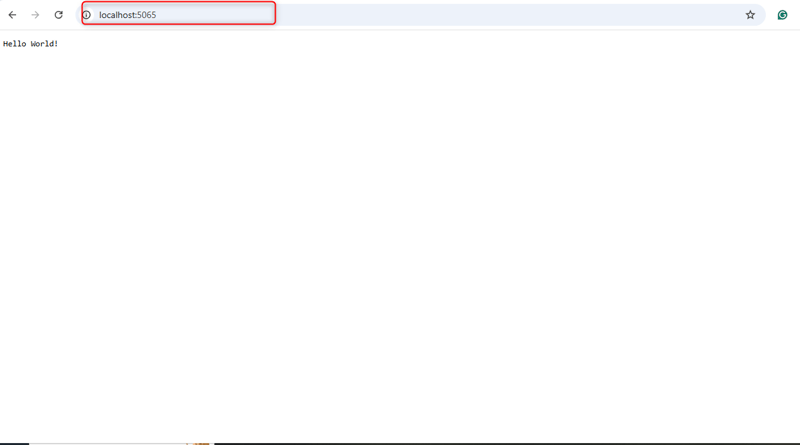
The output will show a URL (e.g., https://localhost:5065).
- Open the URL in a web browser to see the web app running.
Modify the Web App Code
- On the left up panel, click on mywebapp and on dropdown click on Program.cs to open and modify it as follows:
WebApplication.CreateBuilder(args) – Sets up a new web application.
builder.Build() – Builds the application instance.
app.MapGet("/", () => "Hello, Web!"); – Defines a route that returns "Hello, Web!
app.Run(); – Runs the web application.
Creating a Simple C# Console App
- Create a new folder/diretory by running the command: mkdir (directory/folder name)
- Open the directory/folder with the command: cd (directory/folder name)
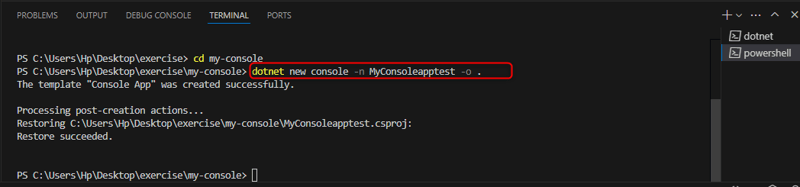
- To create a new console application, give it a name, put it inside new directory/folder, run the command: dotnet new console -n MyConsoleapptest -o .
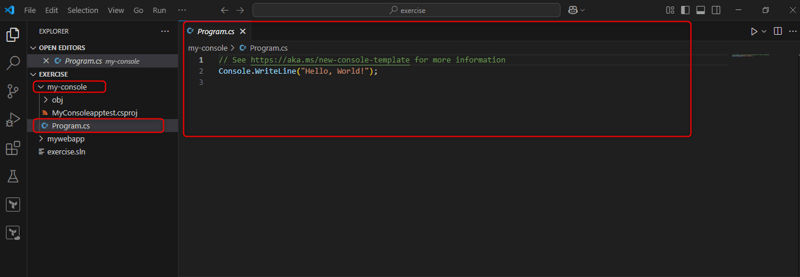
- To verify the console application created: on the left side, click on my-console, on the dropdown, then click on program.cs
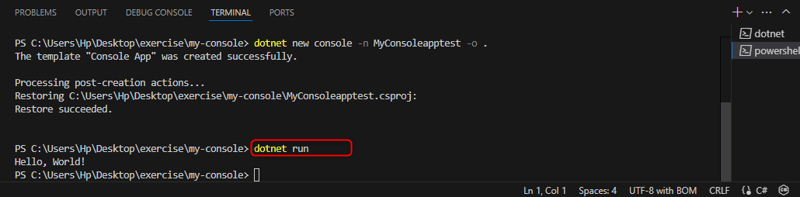
- Run the console app using the command: dotnet run
Modify the Console App Code
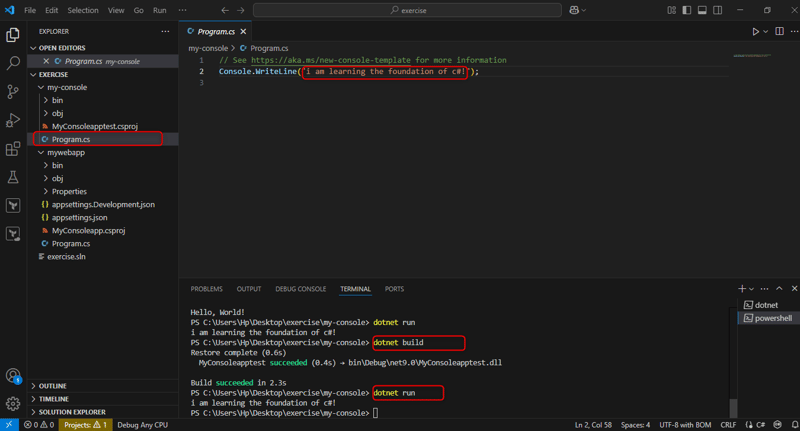
- Open Program.cs and modify it as follows: Replace the "hello word!" with *"I am learning the foundation of c#" *
- On the terminal run the command dotnet build and then followed by the command dotnet run
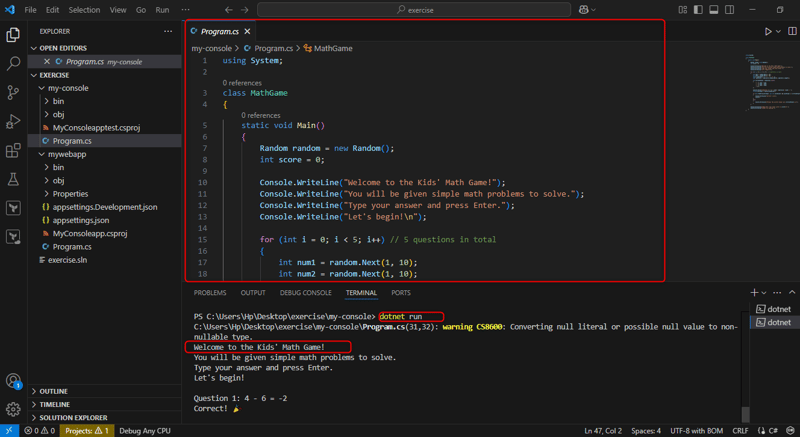
Running a kids maths game: In program.cs, write the kids maths game console c# code, then on the terminal run the command dotnet build and after that run the command dotnet run.
- Now the kids maths game is running.
Difference Between a Console Application and a Web Application in C#
If you're new to programming, think of a console application as a calculator you use by typing commands, while a web application is like a website you visit in a browser.
Console Application (C#)
What is it?
A console application is a text-based program that runs inside a terminal or command prompt.
- Example in real life: Imagine an old-school pocket calculator. You enter numbers, press a button, and it gives you a result. No fancy graphics, just text.
- Where does it run? Runs on your computer using a command-line interface (like Command Prompt or Terminal).
- How does the user interact? You type commands and see responses printed on the screen.
Web Application (C#)
What is it?
A web application is a program that runs inside a web browser and is accessed via the internet.
- Example in real life: Imagine Facebook or Google, you open a website, click buttons, and interact with it.
- Where does it run? It runs on a web server and users access it through a web browser (like Chrome, Edge, or Firefox).
Conclusion
We have successfully:
Installed VS Code and the required extensions.
Built and ran a basic web application using ASP.NET Core.
Created a simple C# console application and understood how it works.
From here, you can expand your project by adding more features and exploring C# development further!



















Top comments (0)