Table Of Contents
- Introduction
- About this Blog
- Notes for the Reader
- The Real Juicy Stuff
- How Do I Deploy my Site?
- Understand the Detail
- How Do I Find a Host?
- What to Look for in a Host?
- How Do I Create a Domain Name?
- What Next?
- Setup Guide
- Extra Reading - What is the Cloud?
- Conclusion
Introduction
Breaking into the tech industry as someone over the age of 25, who didn't study computer science in school was intimidating.
I’m 29 years old, the extent of my ‘tech’ education in school was building a website using PowerPoint – yes – you read that right – PowerPoint.
I bumbled my way through life, knowing tech was something that I was interested in but that I always thought was out of my reach.
If you are reading this and you are feeling like I was, I am here to tell you…
Tech is for you! And I am on a mission to help you make the best start.
About this Blog
Welcome to my blog – a series of articles for newbies aimed at explaining things that I found challenging in very plain English so that they will be a breeze for you (hopefully).
As a newbie I often found the guides I am reading have this element of tech "stuff" I am just expected to know about. They all seem to assume prior knowledge or knowledge around the subject so I created this blog to help guide you through the things I found tough.
I am open to feedback so please, leave me some below or reach out to me on Twitter. I am also keen to cover the topics that you will find most useful so if you have got a burning question/worry get in touch and I will try and include it in this series.
This is article 2. I ran a poll to get an idea of which topics to cover first, the vote came out as:
- Git/GitHub - see that here
- Hosting/Domains
- What even is Web Dev? (this will be an overview of the industry, roles, languages, working options etc.)
Just so you know what will be coming up next 😊
A couple of notes for the reader
Navigation - you can read this guide all in one or use the contents list above to jump to the sections you need.
This guide is intended to give aspiring web developers a one-stop-shop to learn about deploying their first website, it also covers an overview of how the web works, hosting and domains. I’d suggest you read it all to gain a better understanding, but you can just skip to the Setup Guide option if you’re in a hurry 😊
This guide assumes you have an interest in Web Development and have started learning to write code in some form.
I have tried to explain everything very simply, if you feel patronised, I’m sorry but as someone who found other guides too technical, I wanted to try a no jargon approach.
Ok if you are still with me, lets dive in.
The real Juicy Stuff…
Learning Outcomes
By the end of this post, I hope you will be able to:
• Understand how to make you website publicly available
• Understand a little bit more about how the web works
• Understand domain names and when you might want one
• Understand hosting
• Understand the different hosting options
• Understand a tiny bit about the Cloud
How do I make my Website Live?
So, you’ve finished coding your first website! Congratulations!
What do you do with it now?
How do you make it accessible to other people?
I’m going to be honest; if you are a detail person and need to know the why and the how the answer is not simple, and it might take you down a rabbit hole you never really wanted to go down but…don’t fear! This guide will cover it all step-by-step.
The next section goes over how the web works and what that means for your site, however, if you’re in a hurry, you can skip to the Setup Guide here.
Now, if you really want to geek out, lets learn the detail…
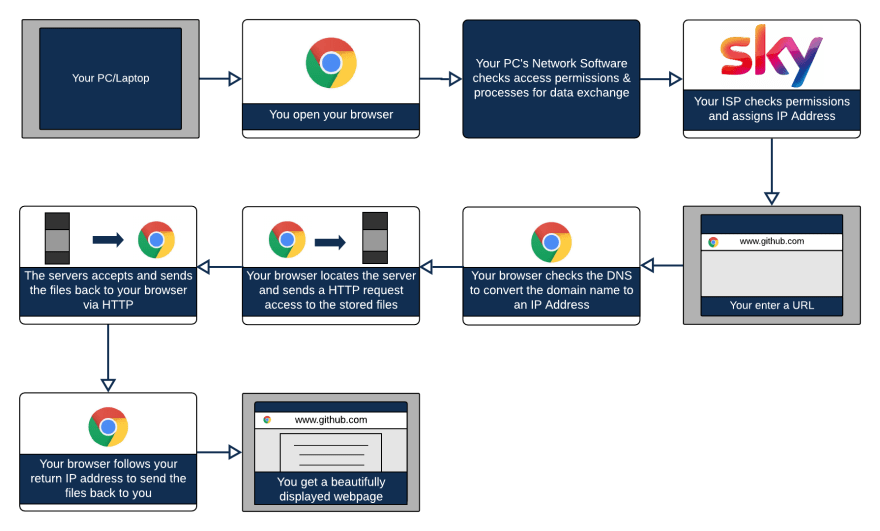
For those with a qualification in Computer Science you are probably aware of how accessing the web works (the bits you don’t see) but for those who are not familiar, here’s a diagram:
As you can tell I am not an artist but at I hope this helps you visualize before the more detailed explanation:
1. You log onto your PC and pull up the browser.
2. Your PC runs its protocols
Your computer has in-built networking software that runs “protocols” to check that you have the necessary permission to access the web, it also checks on the processes it should use for data exchange between the web and you.
3. You get an IP Address
Your Internet Service Provider (ISP) – the company that supplies your internet connection, provides you with an IP Address.
IP Address
It’s like a return address for your computer, some people believe their IP Address is permanent – it isn’t. Your IP address is temporary and may change at any time, something as simple as restarting or router can cause a change in IP. Each IP address is unique and ensures the data is returned to your exact device.
IP Addresses are 4 sets of numbers with 1 to 3 digits, separated by a full stop, like this:
66.171.248.170
Fun Fact - once upon a time, the world ran out of IP Addresses and there was a mass panic from the tech companies, this caused IP Addresses to move to the latest version – IPv6 which has a theoretical maximum number of number combinations of:
340,282,366,920,938,463,463,374,607,431,768,211,456
🤯
4. You enter a URL or Domain Name
URL
The full web address, examples:
https://www.google.com/
https://www.lauracharvey.dev/about-me.html
Domain Name
The name of the web page, examples:
www.google.com
www.lauracharvey.dev
5. Your browser chucks out a domain name search
Your browsers sends a message to the Domain Name System (DNS) to get the IP address of the domain name.
Domain Name System (DNS)
A very complicated set of servers set up like an internet address book, they deal with translating the domain name into an IP Address which is then passed back to your browser.
Server
A piece of hardware (I could not think of a word to replace this – it’s like an actual computer it’s an object that you can touch) or software (a computer program) that helps look after/manage/or serve a computer network. There are many different types of server – Google is your friend if you want to read more about them.
6. Your browser sends a request to the server
To see the stored files, your browser needs to ask permission from the server where the data is stored. This request is made using HTTP.
HTTP
Hypertext Transfer Protocols – the rules of the web, a set of rules used to decide how messages and data are transmitted and what actions servers and browsers should take when commands are made. For example, your browser sends a “fetch” message to the server, the server then transmits the webpage to the browser.
7. The server accepts the request
The server then sends the necessary data to your browser using HTTP.
8. You see the web page
Your browser delivers a sparkly web page right before your eyes!
This all happens within seconds which actually blew my mind when I realised that human beings came up with this whole system – I mean how?!
Pretty cool, how do I get a home on the World Wide Web?
For your web page to be out there on the World Wide Web, the files, images, source code and other data need somewhere to live to make them easily accessible by browsers. Therefore, you need to ‘rent’ some space on a web server. Think of it like renting an apartment but for your files.
Unless you work for a mahooosive organisation, your servers (the actual hardware) are more than likely going to be owned by a web hosting company like Blue Host. They own the actual physical servers, which are just big computers used for storing data and your web page is assigned a space on one of their servers, it is also given its own IP address.
As you can imagine, server space is valuable, so generally you pay a fee for a hosting service.
There are multiple hosting options:
• Shared Hosting
You share the server with other people, and you do not have control over the set up of that server, the hardware and software are controlled by the hosting company
• Dedicated Hosting
You rent the whole server and have control over its setup
• Virtual Private Server (VPS)
Like a hybrid between Shared and Dedicated, it mimics a dedicated server so that you can customise the setup but in reality, it is still a shared server physically but you just get the equivalent of a private suite!
• The Cloud
I’m sure you hear about the cloud all the time, I was always so confused when I heard people talk about it, I was thinking “well it must be somewhere, it can’t just be in the sky, or can it?!”
To confirm, it’s not in the sky, it is on physical servers however, those servers exist all over the world and are connected via the internet. The cloud is popular because a person can access very powerful applications on low quality devices with just an internet connection, the data is held in the cloud, so they do not need lots of memory to run/store it. The company behind the software also do not have any IT infrastructure of their own to maintain.
The cloud is a whole world of its own, if you’d like to know more, I have added and additional reading section at the bottom of this post.
As a newbie, it’s unlikely you’ll be looking at a dedicated server, VPS, or the Cloud so I’d go with shared hosting for the time being.
Ok, how do I find a host?
I really like Netlify - https://www.netlify.com/ because it is free and super simple to use but in case you’re fussy, here are some other suggestions:
• Blue Host https://www.bluehost.com/
• Hostinger - https://www.hostinger.co.uk/
• HostGator - https://www.hostgator.com/
• A2 Hosting - https://www.a2hosting.com/
Thanks, but what am I actually looking for in a host?
You need to pick your host based on the following things:
• Type of website
Is it a personal site, business site, a fun side project you want to use to showcase your skills? The type of website, what you want to do with it and how many visitors you expect to the site will all make a difference to choosing the right host.
• Your required bandwidth
Bandwidth is the maximum amount of data transmitted in a certain number of megabits per second. It’s how much data can be transferred to/from your website in a given period e.g. a month or a year. It’s sometime confused with internet speed, but the two things are very different. Basically, a large company who expect over 20,000 visitors to their page needs around 5000MB/5GB of bandwidth so you should be golden with anything under that amount, don’t overpay, you won’t benefit from it. FYI - Netlify offer 100GB as standard.
• Is Email Included?
If you’d like someone to be able to contact you at laura@lauracharvey.dev for example rather than a Gmail or Hotmail account, you can sometimes get this service included with your hosting package.
• Hosting options
Covered above 😊
• SSL Certificates
These are little data add ons that are stored on the server, they allow for a secure transfer of information, more and more sites use them these days but they are especially important if you are collecting sensitive personal information or credit card information. They activate the HTTP”S” protocol so the web address becomes:
https://lauracharvey.netlify.app
instead of:
http://lauracharvey.netlify.app
Ok, I've chosen my host, how do I give my site a cool name?
To have a personalised site address, you’ll need a domain name which is basically like the postal address for your website, you might also know it as the URL (which is slightly different as discussed above). A domain name is unique and no two can be the same.
As an example, if I wanted to have my own domain name, as long as the domain name wasn’t taken by somebody else, I could have:
www.lauracharvey.dev (which I am actually the proud owner of)
Ok, you might be thinking, why can't I just call it that when I set it up with the host? Well...you can do that, but you have to pay for it.
Any time you want a specific domain name that ends with something like .com, .co.uk, .io, you have to pay an annual subscription to keep it. So, you don’t want to be paying for one when it’s not necessary (yeah I’m looking at you, yes you, the one with the 10 side projects each with a domain name but no source code…).
For the time being I would suggest getting your domain name and your hosting in the same place, it might be a tiny bit more expensive but at least it’s one less thing to worry your already overworked brain about!
As explained, your domain name must be unique so unfortunately if your name is John Smith you might struggle! If you can’t get johnsmith.com you can either try different endings or try using a middle initial but don’t forget...
If you buy johnsmith.com, johnsmith followed by any other combinations .co.uk, .io, .dev etc. are not included, this might mean, another John Smith might buy johnsmith.dev which could be confusing for clients and employers searching for your site and winding up on his.
Also, if you’re buying a domain for a portfolio, it needs to look professional so don’t go for something like: johnsmith1990.com.
Sites like Name Cheap: https://www.namecheap.com/ are good for searching, if your domain name isn’t available it’ll give you alternative options.
You might want to consider buying the top 3 options to take them off the market and therefore make them unavailable for other people.
Perfect! I bought johnsmith.com, what now?!
Congrats! You can move onto the below setup instructions; you can skip to point 1. to get going quickly.
Setup Guide
If you have skipped to this point, the Setup Guide assumes you don’t want to know about the how/why and just gives the basic instructions on how to deploy your site. If you want to know details, read from the top! 😊
To deploy a site, you need hosting and you also need to decide whether you are going to buy a domain name.
A domain name is how people will know of and access your site, so, if you decide on Netlify for hosting (as an example) and chose not to have a specific domain name, your sites URL will always end with: .netlify.app/
Like: http://laurasrockpaperscissors.netlify.app/
However, if you choose to have your own, you can decide whether it ends .com, .co.uk, .io etc. The only trouble is you have to pay for the privilege!
Most hosting services will offer the opportunity to purchase a domain name however, if you’re a real penny pincher you might find one cheaper elsewhere!
Before deploying a project, you need to consider:
• Type of website
• Your required bandwidth
• Whether an email service is included
• Hosting options
• If SSL Certificates are included
For today, I’ll assume it’s a personal project that you are trying to deploy and talk you through set up with Netlify.
- First things first, get your project on GitHub.
If you don’t know about Git & Git Hub yet, please check my previous article here for full instructions on uploading your project.
Set up a Netlify account here: https://www.netlify.com/
Link your GitHub
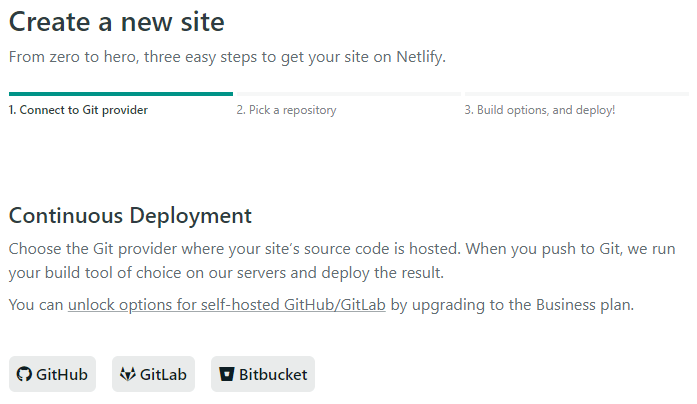
In Netlify, there is a button “New site from Git”
You’ll see the following screen:
Click “GitHub” at the bottom
It should then ask you sign into GitHub, and it’ll pull through your active repo’s
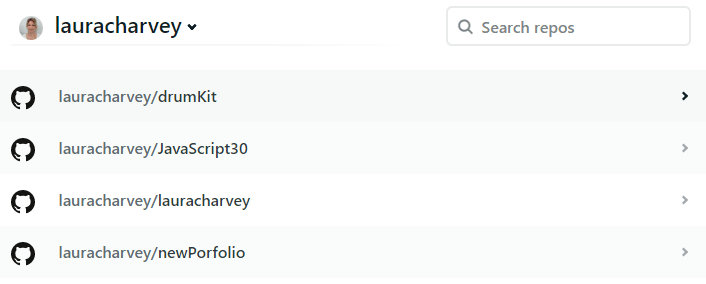
- Select your repo
Once your list has pulled through, select the relevant repo.
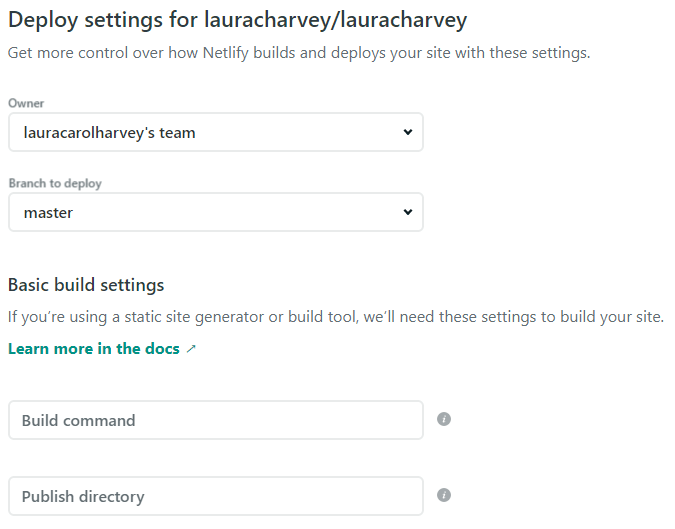
- Choose your deploy settings
You can leave the build setting blank if you don’t have anything to add.
- Deploy site
Go on, click that button!
- Change the name
Your site will be given some crazzzzy name so change here:
Site Settings if you want to change the name and have the .netlify.app in the address
Domain Settings if you’d like to pick/add your own domain name
- Marvel at your own little piece of real estate on the World Wide Web!
Extra Reading – What is the Cloud?
The cloud is everywhere, essentially the cloud accesses hundreds of servers that are connected via the internet to bring you content.
It allows easier access to applications for the user, for example, if you were to download Microsoft Office to your computer, you would need a computer powerful enough to run it and a lot of memory to store the application and its data, whereas, if you use cloud-based service like Google Docs, you can access the same features through the internet without the need to download anything to your computer.
Before the cloud, software applications were tied to one computer, you couldn’t access the same software or data on your PC and on your smartphone.
The cloud is not owned by anyone, it is collectively managed, and its easily accessible nature has allowed for lots of new application to be offered for free and some older application be offered at a much cheaper price.
For example, Adobe applications used to cost hundreds of pounds for one licence, now you can access the whole Adobe Creative Suite for a monthly fee.
The cloud has also made it easier and cheaper for the businesses behind these applications. Companies now have a lot more choice about their back-end setup so instead of requiring a whole team of IT professionals they can access all or some of the services through the cloud.
There are three types of cloud:
• Public
• Private
• Hybrid
There is also a tier like system for the different types of cloud services:
Infrastructure as a Service (IaaS)
This is the most basic level, you rent the back-end services like: servers, storage, networks, firewalls etc.
Platform as a Service (PaaS)
PaaS includes everything from IaaS, but it also has added “middleware” with things like operating systems, development tools (easily accessible development software managed by the cloud provider), business intelligence (analytics) services, database management
Software as a Service (SaaS)
SaaS is best imagined as a large organisation using the software over a large network like Microsoft Outlook, the company would rent the hardware and the software from the cloud provider so that all their employees can access the application.
There is also:
Serverless Computing
Is very similar to and crosses over with PaaS however, it is highly scalable and event-driven meaning code is only executed when necessary, so the “renter” is charged for exact usage rather than a subscription amount.
Examples of cloud computing services are:
AWS
IBM Cloud
Google Cloud
That’s about the extent of my knowledge on the cloud so please, no questions!
Joking, I love questions, come at me bro 💪
Conclusion
I really hope this guide helped you understand the steps needed to deploy your first website and learn a bit more about the web without being bowled over by jargon.
If you have any questions or there is something I have not explained clearly, please drop me a comment.
As explained in the intro, I am doing a series of these guides so comment or reach out to me on Twitter if there is anything you would like me to cover.
I have loved putting this guide together so please, give me more things to write about! 😊








Top comments (14)
Great article @lauracharvey . There are so many great hosting platforms these days that make it so easy to get started with your own presence on the web. I have used Netlify, vercel, github pages, heroku, and digital ocean. They are all great.
It's really important to get in a rhythm of deploying things and have a good grasp of the full process early on as you are learning. It helps to form good habits about how you structure your projects.
Now that you have lauracharvey.dev/ you can deploy anything you want for free on a subdomain.
Thanks for the feedback!! Subdomain 🤔 brb checking with my mate google
It would be like
super-amazing.lauracharvey.dev
Once you have your dns settings already configured with a hosting provider, adding sub-domains is super simple. I think netlify might even take care of all of it for you. I was looking at the last couple that I did and don't see any records on my dns provider.
Otherwise if your hosting provider does not take care of it automatically you can set up a CNAME with your registrar.
Here is one that I had setup for myself.

👆 this one sets up default-kedro-157.waylonwalker.com/
Especially with the simplicity of deploying to netlify you can go bananas releasing toy projects almost as easy as a code pen, and have a nice url.
Great article, thanks for sharing! I always used Heroku for uni or personal projects but I'm definitely liking Netlify better because Heroku's free tier goes to sleep so unfortunately it's not a good fit for a small but professional site like a portfolio. Great find Laura! I'll try it out.
Good article I enjoyed reading it. I started off with HostGator before moving my website to Vercel (formerly Zeit). And now it's on Netlify. I can't say that I miss cPanel at the moment 😁
Can't wait to read through this!
Yay! Hope you enjoy it 😁
Great article! Personally I use Heroku and Repl.it for hosting database and websites for my school projects. They are free and beginner-friendly :)
Also good options 😊 thanks for the feedback!
You haven't failed to impress.
Good to know 😁
Thanks for sharing this detailed information with us. Hope will be able to get benefited of this :)
Well done Laura!! This is fab!
Thanks Laura ♥️