MySQL Editor in NodeJS
This week I've continued making the interface for MySQL Query Browser. You can now store sessions though there is nothing implemented yet to actually interact with MySQL or even test the connection. If you'd like to follow along with my journey here is my post index.
How's the interface?
I've gone for a material design inspired look with adaptive design, in the past I've used web components but I decided with this project, at least for now, I'd do everything myself with HTML, CSS and JavaScript.
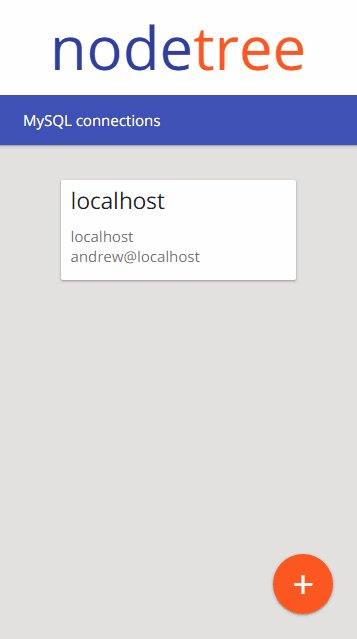
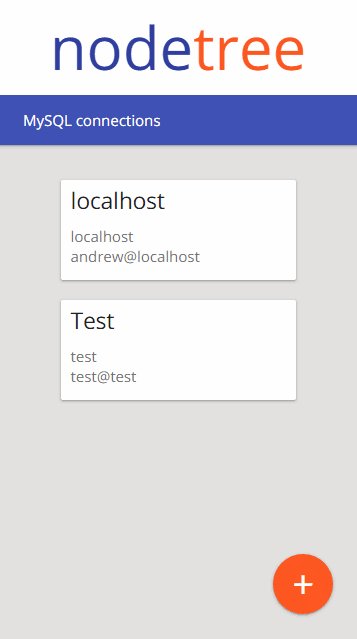
Here's a quick look at the interface so far.
Responsive:
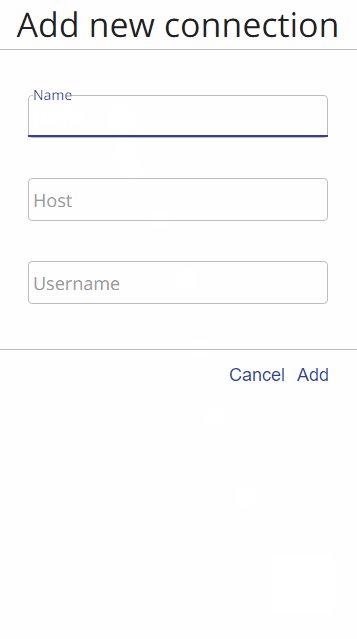
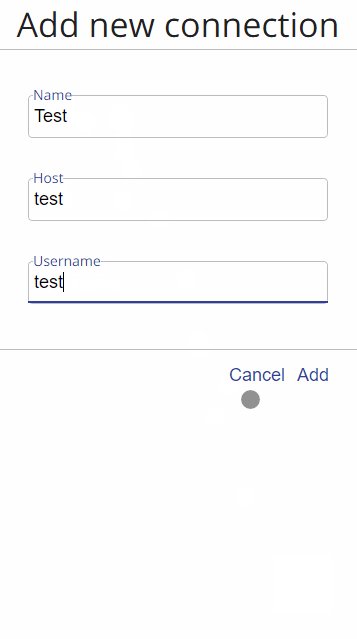
Add new (mobile):
Delete (desktop):
Did you learn anything?
I came up with a method to make a confirm modal, though I'm sure either someone else has done this already or it's a bad idea for some reason, that I thought was quite interesting.
Javascript:
class ShowHide {
constructor(selector) {
this.element = document.querySelector(selector);
}
show() {
this.element.hasAttribute('hidden') && this.element.removeAttribute('hidden');
}
hide() {
this.element.hasAttribute('hidden') || this.element.setAttribute('hidden', '');
}
}
class ModalController extends ShowHide {
constructor(selector, confirmModal = false) {
super(selector);
this.confirmModal = confirmModal;
this.hide();
}
confirm() {
let confirmObj = new CustomEvent('confirm', { detail: true });
this.element.dispatchEvent(confirmObj);
this.hide();
}
reject() {
let confirmObj = new CustomEvent('confirm', { detail: false });
this.element.dispatchEvent(confirmObj);
this.hide();
}
confirmPromise() {
if (!this.confirmModal) return false;
this.show();
return new Promise((res, rej) => {
this.element.addEventListener('confirm', (e) => {
if (e.detail) { res() } else { rej() }
}, { once: true })
})
}
}
const confirmationB = new ModalController('.modal.conf', true);
confirmationB.element.querySelector('.backdrop').addEventListener('click', () => { confirmationB.reject() });
confirmationB.element.querySelector('.modal-reject').addEventListener('click', () => { confirmationB.reject() });
confirmationB.element.querySelector('.modal-confirm').addEventListener('click', () => { confirmationB.confirm() });
HTML:
<div hidden class="modal conf">
<div class="backdrop"></div>
<div class="content shadow">
<div class="header">Confirmation</div>
<div class="central">Are you sure?</div>
<div class="footer">
<button class="modal-reject">No</button>
<button class="modal-confirm">Yes</button>
</div>
</div>
</div>
There are some CSS styles too, of course, if you're interested in seeing them they're uploaded to the GitHub page linked above.
With this, we can now run something like this.
confirmationB.confirmPromise().then(()=>{
console.log('The user pressed yes.');
}).catch(()=>{
console.log('The user pressed no or outside the modal box.');
})
Which I've implemented for confirming if the user actually wants to delete a session or not.
What's next?
Next week I'll be looking at making it functional, I aim to have it show a list of available tables and also display data from a query in a table.
My next post will have more UI elements I'm sure, I'm yet to make the UI for displaying tables but I've got some ideas, do you like the gifs, or are they a bit annoying?
If you'd like to look through my repository and point out things I can do better that would be amazing and I'd incorporate that into next weeks stuff.
End of post
As always, thanks so much for reading ❤
This project has been easy so far but rest assured I'm sure we'll hit a slow down and some complications in no time 😀
🦄🦄🦄








Top comments (0)