Hello everyone, some days ago I faced some problems with my computer and I needed to reinstall my OS and install again all my development environment, and when I was almost done and start coding using my favorite editor code VSCode, I noticed that I was missed to install all my favorite extensions that make me more productive and happy in my daily work.
If for that reason that I wanted to start this list to recommend and share with you some of these VS Code extensions that definitely will help you a lot.
My Top 5 extensions 🎨
1. Ayu Theme.
Description: Basically this extension is a VSCode theme, I know that there are a lot in the marketplace but the reason that I preferred this, it is because I find the balance between the dark and the light mode and also have nice font colors.
These are six options that you can choose from too dark until light themes. I personally preferred the theme called Ayu Mirage Bordered.
Link: Ayu
2. ESLint.
Description: This extension is the most famous extensions that I have and maybe you hear about it, but it is really good and help to keep and clean code and apply all the Eslint standard that you defined in the workspace folder. Basically you will see a red line under your code when exists any error or warning.
Link: vscode-eslint
3. Code Spell Checker.
Description: As a non-native English speaker sometimes is difficult to remind the correct grammatical of some word. So to avoid any typo or do better documentation in Markdown files, I found this extension very helpful, and also my javascript code was much better because now I don't the problem of having two variables with almost the same name.
Link: Code Spell Checke
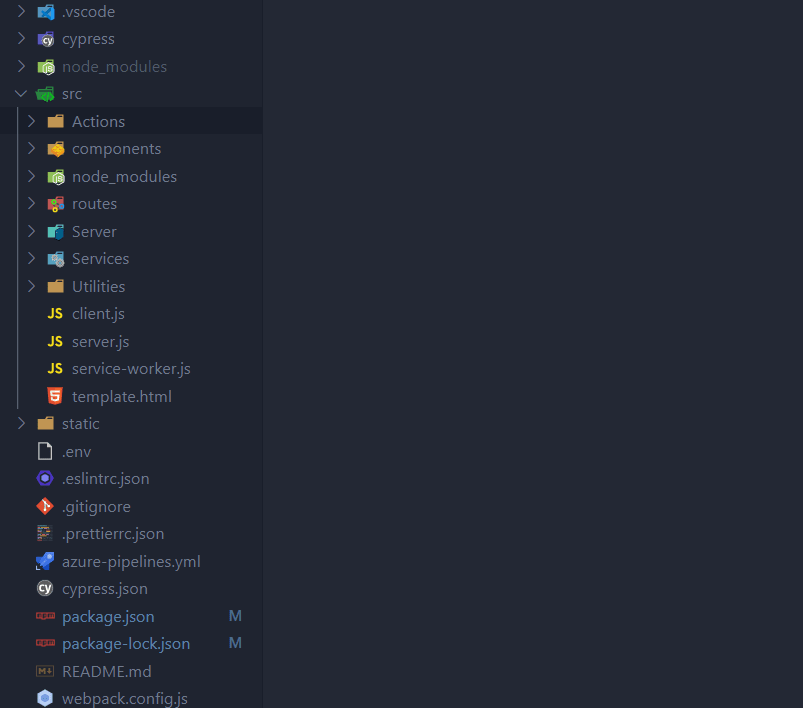
4. vscode-icons.
Description: This extension is very simple but very cool because make your VS Code more beautifully with a huge list of icons for different file format and
also, a great feature that has this extension is that also the folders can change the icons according to the folder name, this function could be very helpful to find your files quicker.
Absolutely this extension will make a big difference in your daily work.
Here is an example of how your VS code could be looks 👌
Link: vscode-icons
5. Prettify JSON.
Description: When your application needs to interact with different APIs and third-party services, you could receive some JSON response with an ugly format and it is needed to access multiple times to JSON Formatter pages to make more readable your response.
For that reason, I found this extension very useful because you only need to paste your JSON in a new file and hit F1 or cmd+shift+p and type install and then type Prettify JSON and hit enter.
Link: Prettify JSON
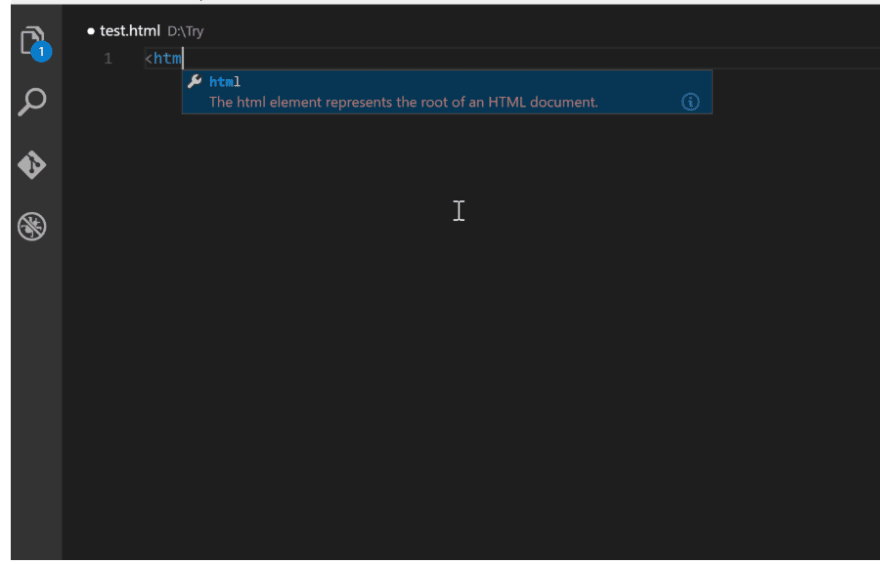
6. Auto Close Tag. (Bonus +1)
Description: For this extension there not too much to say, basically help us to add automatically HTML, XML, and JSX close tag, a nice feature that has this extension is that support self-closing tag.
Link: Auto Close Tag
Conclusion
I hope that this extension list could be helpful for you as it is for me and also if you have a cool extension that makes your daily-work easier or happy please feel free to share. 😉













Top comments (8)
The only only extension you need as a web developer: Web Storm. 😊
But isn't free :/
haha, I hear that it is cool, I will need to try it 👍
Exactly 👍
Which ESLint config do u use?
Hi, I think that this will depend on the programming language and the framework that you are using. Normally I develop with React and React Native and I like to use the Airbnb configuration.
github.com/airbnb/javascript/tree/...
thank you!
these extensions are must and you should also check out these extensions
Live Server
CSS Peek