Some days ago I made a post about how I created madza.dev. One of the most exciting parts was to create an Audio player for the Music section.
I've been receiving some PMs about it, so I decided to elaborate a bit.
As a music producer, I started it as a component to play my own tracks. Tho, the more I worked on it, the more I knew I should turn it into something the community could benefit from, as well.
So I made an open-source package from it. The one that you can install, set up the source for tracks, and customize the looks.
Links: 💻 Demo 📦 NPM package 💿 GitHub Source
Features
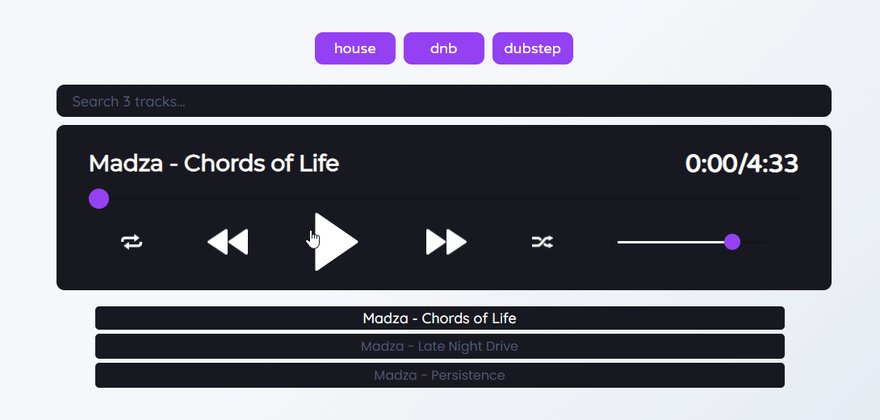
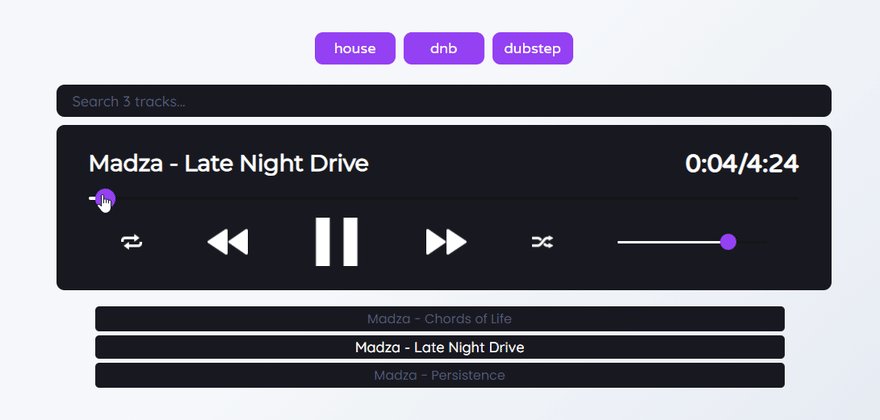
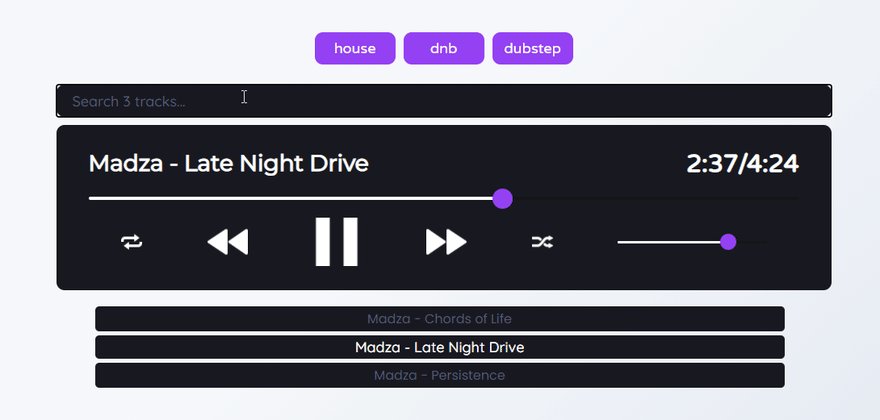
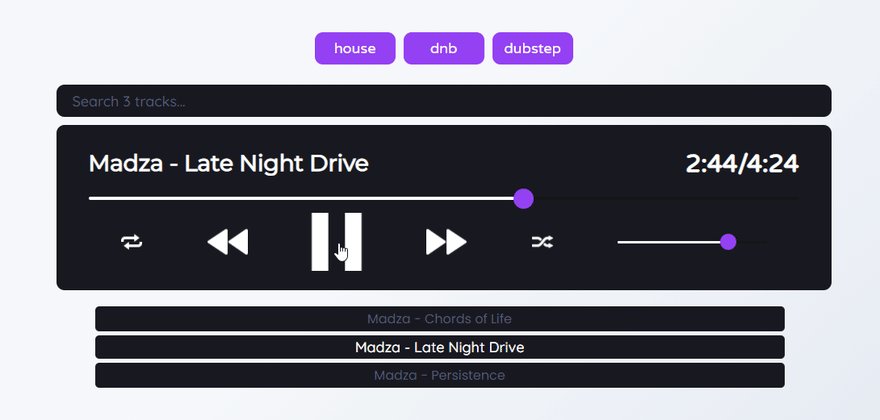
- Play / Pause
- Next / Previous
- Repeat / Loop
- Progress slider
- Time left / Total
- Volume slider
- Search track
- Filter by genre
- Playlist items
Install
npm install @madzadev/audio-player
Usage
import Player from "@madzadev/audio-player";
import "@madzadev/audio-player/dist/index.css";
const tracks = [
{
url: "https://audioplayer.madza.dev/Madza-Chords_of_Life.mp3",
title: "Madza - Chords of Life",
tags: ["house"],
},
{
url: "https://audioplayer.madza.dev/Madza-Late_Night_Drive.mp3",
title: "Madza - Late Night Drive",
tags: ["dnb"],
},
{
url: "https://audioplayer.madza.dev/Madza-Persistence.mp3",
title: "Madza - Persistence",
tags: ["dubstep"],
},
];
<Player trackList={tracks}>
trackList is the mandatory prop and requires to pass in an array consisting of objects with url, title and tags keys.
Options
The default values of available options props are displayed.
<Player
trackList={tracks}
includeTags={true}
includeSearch={true}
showPlaylist={true}
autoPlayNextTrack={true}
/>
Color schemes
You can further customize the player UI by editing the color variable below. Pre-defined color schemes are planned in the future.
const colors = `html {
--tagsBackground: #9440f3;
--tagsText: #ffffff;
--tagsBackgroundHoverActive: #2cc0a0;
--tagsTextHoverActive: #ffffff;
--searchBackground: #18191f;
--searchText: #ffffff;
--searchPlaceHolder: #575a77;
--playerBackground: #18191f;
--titleColor: #ffffff;
--timeColor: #ffffff;
--progressSlider: #9440f3;
--progressUsed: #ffffff;
--progressLeft: #151616;
--volumeSlider: #9440f3;
--volumeUsed: #ffffff;
--volumeLeft: #151616;
--playlistBackground: #18191f;
--playlistText: #575a77;
--playlistBackgroundHoverActive: #18191f;
--playlistTextHoverActive: #ffffff;
}`;
<Player trackList={tracks} customColorScheme={colors} />
Final notes
It's recommended to use CMS like Contentful or DatoCMS to manage your audio files and access them via API.
The project is open source and any feature requests or issues are welcomed in the Github repo. Take a look and give it a ⭐ if you liked it.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles.




Top comments (10)
Love the music player and your music!
Thank you so much 🙏❤
Well done!
Thanks a lot 🙏💖
this is so simple and amazing
Thank you so much! 🙏💖
Great, thank you
Thanks a lot! 🙏💖
Thanks for sharing this. When I looked at your portfolio I did take notice of how cool the music player looked so nice to know you've made it available as open source :)
Awesome to hear! 😉 Hopefully you will find it useful 🙏💖