IMP REQUEST:
You are most welcome to join my team form for joining .
Also you are most welcome to join OPEN SOURCE INTELLIGENT SYSTEM (OSINT)if you can help in open source project regarding safeguarding humans from various diseases like CORONA outbreak
https://github.com/Manishfoodtechs/OSINTHRH/wiki
I keep searching a lot about servers. Now I know that few sites can give me the best answer. So I thought to create a search utility using Google's multiple site search string. This is the simplest program to save my time. A
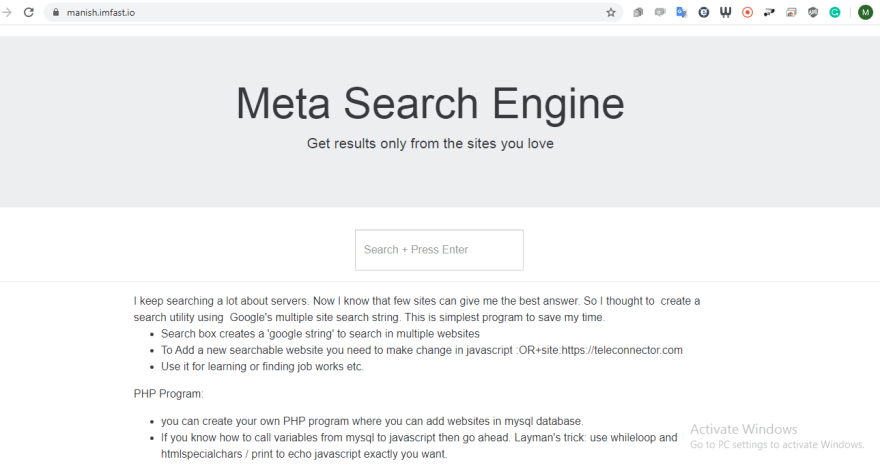
Search box creates a 'google string' to search in multiple websites
To Add a new searchable website you need to make change in javascript :OR+site:https://teleconnector.com
Use it for learning or finding job works etc.
HERE IS LIVE EXAMPLE: https://manish.imfast.io/
TRY TO SEARCH: What is new in ubuntu 20.04
Here is my code:
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet" />
</head>
<body>
<hr>
<div class="jumbotron text-center">
<h1>Meta Search Engine</h1>
<p>Get results only from the sites you love</p>
</div>
<center><div class="col-lg">
<div class="input-group">
<form onsubmit="return process();">
<input class="form-control input-lg" id="url" name="menu_search_bar" placeholder="Search + Press Enter" type="search" > </form><br>
</div>
</div></center>
<!-- Search Script -->
<script>
function process()
{
var url="https://www.google.com/search?q="+document.getElementById("url").value+" site:https://digitalocean.com+OR+site:https://teleconnector.com+OR+site:https://dev.to+OR+site:https://www.omgubuntu.co.uk/+OR+site:http://ubuntuhandbook.org+OR+site:https://vitux.com/+OR+site:https://www.techdrivein.com/+OR+site:https://www.linuxbabe.com/+OR+site:http://www.webupd8.org/https://www.scaleway.com/+OR+site:https://linuxconfig.org+OR+site:https://upcloud.com/+OR+site:https://www.techrepublic.com/+OR+site:https://vitux.com/+OR+site:https://www.cyberciti.biz/+OR+site:ovh.com+OR+site:http://www.penguintutor.com/+OR+site:https://www.tecmint.com/";
window.open(url);
return false;
}
</script><!-- Search-->
</body>
</html>




Top comments (5)
Hey, how about a little syntax improvement to make changing the server list a wee bit more user friendly?
I wish there was a codepen for it.
...
oh there it is
codepen.io/kaanna/pen/pojZMxz
I think we could clean it up a wee bit 😉
codepen.io/crs1138/pen/abvazyd
Wow Honza .... wonderful. Thanks
why not going further and take google's results and put them on your own site ? lol