The IDE and Visual Studio Code in particular is the one tool developers use most.
Since most of us spend many hours a day in Visual Studio code, it's a terrific feature that you can choose your own theme.
At the moment I use Shades of Purple, before that I used Dracula Official for a long time but I want my IDE a bit more colorful 🎨
A great resource for finding your next theme is vscodethemes.com (I'm not related to this website 😉).
What theme are you using?
If you like my content, you might want to follow me on Twitter?! @fullstack_to




Top comments (121)
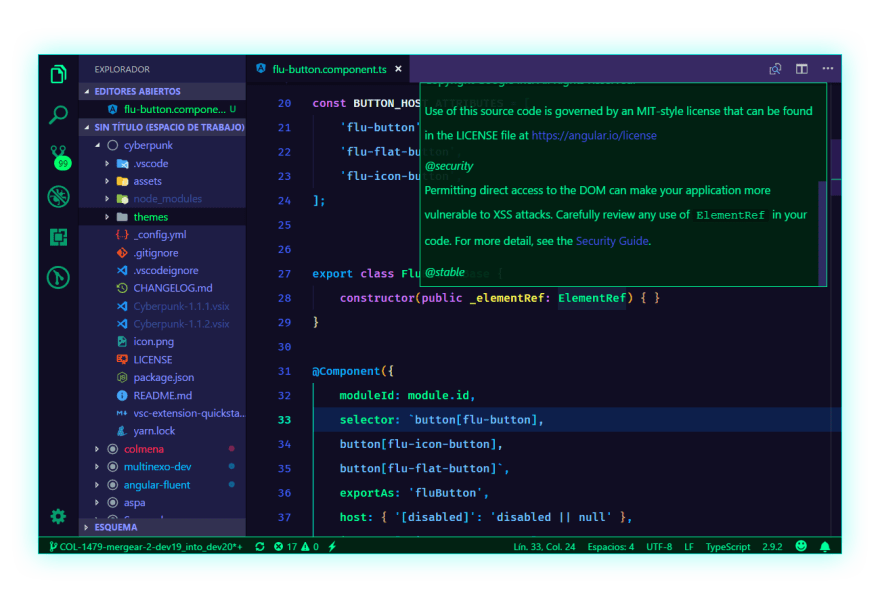
Cyberpunk!

I never knew how much I needed this in my life! Might as well kick off some synthwave while I'm at it.
Currently using Night Owl with the Dank Mono font.
I like that font. Looks like the Operator Mono but for free!
BTW: You are the first person I see who has the activity bar on the right 😁
Dank Mono isn't free, but I really like the font and it is way more affordable than Operator Mono.
I do things like moving toolbars to keep my brain sharp. Same with my mouse. I'm right handed, but use the mouse with my left hand. I started doing stuff like this in high school as I was big into basketball and was doing anything to get better with my left hand. Because of that, I still brush my teeth with my left hand. 🙃
Dank Mono isn't free, but I really like the font and it is way more affordable than Operator Mono.
Ah okay, I only had a quick look at their website.
I'm right handed, but use the mouse with my left hand.
Just tried that. Wow, thats a hard one!
I'm left handed and the only thing I do with my right hand is moving the mouse. 😁
Is it hard for you to use your right hand for moving the mouse?
Are there special mice for left handers?
I use a track pad at and at work, I have a magic mouse, both which work the same whichever hand you use.
Verdandi
With project-specific title-bar-color.
Loving the black & white syntax. Wouldn't go back to colored anymore.
The font is CamingoCode
That's my favourite theme as well! I don't use VSCode anymore, but your post just reminded me that I miss this theme :) Time for me to attempt port it to vim sometime I guess. Was playing around with monochrome themes in there but none of them clicks the same way for me as Verdandi did.
With project-specific title-bar-color.
Sounds like good idea! I will add that to my workspaces too! Thank you 🙏
Just tried the colorized title-bar thing. If find it pretty handy, do you know if it is possible to increase the title bar height?
Highly doubt it. It's not part of the web-app, but of the native OS-windowing Electron uses.
What I tried was to shrink the side-tool-bar, but also to no success.
Such a shame. For now I solved it by increasing the zoom level and shrinking the font size:
I need to look up if it's somehow possible to have a user-stylesheet which just overrides things. It's a website after all.
I’ve been using Palenight for some time now. It’s a dark theme with a smooth and soothing feel, I really enjoy it!
Palenight is just an unofficial porting of the Material Theme palenight variant
Looks very calm ❤️
Used Dracula for a long time but recently been using Panda.
Was using Material a Theme, but recently switched to Synthwave ‘84. Amazing theme. Need to work out the glow but I’ll get there eventually.
marketplace.visualstudio.com/items...
Is the glow effect more cpu intense?
Probably, it uses another package to handle the glow. It has the instructions in the docs but I haven’t messed with it. It will probably take more cpu but not 100% sure.
Hey! Thanks for suggesting Synthwave '84!
The glow effect is handled by loading an external CSS file, but despite the neon looks, it's all done with CSS text-shadow so the CPU performance impact is minimal
Nice. I hadn’t played with it for the glow yet. Hoping to have time this weekend to mess with it. Hopefully it’s fairly simple.
I was using
Night Owlfor a very long time. It's just so easy on the eyes. But I was craving a bit of change. I tried a bunch of themes, but none of them were as easy on eyes asNight Owl. But then I found Noctis .. Noctis Uva is my favorite from the Noctis family.I think I will try the Noctis theme and its variations too.
I use Monokai Pro from the original creator of Monokai Theme. It is free for some period but after the trial there will be annoying popups. I really loved it so i bought the license.
I did not know that there are extensions for VSCode that are not free.
So far i only know this one...
marketplace.visualstudio.com/items...
"One Dark Pro Vivid" and these Fonts "'Menlo for Powerline', Monaco, 'Courier New', monospace".
After installing the theme you have to set the "Vivid" theme separately. I really like the brighter colors.
"One Dark Pro" looks familiar - is that the Atom default theme?
Yep. This is based on atom default theme.
I created a theme to my liking - Kaia Theme. It was inspired by Monokai but I tried to make things easier to read and identify.
This looks rad & is really easy on eyes. Good job Ryan.
Nice work 👍