Are you curious to know what happened in 2019 in the React world, that you should know about?
I watch a lot of dev conference talks. They're a great way to learn new things and stay up-to-date in my career as a developer.
In 2019, there were 23 React conferences—with ~500 talks (~180 hours)—and I covered all of them, on Hero35.
The following talks are the ones that I enjoyed the most, due to their fascinating content and/or high educational value, captivating delivery, and clear audio quality. I added a short description on each one.
1. Building mobile-first web animations in React

Learn how to create smooth, performant animations and interactions, that look and feel native-like.
2. React is Fiction

How many times have we used a design pattern, just because we’ve been conditioned to use it? Jenn gives a thought-provoking, interdisciplinary talk that questions our assumptions and challenges us to break the rules.
3. Using hooks and codegen

Tejas gives a compelling, real-world, case study of how TypeScript and GraphQL helped his company overcome issues with legacy code, iterate faster, and provide more value to their users.
4. Let's Program Like It's 1999

As the web turns 30, Lee takes us back to its inflection point in 1999, with PHP and the LAMP stack, followed by a journey of the abstractions, syntax, and mental models that brought us here.
5. Building the new Facebook with React and Relay - Part B

How does app performance look at scale? Ashley dives deep into the details of how they rebuilt Facebook.com and achieved super-fast rendering times and network transfers.
6. Building a Custom React Renderer

It is important to understand the abstractions that we use (watch “Requisite React”). This is a deep dive into React’s architecture. Watch Sophie build a simple version of React DOM.
7. Accessibility is a marathon, not a sprint

Learn how to get started with accessibility, with common tools, patterns and starter-tips. Brittany explains how our users actually need a11y more than we think, and shows how to make it part of our regular workflow.
8. React, Collaborate and Listen

Inspiring talk about the web as a platform, React and its community, their future, and inclusivity.
9. Building the Dark Mode of Your Dreams with Color Science

Information-rich talk on color science, with practical examples on how to design a dark mode.
10. Sacré Bleu! The Trials of Internationalising Your ẨṔṔŁîÇåŤḯṏÑ�

Everything you didn't know you wanted to know about internationalization. Design your app to be language, region, and culture independent.
11. Saving the Web 16 Milliseconds at a Time

This talk is all about performance, after the initial page load. Learn cool tips about animations, accordions, and more.
12. A Guided Tour of React Hooks

Excellent introduction to Hooks, for beginners.
13. Foundations of Design Systems

Comprehensive talk on design systems. Learn what they are and what it takes to build one.
14. Navigating the Hype-Driven Frontend Development World

FOMO. Fear-Of-Missing-Out. New libraries, JS features, framework versions… the list goes on and on. Kitze talks about pragmatism into the fast-paced world of app development.
15. Animating an SVG cat with React.js

SVG components are powerful. Elizabet shows how to prepare an SVG in Sketch, convert it to a JSX React component, and animate it with Framer Motion. It's surprisingly simple.
16. State Management with React Hooks

See how React state management has evolved over the years. Learn how to build an accessible To-Do app with useReducer(), useState(), and React Context to manage state.
17. Human React

React is a great tool. But what really matters are the people that use our apps and the ways we can enrich their lives. React is also a large community that we need to fight to keep it welcoming, diverse, and inclusive.
18. Weaving Tapestries of Code

Jen takes us on a fascinating journey though computer science's history and pre-history. Learn how weaving helped kick-start the computing revolution.
19. Off Balance: Interactive Storytelling with React

This is an advanced talk about SVGs, shapes, animations and orchestration. It is also a talk about architecture, abstractions and building tools that open up new possibilities.
20. Frontend Application Bundles: The Docker of Frontend

Glen gives a fascinating talk on container technology and how that translates to the frontend.
21. TypeScript: Seeing Past the Hype

Matthew shows concrete, pragmatic, examples of how TypeScript can help us write better code, refactor easily and avoid errors. He also shows the pain points of learning, and using TypeScript.
22. Scheduling is the Future

Raw speed is good, but not enough. A scheduler allows us to improve the perceived performance of our apps, despite its overhead.
23. The Untouchable Web

Rick demonstrates the difficulties of providing consistent interactions across platforms, and discusses where React Native space is headed.
24. Mind Reading with Adaptive and Intelligent UIs in React

What if you could predict user behavior? Smart UIs help understand your users, and adapt the experience around their personal needs.
25. MobX - The Journey

The creator of MobX talks about his journey with the library and open source, reactive programming, client-side state management and learning new things.
26. Requisite React

Kent talks about how important it is to understand the abstractions that we use (Hooks, Suspense, JSX, etc), if we want to level up our abilities, speed and skills.
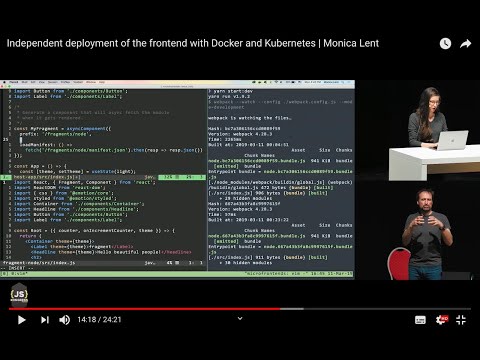
27. Independent deployment of the frontend with Docker and Kubernetes

A real-life use case for micro-frontends and motivation for adopting them.
I share my favourite talks on Twitter and Facebook.
What is your favourite React talk of the year?



Top comments (3)
Exactly the post I needed... will watch after I finish watching react conf 2019. Thank you for the post!
My pleasure joon, glad you find it useful! :)
i really have to watch all these videos. Thanks.