Introduction
This is the first part, in what I hope will be a series of posts describing how to trigger an advanced approval process. Starting with Power Apps capturing data in a Form and then passing that as a JSON Object or "Record".
We are passing a JavaScript object as a JSON string from Power Automate to Power Automate. Power Automate has many actions and expressions available to allow us to reference and manipulate the Object once it has been received. More on that later.
I have chosen to implement a JSON Object as it is a common method to store and exchange data. The benefits are that:
- Power Apps code is simpler with all the fields being referenced the once when creating the Object.
- Power Automate is kept more efficient than initiating a Variable for each field value passed
The Power App
Firstly we need a Power App where we will capture the values in a Form filled in by a user. The Form I have created is just a bunch of Text Input controls. We are going to capture these as a Record into an Object Variable using the Button Control OnSelect property.
To begin this Function we need to start with this in in the Button's OnSelect Property:
Set(
varObject,
{
Then we can start building the object inside the record (curly brackets). each Field needs a unique name with no spaces. Make sure to make sure to reference the '.Text' Property of the Text Input control, it is quite strict on that.
Set(
varObject,
{
Name: txt_Name.Text,
Address_1: txt_Address_1.Text,
Address_2: txt_Address_2.Text,
City: txt_City.Text,
Country: cbx_Country.Selected.Value,
Mortgaged: tgl_Mortgaged.Value,
Rating: rtg_Rating.Value
}
);
Power Automate
We can now create a Flow ready to receive this Object. We can do this from inside Power Apps or Externally, just make sure that they are both inside the same Solution.
We'll call this [proxy] - Object Flow and add a Text Input to the Trigger. As there's no JSON Input option available, we will have to convert the record variable into a JSON text string inside the Power App to allow us to capture it here.
The only action we need so far is Initialize variable this is where varObject can be converted back into a JSON Object like this by placing it inside 'json()'.
json(triggerBody()?['text'])
Power App
Ok, so back to the Power App. To make sure to Refresh the Flow from the Power Automate section of Power Apps, this will just ensure that the Flow is up to date and ready to receive the Text Input.
Back in the Button's OnSelect Property and underneath where we set the Variable varObject, we can now send it to the Flow, but inside a 'JSON()'.
'[proxy]-ObjectFlow'.Run(
JSON(
varObject
)
)
Testing
Now enter some test values in the Form and click on the Button, which should now trigger the Flow and pass the Object over from the App for us.
Now we have an Object ready inside our Flow that we can use to extract data from.
Each time we need a value we can reference it by using ```
variables('varObject')?['____']
The ? operator is only needed for handling null values.
For example:
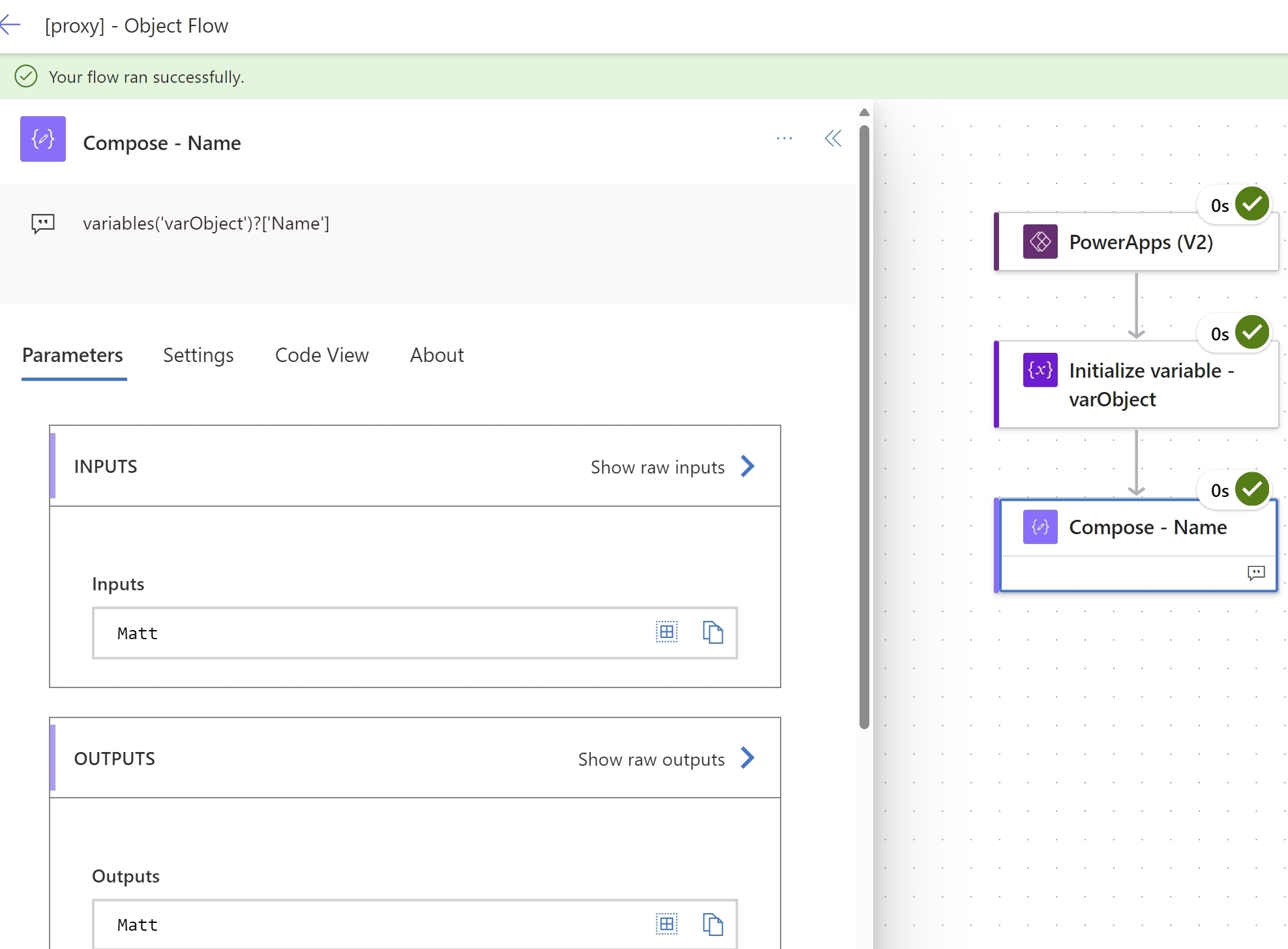
variables('varObject')?['Name']

## Summary
Now we have a way to pass a record between Power Apps and Power Automate there are a few useful tricks that I will add soon. We will cover how we can bring over the alternative values for next....









Top comments (2)
Nice write up, I see far to many variables passed to Power Automate when one object would have done 🙂
You could also swap out the variable for paresJSON to make it easier to read in the flow.
Thank you for reading this 😁 that's a very good suggestion. It would certainly keep things much tidier.