Photo by Félix Prado on Unsplash
What has happened so far?
On December 21, 2019 I migrated my blog from Medium to my own infrastructure (this blog post has more details). The main reason was to own my content rather than leaving it on servers owned by a company. It also gives me more flexibility should the need arise to provide my content in other formats, e.g. RSS feed.
In summer of 2020, I launched v2 of my website in preparation for the publication of my first book, Cloud Native Web Development. The main goal of v2 was to significantly simplify the architecture.
As of v2, the homepage displayed a list of blog post previews.
That was great up until just about now, read December 2020.
Why choose a timeline as my homepage?
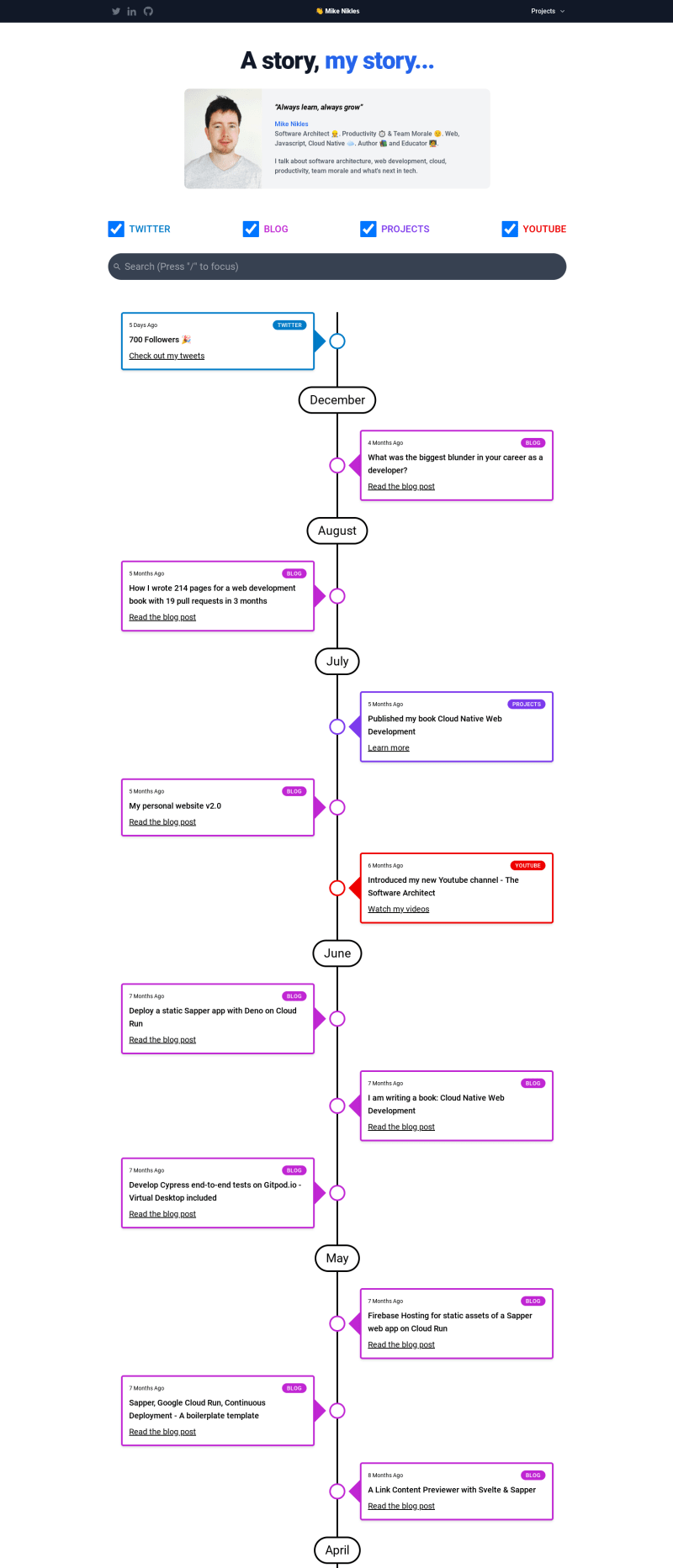
The latest evolution of the homepage looks as follows:
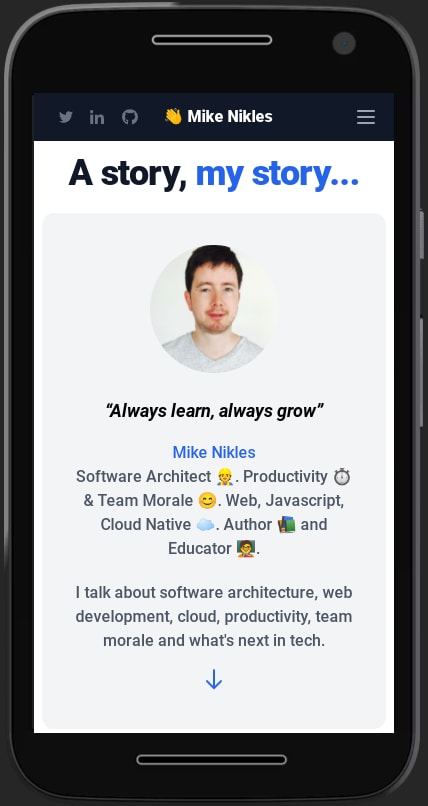
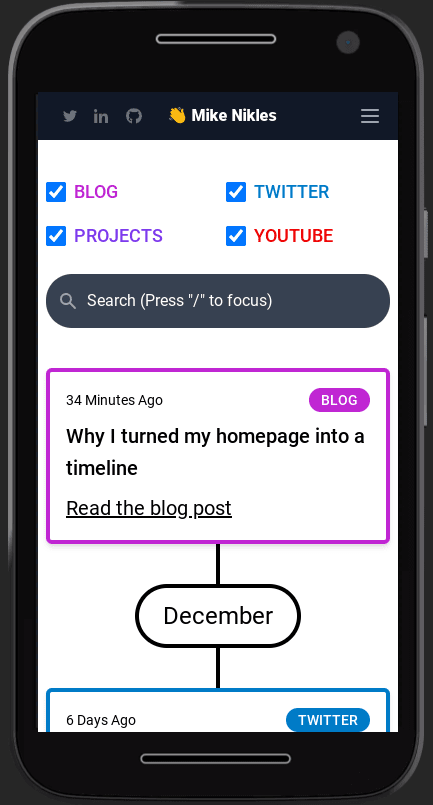
A lightweight version of the timeline is used on mobile:
See this Twitter thread for progress updates and how the homepage came together.
The reason to show a timeline is twofold and inspired by Florin Pop's timeline on his website:
- Simplicity
- It's about more than blog posts
Simplicity
A bit over 1,000 visitors per month read a single blog post where I explain why I moved from React to Svelte, according to my public website analytics.
The second most visited page is the homepage with roughly 800 visitors per month. While the previous version was colorful and had nice images and blog post summaries, I received feedback from people saying they look at the titles and if anything sounds interesting, they click and read the blog post.
The new timeline view reflects that and only displays a blog post's title, with a call to action to read the post.
A nice side effect with the new view is a much more performant homepage given there is only a single image to load.
It's about more than blog posts
Throughout my career, I have mentored others, answered questions in online communities and worked on side projects.
With the timeline view, I have a place to showcase this work and help others find me online and see what I'm up to.
The filter & search features help narrow down what is displayed in the timeline. Starting in 2021, I am going to revive my YouTube channel, so expect there to be new entries on the timeline.
Technical implementation
The majority of the work happened in PR 252. There are about 10 lines of custom CSS code, the rest is styled with Tailwind CSS and of course still based on Svelte & Sapper.











Top comments (11)
Looks promising. Even though I personally consider the timeline to be somewhat antiquated, I like your implementation very much.
Especially the speed at which the search queries are implemented is great.
Thanks for the feedback Frank, I appreciate it!
I'll give it a few months and see what the feedback is like. I've got some ideas to add in/out animations when a filter or search is applied to make the changes to the timeline a bit less abrupt.
All credit for the speed goes to Svelte (svelte.dev) :-).
You have definitely implemented the site very eloquently. Everywhere small, nice gimmicks, which you only discover at first, but also at second glance.
So if Svelte offers such a performance and speed, then I have to look at it, especially in connection with tailwind :-)
It's been my go-to stack for over a year and I continue to be pleasantly surprised by new features of both Svelte and Tailwind.
Plenty of examples in my blog and GitHub repos, or simply search online. There's a growing number of people and companies that use these tools.
With all my bias, I'll say you will likely enjoy what you find once you look at it in a bit more detail :-)
That's a really great website update Mike! I recently wrote an article about making a timeline for a portfolio in React because I'm moving to a new job in January and I thought that would be a great time to update my own website with that sort of thing. I might look into adding my articles and videos to it, like you did. Your filters are also a great idea!
Hi Aleks, thank you. Congratulatios on starting a new job, that sounds like a good way to start the new year :-)!
Drop me a note if you'd like to discuss the timeline in more detail. There are a few things I'll add over the next little while, such as subtle in/out animations as timeline entries appear and disappear when you scroll, an integration with my web analytics platform to showcase popular posts, etc. Small things people will hopefully find useful.
Those are some really great ideas! I do have some additional questions, so I just might take you up on that offer!
Great work! Thanks for sharing. I built a website called MyJourney where people can share journeys on a timeline... I may steal some of your css to use on the site if that’s ok? I love your design!!
Thanks Christopher, you're more than welcome to use the CSS. Check the GitHub repo, it'll likely be easier than the dev tools ;-).
A heads up: the month and year dividers are not my proudest piece of work :-).
Thank you!! And haha I will check that out.
That is really awesome. Thank you for sharing!