Intro
Last time, we made a recap of the Queue data structure.
Today, we want to make a recap about all our learned data structure so far.
Our Data Structures
All of these data structures are linear, meaning its elements are connected in a sequence and we can traverse the whole data structure in a single run.
Singly Linked List
We started with the Singly Linked List. This was our longest series of 11 lessons, because usually it takes most of the time to understand some basic concepts, e.g. what "linked" means, how a node works and which methods our data structure needs. Every element in a Singly Linked List has a pointer to its next node.
Doubly Linked List
After we've finished the Singly Linked List, we learned about the Doubly Linked List in a series of 10 lessons. Because we already had some insights about the concepts of a Singly Linked List, it became easier to understand the concepts, to learn about the Pros and Cons of a Doubly Linked List and to implement it. Every element in a Doubly Linked List has a pointer to its next node and to its previous node.
Stack
After we've finished the Doubly Linked List, we had some solid fundamentals to start with the Stack and to learn about its "Last In, First Out"-Principle, e.g. when we have a deck of cards.
Queue
After we've finished the Stack, we started with the Queue and learned about its "First In, First Out"-Principle, e.g. when we stand in line in a store.
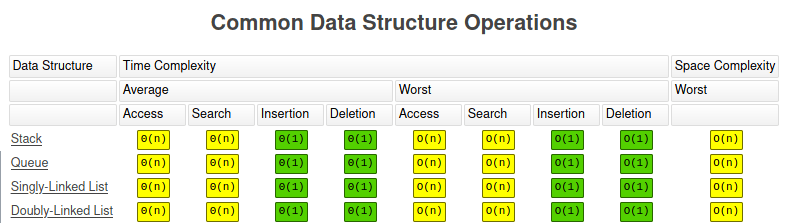
Big O
All of our 4 data structures have the same Big O values.
Further Reading 📖
- Wikipedia: Singly Linked List
- Wikipedia: Doubly Linked List
- Wikipedia: Stack
- Wikipedia: Queue
- Wikipedia: Other Linear Data Structures
Questions ❔
- What additional data structure are you interested in?
- Can you think about additional methods for our data structures?
Next Part ➡️
We will start with a new data structure!
Don't miss interesting stuff, subscribe!



Top comments (0)