Introduction
In this article, I am going to be covering the Array's section of JavaScript.
Array's & Functions were by far the hardest parts of JavaScript for me to learn.
Using handwritten notes is a great way for me personally to help myself remember the basics, not to mention using them to write the articles to help you remember them too!
Let's begin...
Array's
Arrays are a way to make list's in JavaScript, they can store any data types, such as string's, numbers & booleans arrays are ordered just like lists - so are given a position by number.
Creating an Array
One way to create an array is to use an array literal - This means we can create an array by wrapping it in square brackets [] - As I mentioned previously, arrays can hold any data type, whether it be data of the same value or data with different values.
Here I have used 3 string elements in my array:
When I log this array to the console, it will return the given elements within the square brackets.
Accessing elements
Each element has a designated numbered position within the array, this is known as its index. We can access individual elements/items via their index.
We must remember that Arrays in Javascript are zero-indexed which mean the positions start from 0 rather than 1 So, the first element in my array will be 'Puppies' and its position is 0, 'Programming' is 1 and 'Netflix' is 2.
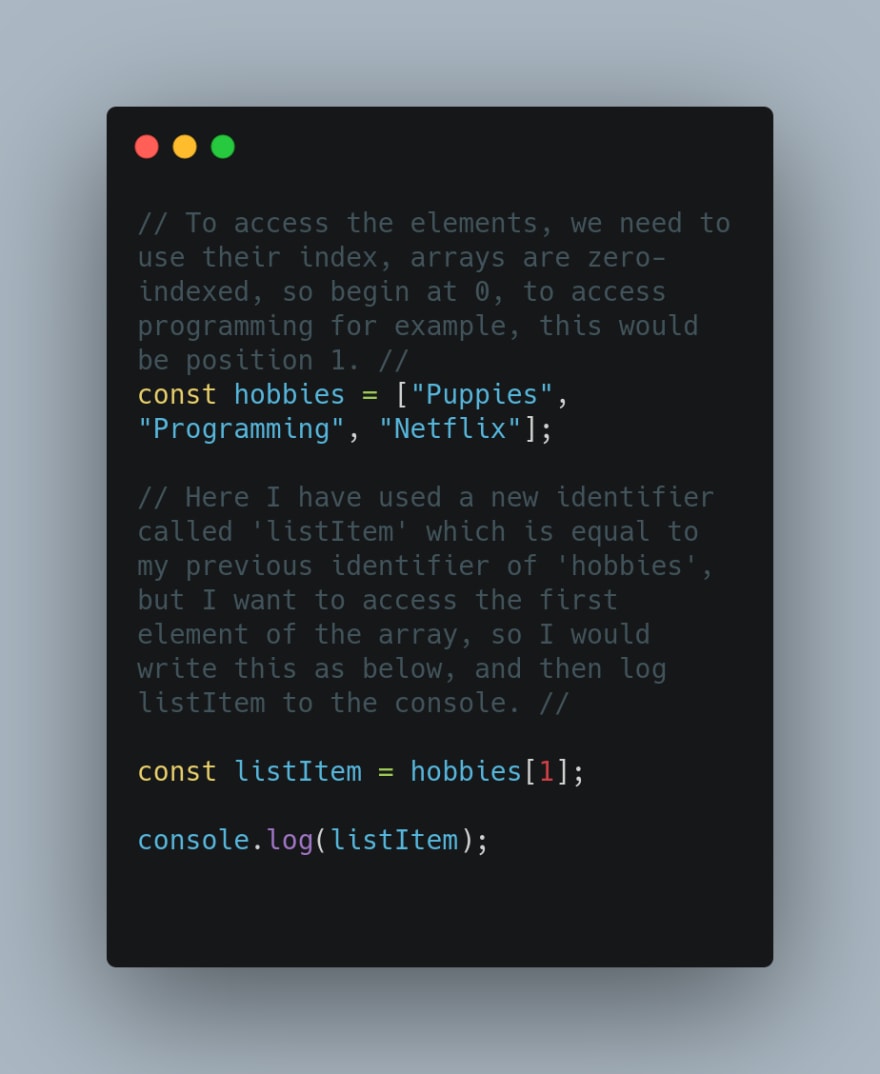
Here is the code for you to try yourself, what does the console log?
const hobbies = ["Puppies", "Programming", "Netflix"];
const listItem = hobbies[1];
console.log(listItem);
You can also access individual characters in a string, you can do this by using bracket notation and the number of the index you wish to access.
For example:
Updating Elements
So we have learned how to access elements inside an array or string... What now? Well, what if we want to update it's value once we have accessed it? No problem!
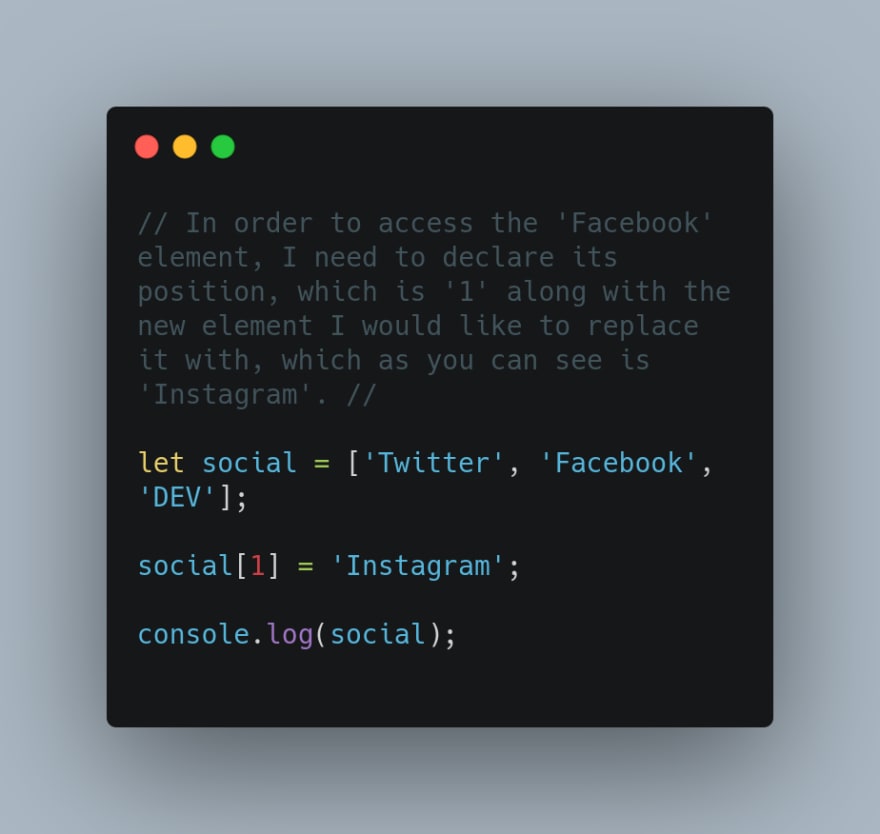
In the below example, I have declared 3 social platform elements, but I want to change Facebook to Instagram, as I prefer to use this platform more.
The piece of code social[1] = 'Instagram'; tells the computer that we want to change the element at position 1, and replace it with 'Instagram at that position instead.
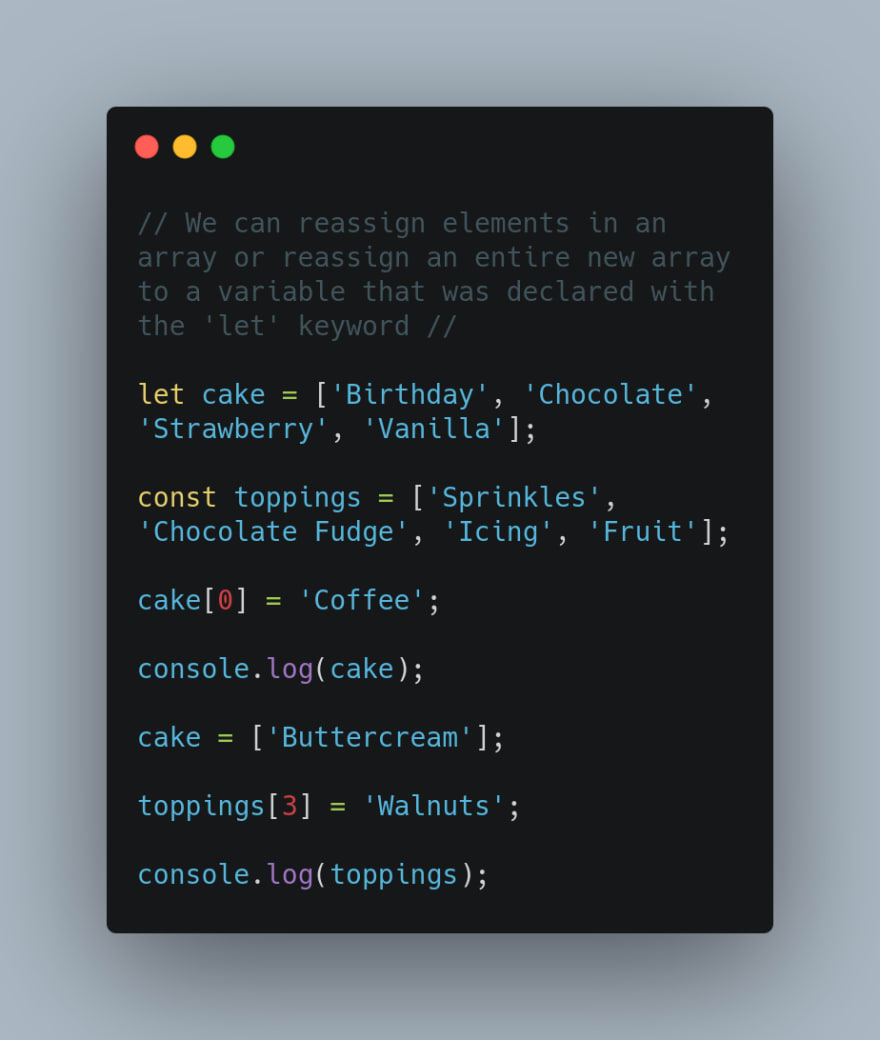
Arrays using let & const
As you may be aware by now, variables can be declared using let and const keywords - if you declare a variable using the let keyword, you can reassign these, later on, however, variables declared with const mean they cannot be reassigned.
however, if a variable is declared with the const keyword remain mutable - which means that we can change the contents of the array, but we cannot reassign a new array or a different value.
You can read more about mutable arrays Here
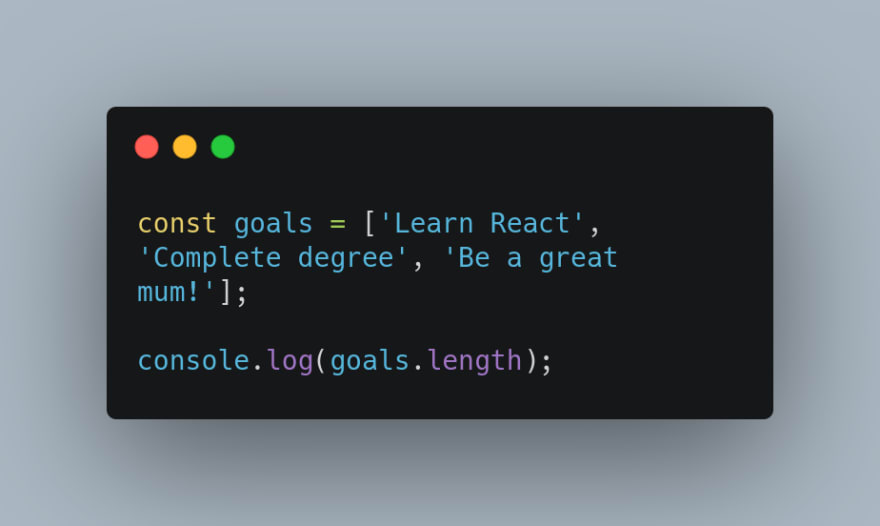
The .length property
A property of an array, is length this is a built-in property - it simply returns the number of items in that particular array. We can access the .length property just like we do with strings.
Here we use the dot notation to link with the property name.
We then log this to the console to return the number of items in our array.
The console will output '3' as there are 3 elements in this array.
See below example:
More built-in array methods...
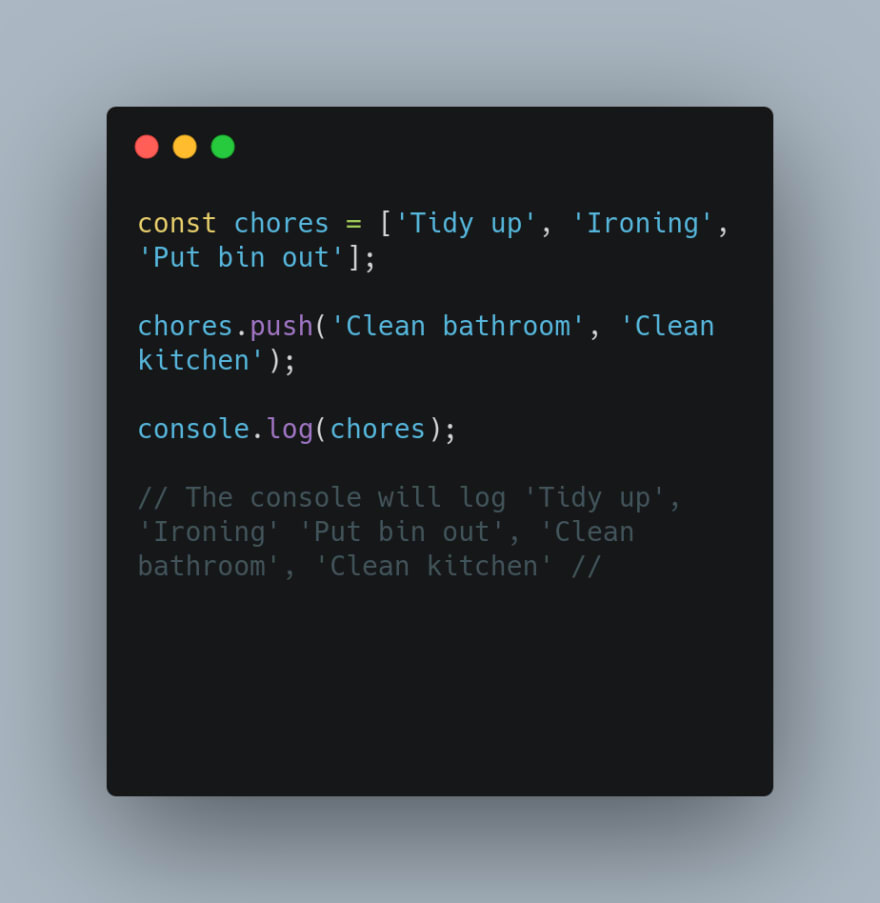
.push() method: The .push() method allows you to add items to the end of an array.
See below:
We call the push method like we would a function, because it is, and this way we use it correctly on an array!
This method mutates an array by adding elements to it!
.pop() method: This method removes the last item of an array, so if I was to log the above piece of code to the console using this method, it looks like I wouldn't have to clean the kitchen after all!
There are many more array methods that we can use, which are all just as useful, and very handy to know about. You can find them here
Arrays and functions...
So we have covered how to mutate or change an array, but what if we wanted to change an array inside of a function? What do you think might happen?
When you pass an array into a function, if the array is changed (or mutated!) inside this function, the change will be kept up outside the function too! This concept of arrays may also be described as a pass-by-reference too, this is because the function is being passed a reference to where the variable is being stored.
Here is an example below, I have broken the snippet down into sections, so you can understand it more easily.
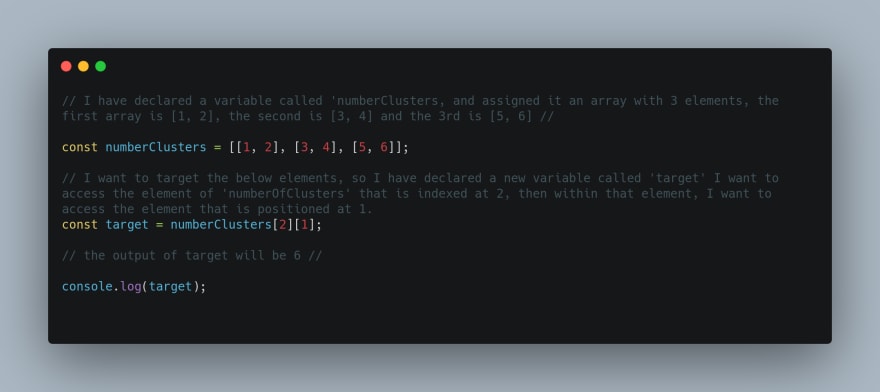
Nested Arrays... Yikes!
As if arrays weren't already hard enough to understand, what if I told you, you can store an array, inside of another array... Sounds complicated right?
Well don't worry it isn't as scary as it sounds, I'm going to break it down for you, so it is easier to understand. These are known as nested arrays, think of it as a present - the array inside is the gift and the array nesting it is the wrapping paper. ( although I wouldn't quite class arrays as gifts!)
To access the nested arrays, we can use bracket notation alongside the index value, as we have done previously.
Thank you for reading: My next article will be on Loops in Javascript.











Top comments (2)
So nice... Would you think of github repos to demo a few of practical applications? If yes I would so appreciate a collaboration 😬
Do you want to work together on a project? I’d be more than happy to! 😊