The jq command line tool is definitely one of my favorite finds. If you've ever "prettified" JSON by copying it into VScode, I'm about to save you like 6 seconds by showing how to format (and even filter!) JSON right in the terminal.
Download page, but on mac it's easiest to
brew install jqif you already have homebrew installed
Pretty print json
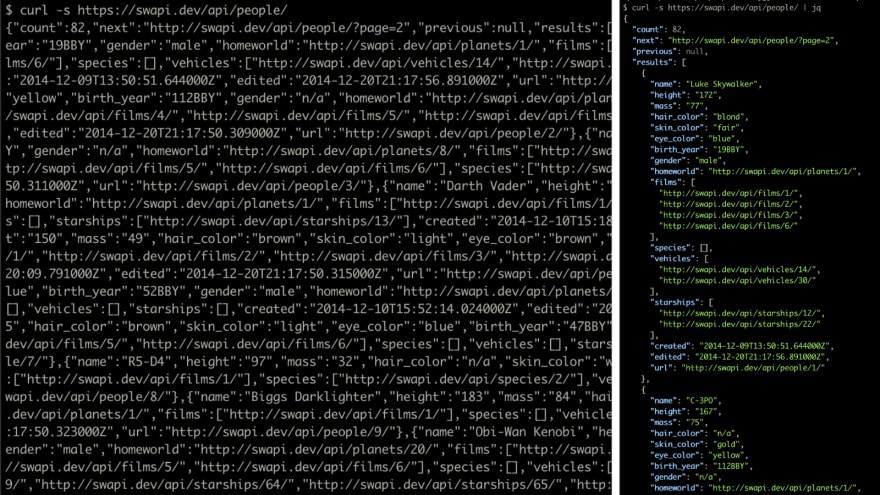
First, look at the difference of this command line output:

It's night and day. The way to do this is couldn't be simpler, just pipe some output into jq:
# from a curl
curl -s https://api.spacexdata.com/v3/launches/latest | jq
# from a file
cat raw.json | jq
Filtering your output
Besides nicely formatting your output, jq can also do some object and array filtering. Check out the official docs, but here's the tl:dr; on the handiest features.
Grab specific property or index
Sometimes your data isn't at the top level:
curl -s https://swapi.dev/api/people/ | jq
{
"count": 82,
"next": "http://swapi.dev/api/people/?page=2",
"previous": null,
"results": [
{
"name": "Luke Skywalker",
"height": "172",
# ...
If we only care about the results array, we can specify that:
curl -s https://swapi.dev/api/people/ | jq .results
[
{
"name": "Luke Skywalker",
"height": "172",
# ...
That jq .results tells jq to show us the results property. That . stands for the current input, in this case the curl response. If the response is already an array, you'd use .[0], or if a property points to an array, you'd put the property name and then the index:
curl -s https://swapi.dev/api/people/ | jq .results[0]
{
"name": "Luke Skywalker",
"height": "172",
# ...
Format objects in an array
We can filter for specific properties in each object pretty easily:
curl -s https://swapi.dev/api/people/ | jq '.results[] | .name'
"Luke Skywalker"
"C-3PO"
# ...
Instead of using an index, we just use [] to say we want the whole array. And by using the | pipe we are saying "pass each item in the array into this filter and show only the select properties". Two important things here: the whole argument needs to be wrapped in a string, and the second . now refers to each object getting piped in, not the original response.
Multiple properties
You can select more than one property by using comma separated values, but it's not super clean:
curl -s https://swapi.dev/api/people/ | jq '.results[] | .name, .mass'
"Luke Skywalker"
"77"
"C-3PO"
"75"
# ...
Instead, I recommend the object syntax:
curl -s https://swapi.dev/api/people/ | jq '.results[] | {name: .name, character_mass: .mass, vehicles: .vehicles[0] }'
{
"name": "Luke Skywalker",
"character_mass": "77",
"vehicles": "http://swapi.dev/api/vehicles/14/"
}
{
"name": "C-3PO",
"character_mass": "75",
"vehicles": null
}
The name of the property can be anything, and keep in mind that you can go as deep as you want. Finally, you'll notice that these objects are just floating in space. If you wanted to output this to a JSON file that's not good, so we can wrap the entire string argument in an array to get an array output:
curl -s https://swapi.dev/api/people/ | jq '[.results[] | {name: .name, character_mass: .mass, vehicles: .vehicles[0]}]'
[
{
"name": "Luke Skywalker",
"character_mass": "77",
"vehicles": "http://swapi.dev/api/vehicles/14/"
},
{
"name": "C-3PO",
"character_mass": "75",
"vehicles": null
},
# ...
And there you go! That's probably 90% of what you'll use this little tool to do. But still, check out the jq site for more methods and an online playground.
happy coding everyone,
mike



Top comments (0)