O mundo serverless é incrível, no momento que você encontra a ferramenta correta e remove a camada intermediária
Após o tour da Serverlessconf em Outubro, eu decidi que minha empresa inteira iria usar serverless. Eu investi os primeiros meses batendo minha cabeça contra a parede tentando migrar um aplicativo Python Flask para Lambda - esse exercício me ajudou a encontrar uma maneira melhor.
Seis meses depois, estamos entregando nosso quarto grande projeto em serverless. Compartilho abaixo a maneira que evoluímos - incluíndo as lições aprendidas (e algumas opiniões fortes) formadas ao longo do caminho.
Lição 1 - Abandone o Python
Flash é um ótimo pequeno framework para o antigo padrão de requisição-resposta de um website com sessão controlada pelo servidor. Isso é estranho, mas no novo mundo da web interativa, é como tentar montar uma casa com um elástico e um rodo.

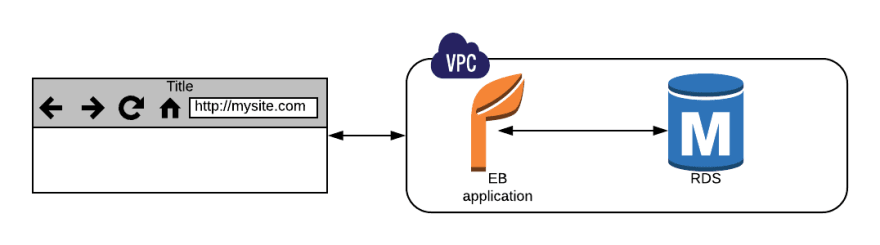
A maneira antiga: Aplicativo Python Flask rodando em Elastic Beanstalk, guardando dados em RDS
Ao começar mover mais interatividade para o lado do cliente, você não tem escolha, terá que usar JavaScript. Isso geralmente leva a colocar código em linha no seu template Python enquanto os Demônios do Débito Técnico abrem uma nova linha de crédito para você.
As soluções Flask se tornam uma grande mistura de idiomas. Rapidamente concluímos que essa abordagem era uma bagunça horrível - e eu não sabia mais por que estava usando o Python.
Depois de mudar para o Node, tudo era mais sustentável e lógico, e não havia necessidade de usar mais de um idioma. Com uma configuração simples do Node/Express com webpack, você pode usar o ES6 para eliminar as terríveis construções do JavaScript provocadas pelos desenvolvedores acostumados com Python.
Tentando a mesma coisa em Zappa/Flask foi pior do que fazer meu imposto. Mas em cerca de 5 minutos, você pode criar um aplicativo Node/Express completo, funcionando em Lambda como se fosse o 1040EZ (nota: formulário de imposto de renda) - não é grande coisa. Então abandonamos o Python e nos juntamos aos garotos legais no acampamento do JavaScript.
Porquê nós desistimos? Os Pythonistas vão se dedicar liricamente sobre todos os recursos interessantes da linguagem, mas estes são meros brinquedos comparados com o charme assíncrono do JavaScript. Agora, não nos preocupamos mais com a versão 2 ou 3 do Python (ela já está sendo atualizada?). Pelo menos para os nossos projetos, foi uma mudança muito fácil.
Claro, Ben Kehoe oferece uma atraente armadilha sensacionalista alternativa com sua perspectiva e visão sobre como usar Python vs Node para serverless!
Lição 2 - Remova a camada intermediária
Surpreendentemente, levamos um bom tempo para perceber um benefício óbvio do modo serverless - possivelmente porque estamos acostumados a sempre desenvolver aplicativos para web, ou talvez seja apenas porque estamos ficando velhos.
Alguns de nossos primeiros aplicativos ainda tinham uma camada Node/Express que lembrava o estado da sessão:
- 1) acidentalmente, esperando que o usuário atingisse o mesmo contêiner Lambda repetidamente, ou
- 2) por tragédia de design em que abusamos do DynamoDB para lembrar os IDs de sessão.
O que diabos estávamos fazendo?
Na primeira fase da "A Transição", nossa camada intermediária agiu como um servidor web na Lambda, que é errado e terrível. Em seguida, terminamos com páginas em HTML preenchidas com APIs REST de JavaScript. Essa abordagem era incrivelmente bruta, desesperadamente insustentável, e rapidamente se tornou frágil - mas nós matamos a camada intermediária. No serverless, a camada do meio tem que ir embora!
Estado é movido para o cliente, lógica para a Lambda
Lição 3 - Aproveite a Vue-sta
É ótimo poder colocar tudo no front-end, mas pode se tornar rapidamente uma bagunça terrível. Você acaba deixando de verificar o código porque está com vergonha de compartilhar a mágica mecânica de Rube Goldberg que você está construindo. E "não verificar o código" não é um bom objetivo para o time.
Entrar no mundo dos aplicativos de página única (SPAs) me expôs ao React - a abordagem mais popular para criar interfaces de usuário. O React é ótimo, mas vem com uma curva de aprendizado, muita configuração no webpack/Babel e a introdução do JSX. Embora possa ser algo que eventualmente iremos usar, era pesado demais para nossas necessidades imediatas, portanto, exploramos outras alternativas.
Felizmente, descobrimos o Vue.js e minha vida sem servidor se transformou em felicidade absoluta. Aqui está uma verdade: você pode aprender Vue em um dia!
Mudei rapidamente a tecnologia do site https://t.co/Ck6sz39ks4 para usar o Vue.js, AWS Lambda, Travis CI e o Github Pages. Anteriormente era Pug/Sass/Express em Heroku. Reduzi os custos para basicamente zero, e está de volta no GitHub para que eu possa enfatizar o quão ruim é o código. - danhannigan no twitter
A abordagem do Vue se ajusta muito bem ao nosso modelo mental - tudo é um componente que gerencia seu próprio conteúdo, design e código. Isso torna muito fácil gerenciar nossos vários projetos de clientes e equipes diferentes e também funciona muito bem para uma mentalidade sem servidor.
O ecossistema do Vue.js oferece ferramentas poderosas de depuração, excelente organização e uma compilação do webpack pronta para economizar horas. Dê um tapa nos roteadores e nos plugins de gerenciamento de estado e você pode criar aplicativos lindos e de tempo real, como se fosse um engenheiro do Facebook. Quem imaginaria que o Single Page Apps poderia ser tão fácil?
De uma perspectiva serverless, o Vue compila toda a sua bondade em arquivos index.html e bundle.js, prontos para serem enviados para o S3. Digitar npm run build é o novo comando de compilação.
Reserve um momento para considerar o seguinte - no mundo antigo, estaríamos implementando aplicativos por meio do Elastic Beanstalk e monitorando a utilização, a escalação automática, quando necessário, e gerenciando uma parte razoável da infraestrutura.
A verdadeira mágica dos SPAs é quando você "implementa" um aplicativo. Você está simplesmente copiando index.html, bundle.js e algumas dependências de arquivo para um bucket S3 com front-end em uma distribuição do CloudFront. Isso proporciona um comportamento de distribuição e carregamento estável, além de permitir o gerenciamento de várias versões e qualquer metodologia de deploy de sua preferência - apenas gerenciando arquivos de texto.
Em termos de escala, temos efetivamente um poder ilimitado e pagamos apenas pelo que usamos - não há gerenciamento de infraestrutura de aplicativos.
O Vue permite que você construa um aplicativo de desktop dentro do navegador - o que significa que você pode melhorar drasticamente a experiência do usuário. Todo o estado pode ser gerenciado no cliente sem o fluxo de solicitação/resposta sem fim. Você pode ocultar a latência com truques padrões de interface do usuário, como efeitos de transição e todo o aplicativo se comporta corretamente.
Lição 4 - Aprenda a amar o DynamoDB
Em muitos aspectos, a parte mais difícil para migrar para serverless foi realmente se familiarizar com o DynamoDB. Você com certeza comete alguns erros nas primeiras iterações, e é tentador abandonar tudo e voltar para o RDS, onde tudo é familiar e confortável.
O SQL tem sido minha muleta há muito tempo e confesso que coloco muita lógica de negócios em bancos de dados. Mas os sistemas de RDMS são apenas mais um monolítico - não conseguem ser escalados muito bem e não suportam a ideia de sistemas ágeis com evolução orgânica.
O DynamoDB é um animal completamente diferente. Quando você acertar, o banco de dados NoSQL fornece desempenho incrível, escala maciça e praticamente nenhuma sobrecarga administrativa. Mas você realmente tem que investir tempo para explorar como isso funciona - e as fases iniciais estão cheias de armadilhas.

 Amazon Web Services@awscloud
Amazon Web Services@awscloud How to use Amazon DynamoDB global tables, AWS Lambda & API Gateway to build a serverless multiregion, active-active backend--all in an hour! amzn.to/2KhA9QF12:17 PM - 27 Apr 2018
How to use Amazon DynamoDB global tables, AWS Lambda & API Gateway to build a serverless multiregion, active-active backend--all in an hour! amzn.to/2KhA9QF12:17 PM - 27 Apr 2018
Os campos da tabela do Dynamo não podem conter strings vazias. O backup de ponto em tempo não é automático. Se você pegar uma partição e ordenar as chaves erradas, você tem que começar do zero com suas tabelas. Você pode deixar de ter muito poucas tabelas para muitas se tentar emular consultas SQL muito de perto. E o tempo todo parece muito estranho vindo do RDS.
Depois de muitos tutoriais, tentando, falhando e eventualmente conseguindo com o DynamoDB, eu aprendi que:
- Você precisa entender como o DynamoDB funciona. Invista algum tempo para entender as estratégias de indexação e como pretende consultar os dados. É muito fácil entrar nele sem saber tudo o que você precisa saber, muitas pessoas se queimam e voltam para o RDMS no momento errado. Cometa erros, mas passe por eles e continue indo em frente!
- Você pode anexar código a eventos de tabela usando streams. Uma das alegrias menos discutidas sobre o DynamoDB é a maneira como streams funcionam - como triggers no SQL, que podem fazer qualquer coisa. Estes são extremamente poderosos. Um padrão muito simples que usamos é sempre enviar atualizações de tabela para um tópico do SNS, onde as alterações podem ser processadas por outro código serverless que você ainda não tenha escrito.
- Não se esqueça de que o DynamoDB pode alimentar outros sistemas de armazenamento. RDMS, Redshift ou apenas arquivos de texto simples e pode ser usado para suavizar picos de tráfego ou proteger outro banco de dados com grande volumes de dados. O DynamoDB possui um recurso TTL que permite que você expire linhas - o que é ótimo para armazenar dados que você deseja enviar para outro local.
Lição 5 - Use o Serverless Framework
Minha experiência inicial com Lambda foi um assunto desajeitado, minha codificação era diretamente no console da AWS e fiquei frustrado por ter que levar muito trabalho e mensagens de erro para fazer algumas coisas triviais. A ponte que conecta sua IDE a um ambiente de produção está ausente.
Bem, estava faltando até você descobrir o framework serverless, honestamente, a coisa mais empolgante que eu encontrei em anos!
Um simples sls possui enorme poder, agrupando seu precioso código e enviando-o diretamente para o cérebro da Amazon na nuvem. E se você precisar verificar os logs porque o seu código está se comportando mal basta digitar sls logs -f nomeDaFuncao -t e você pode visualizar seus logs do CloudWatch como um profissional sem precisar abrir um navegador.
Isso. Muda. Tudo. As pessoas por trás do serverless devem receber elogios por fazer algo que todo fornecedor de nuvem deveria ter oferecido desde o primeiro dia. Simplesmente brilhante!
Lição 6 - Autorização é o novo xerife
Em aplicativos tradicionais, você autentica um usuário uma vez e rastreia essa pessoa seguindo o código de uma sessão. Gostamos disso porque você só precisa fazer o trabalho pesado uma vez e, em seguida, o ID permite que você trapaceie pelo tempo de vida do login do usuário por quanto tempo quiser.
Mas esta abordagem tem problemas. Isso só funciona se você tiver esse servidor no meio - e nós removemos a camada intermediária. Ele também o expõe a alguns ataques desagradáveis, como o CSRF (Cross-Site Request Forgeries), e não permite que você transmita a identidade para outros serviços com muita facilidade. Então esta abordagem basicamente suporta o monolítico (boooo!).
Nós odiamos os ataques CSRF e estamos desconstruindo Monolíticos - mas gostamos do nosso novo amigo, o token JWT. Eu tive um momento de euforia zen quando eu aprendi como isso funciona, mas eu preciso de um diagrama para fazer justiça.
Etapa 1, obtenha um JWT, etapa 2, use-o para se comunicar com qualquer serviço que você escreve:
Etapa 1 - Fluxo familiar de autorização para gerar um token JWT
Etapa 2 - Onde a mágica acontece, qualquer função lambda pode aceitar e validar o token
A idéia básica é que cada solicitação é autenticada e o cliente pode até conversar com vários produtos serverless. É perversamente seguro, é anti-monolítico e o CSRF não existe na terra do JWT. Tudo o que é exigido do código serverless é usar um Autorizador personalizado para verificar se o JWT no cabeçalho é válido (usando um código padrão) e pronto.
O JWT faz todos os outros tipos de autenticação parecerem super complicados. Nós mudamos tudo para Auth0 (e Cognito em alguns casos) e nunca olhamos para trás. A autenticação serverless é tão cativante quanto insana, então sim, vamos time!
Containers are deprecated >> Great read >> “Serverless is eating the stack and people are freaking out — as they should be” by @forrestbrazeal read.acloud.guru/serverless-is-… #aws #cloud #serverless12:29 PM - 28 Apr 2018
É um admirável mundo novo
Embora eu trabalhe com a AWS há muito tempo, nunca estive tão perto do andar térreo. Mesmo em terras do EC2, havia muita ajuda porque comparativamente, eu estava atrasado para a festa. Depois de sair da Serverlessconf do A Cloud Guru, tudo parecia um território genuinamente inexplorado e havia muito mais descobertas no escuro.

 Serverlessconf@serverlessconf
Serverlessconf@serverlessconf JUST ANNOUNCED...
JUST ANNOUNCED...
Serverlessconf is headed to San Francisco, CA from July 29 - August 1, 2018! Be sure to take advantage of early-bird pricing by registering through our site, sf.serverlessconf.io. Stay tuned for our sponsor and speaker 'shout outs'!14:54 PM - 23 Apr 2018
Em nossos primeiros experimentos, tivemos alguns erros ao tentar usar ferramentas e técnicas existentes - e os resultados não foram ótimos. Depois de alguns meses colocando a pilha certa no lugar, oficialmente começamos a entregar projetos de maneira 100% serverless. Estou confiante de que nossas soluções de migração e a exploração inicial valeram bem a jornada.
Estamos desenvolvendo aplicativos SPA sofisticados e em tempo real que usam exclusivamente a infraestrutura serverless, dimensionam-se sem esforço e são entre 70% e 90% mais baratas. Estou encantado e chocado com a recompensa.
Eu nunca estive mais convencido de que a tecnologia serverless irá revolucionar a entrega de aplicativos na nuvem.
Os resultados são transformacionais!
Créditos ⭐️
- 6 things I’ve learned in my first 6 months using serverless, escrito originalmente por James Beswick













Top comments (0)