It's the final week of October, and I finally found an issue that I could work on. I would like to introduce this project and what I have learned from it, as it's a little larger than my two previous organizations that I have contributed to.
Project
This project is called Atomic-React which is a React library that implements UI components according to Atomic design specifications. Developers are able to have features such as Flexible, tree-shakable components, Full documentation, Auto-import, and many others.
Issue
The issue (#987) pointed out was about displaying scroll tabs, where when you clicked on a tab, the line at the top disappeared.
 One of the repository's owners specified how to make the change, so it wasn't difficult to fix except finding the particular file.
One of the repository's owners specified how to make the change, so it wasn't difficult to fix except finding the particular file.
Implementation
I added padding top 1px to the SCSS below.
&--scrolling {
.a-tab-group__tab-wrapper {
white-space: nowrap;
overflow: hidden;
padding: 1px 1px;
display: flex;
flex-wrap: nowrap;
}
The padding fixed the issue:

I've never used SCSS, so I was a little confused about how to use &(ampersand). My understanding is SCSS(Sassy Cascading Style Sheets) is a special type of file for SASS, a program written in Ruby that assembles CSS style sheets for a browser. SCSS is like CSS with better formatting. SASS's & (ampersand) is basically a function that allows you to "reference the parent selector". Parent selector reference is a function that describes in CSS after compilation so that when written using the "nested function", the "selector one level above" is copied as it is.
Make a Pull Request
This time, I was careful about branch/commit/push. Their link to the contribution was broken, but I was able to find how people made commit messages.
However, I had a question about the contents of the issue.
It said "Additional context: After the change is made, the GitHub action workflow Update Snapshots needs run on the published branch, and that should update the visual regression test assets."
I couldn't understand the meaning so I asked the person who filed the issue. The person kindly explained to me how to check:
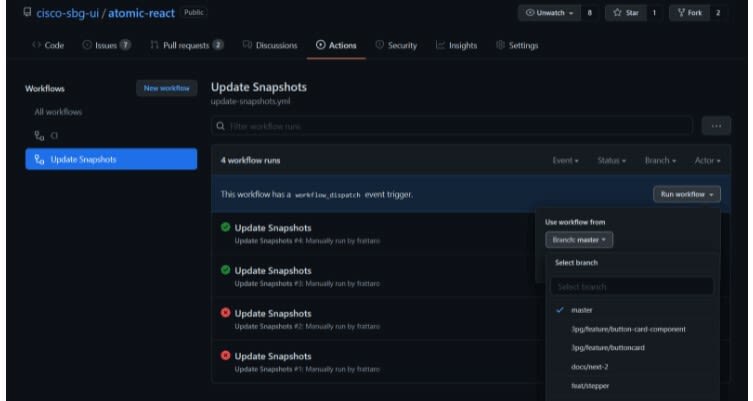
"So when you add the PR the tests will run and should fail because the snapshot images will be different. Those snapshot images are updated via GitHub action. I took a screenshot from over in the Actions tab. On the left side, click "Update Snapshots" and then on the right side choose your branch. When the workflow runs, it'll update the snapshots and commit the change to the branch you selected."

I still wasn't sure, but as the person said I made a PR, and checked Action, and updated the snapshot.

I searched about workflow, but do not fully understand it yet, so please share your knowledge about it with me. After I ask my professor, I will update here.
Conclusion
This time, both the filing issue and making a PR had some rules to maintain for the project. It was interesting, but I also thought I needed to expand my knowledge. I was surprised that people in this open-source community were nice. Even though Hactoberfest is almost over, but contribution never ends. I'm still looking for one more issue to complete my goal(4PRs) this month. If you have any recommendations to find repos or know something helpful about it (especially JavaScript), please feel free to comment below💌
(Photo by Tony Hand on Unsplash)



Top comments (0)