Being new to open source, testing SSG can be difficult. My first open source project was creating a static site generator. Honestly, I didn't even know what SSG was, and it took me longer than I expected to complete this project.
I used Node.js to generate HTML file(s) from text file(s), and my partner Anatoliy Serputov also used it. We met on Slack and decided to collaborate to test and review each other's projects. Even though we used the same language, his way was different from mine: such as using different methods, NPMs, markdown, and the way to generate HTML file from templates. Moreover, after he tested my project and gave me reviews in a nice way, it was a really good experience that someone checked my code carefully and suggested many things for me to improve my project.
Test & Review
Anatoliy found a very simple and efficient way to generate HTML files using methods and techniques I didn't know. His project successfully generates HTML files, but also I found 5 small issues and posted them on GitHub repository. (URL:https://github.com/aserputov/final-qck-ssg/issues). I would like to summarize them in the following 3 points.
1.User interface
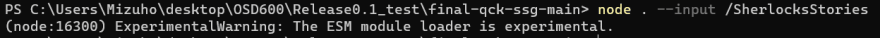
When the program run, there was no message on the command line if the program run properly. He commented out the console.log('File is created successfully.'), so I suggested him to keep the console. Also, even though HTML files were generated correctly, there was a warning, "(node:16300) ExperimentalWarning: The ESM module loader is experimental.". I'm still not sure why it displays, so I would like to figure out how to get rid of it.

3.Basic Function
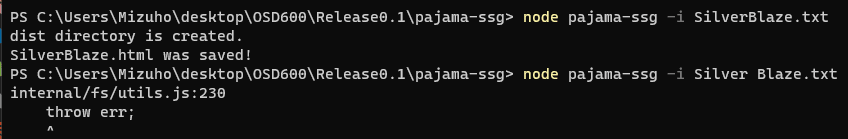
I have the same problem: if spaces includes the name of the text file, the program can't open the file. Therefore, he made it possible to read a text file and generate an HTML file by storing the text file in the specified folder.

2.Features
When I run -v or --version flag, only --version worked, and -v didn't work, so I told him, and he already fixed it. In addition, I used Prettier to format the HTML files, so I recommended it to him, and he implemented it too.
Fix my issues
Issues on GitHub: https://github.com/MizuhoOkimoto/pajama-ssg/issues
These are the issues that Anatoliy reviewed. I will try to fix my issues to make it better and useful! Stay tuned for the update!
Conclusion
As students, we're not supposed to see other students' code, so testing and reviewing was a new experience. Testing and reviewing another person's project was complex, but I learned many things from his code, and I will fix my issues from his review.
It was our first project, but very complicated, so I couldn't see how to achieve it at first. However, after my classmate and partner helped me through our Slack community, it became clearer in which direction I should move forward.



Top comments (0)