Hey dev.to peeps - long-time lurker, first-time poster.
freeCodeCamp.org is now helping millions of people learn to code every month, and we're doing this using a single API server.
The rest of the platform is handled by CDNs and other glorious services.
This is a new architecture called the JAMstack, which stands for JavaScript, APIs, Markup.
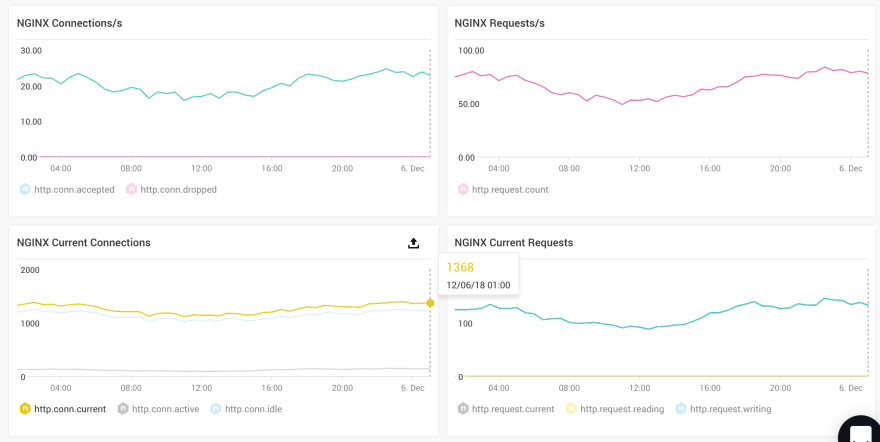
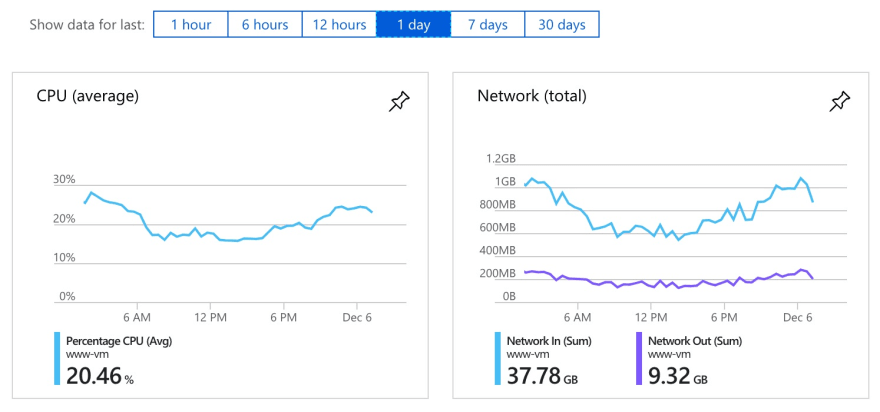
Here's a screenshot from our NGINX as I write this:
Despite the 1,368 people concurrently using freeCodeCamp.org, our Node.js / Loopback server is barely even breaking a sweat.
freeCodeCamp.org is a tiny nonprofit with an even tinier budget, so we want to maximize the price-performance of our infrastructure.
We're mainly serving static pages. Even our coding challenges - for all their interactivity - run completely client-side and don't require server calls. So the JAMstack makes great sense for us.
It may make sense for your organization, too.
So allow me to walk you through how our stack works, step-by-step.
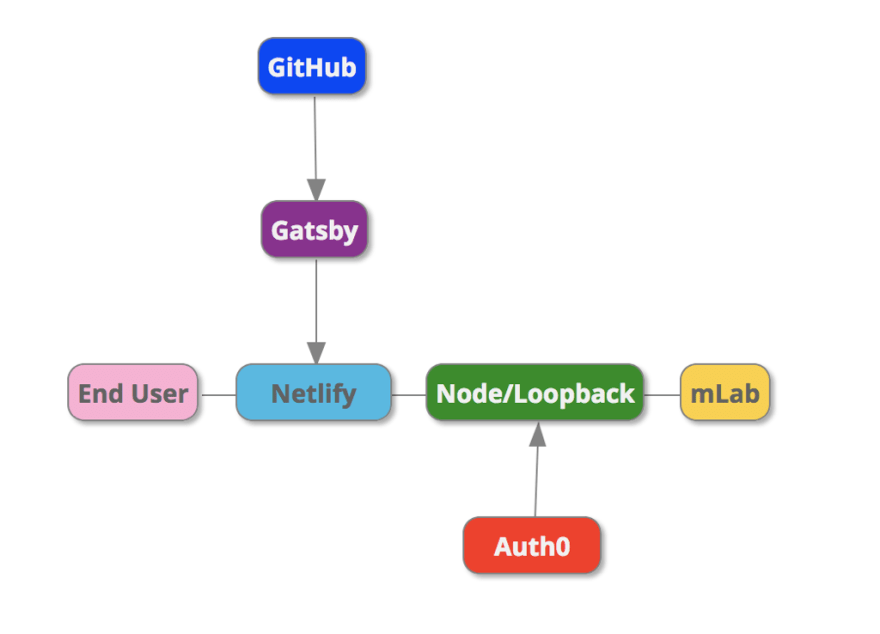
freeCodeCamp.org's JAMstack Architecture
Step #1: An open source contributor opens a pull request, changing one of freeCodeCamp.org's 6,000+ interactive coding challenges and reference articles - all of which are stored as easy-to-edit markdown files.
Step #2: Our continuous integration tool confirms that the build passes and Git confirms there aren't any merge conflicts.
Step #3: An open source maintainer QA's and merges the pull request on GitHub.
Step #4: Gatsby - a static site builder - turns these 6,000+ markdown files into a single-page React app.
Step #5: Netlify pushes the newly-built app to their CDN endpoints in data centers around the world.
Step #6: A person who wants to practice their coding visits https://www.freecodecamp.org.
Step #7: Their browser pulls down the files from the nearest Netlify CDN endpoint and renders the Gatsby app.
Step #8: Auth0 checks to see whether they are logged into freeCodeCamp.org. If they are, it gives them read-write access to our public API - a Node.js / Loopback server.
Step #9: The API server then reads and writes data from our MongoDB cluster hosted on mLab.
Step #10: The browser can now fetch the user's complete freeCodeCamp profile and progress. When they complete a coding challenge, their browser can write data back to their profile.
So why the JAMstack?
The JAMstack has several benefits that lured us away from the more traditional webserver-centric architectures.
Benefit #1: The JAMstack is super cheap.
We're a tiny nonprofit. We want to put as much of our scarce funds as possible toward helping people learn to code - not toward paying for unnecessary servers and bandwidth.
Our infrastructure costs have fallen dramatically since we started moving services to the JAMstack.
Benefit #2: It's simpler.
There's something to be said for the sanity you get when your stack is simple and has so few moving parts. That's fewer things that can break in the middle of the night.
Benefit #3: It's more secure and more reliable.
We're now rely on a basket of specialized APIs that do their one thing right. That means there are fewer things that we ourselves can screw up.
The Auth0 team spends a lot of time thinking about how to make authentication more secure. Algolia spends a lot of time thinking about how to protect against malicious queries.
We can focus on securing our single API instead of miring ourselves in all the additional security considerations that affect webserver-centric apps.
But why the JAMstack?
You serious? I just told you that a moment ago.
Sorry - that was a Zoolander reference. I couldn't resist.
I gave a talk about the JAMstack a few weeks ago. In the talk I cover the various stacks we used leading up to embracing the JAMstack. I also share our ambitions for how to achieve even more scale and price-performance in 2019.
The more you know
freeCodeCamp.org is a tiny non-profit that's helping millions of people around the world learn to code for free. So far 10,000's of people from our community have gotten their first developer job.
Happy coding.










Latest comments (44)
An amazing post from a while back, great stuff.
We also wrote a beginners guide for Jamstack - in case you want to learn more about Jamstack in 2020: ikius.com/jamstack-ebook
Hi!
How about deployed a Nuxt as Jamstack with Strapi as CMS and MongoDB Atlas.
I dont know how cheap is to host in heroku strapi cms and mongodbatlas the database for a blog.
Great write up and breakdown. Also freecodecamp is pretty awesome, I just started playing with it to refresh some of my knowhow. The static deployment is really smart, not sure about the one-server for the api though, isn't that a DDOS weakness or is it set to scale on Azure? [also figure azure probably has DDOS protection on it]
I love freecodecamp
Hey Quincy - I really enjoyed your presentation on using the JAMstack. You seem like a humble, friendly guy.
Have you looked into Netlify Functions feature? That could be a good fit for the API/backend in a serverless way. By the way, thanks for the post and for the great work on FCC!
Wow even FCC use gatsby 👏👏 btw Quincy, do you use the offline plugin? Last time I have some trouble with gatsby offline plugin, in which the old data will be loaded first before the new one, requiring users to refresh the page at least once before receiving update.
Thanks for the post as well 🙂
I just want to personally thank you for FCC and all the work you have put in it for people like me. I have learned a ton. Thank You!
I have gone through the Front End Dev section and need to just build the Tech Doc page to finish. Looking forward to that.
(The site works very well for me it isn’t slow at all.)
Super awesome lean architecture! Have you considered going serverless (using say AWS Lambda, GCP Cloud Functions, Azure Functions etc) for your backend API instead of a constantly running Node.js server. It feels like the next logical evolution...
Incredibly interesting article, thanks so much for writing it!
I've never really thought of JAMstack as something that would be useful but your piece does show how many real-life applications it truly has. Might just try it out for a couple of my smaller projects. Thanks again!
Nice article !
:)
Keep up !
😀
Thanks for sharing your experience. However, it's somewhat curious to see how something I have been using for years has now a name and it's presented as new and shyny.
Again, thanks for demonstrating that even a very interactive site can be built with this kind of stack, which could encourage some simpler sites go even more JAM
Cheers for the write-up Quincy!
Also, watched your JAMstack Conf talk over lunch yesterday. It was really insightful, thanks! Love all of the consideration you're giving to working in low/no connectivity areas.
JAMStack is amazing. Quincy, I have almost the same setup for my course VSCode.pro it's Gatsby on top of #JAMstack and WordPress — with an API Kubernetes Cluster thanks to Go-lang.
do you have a post about that?
Sadly no. Will write about it. So much to do.
Thanks for the great insight. I have bookmarked this.