So many Coronavirus statistics websites are built these days!
Sharing with you mine which is a responsive dashboard website I created presenting Coronavirus (COVID-19) pandemic live statistics and news tracking historical data, daily charts, graphs, a per country view and more! coronavirus-epidemic.com
Note: VPN/Antivirus policies might block this website because the domain includes the word "virus" (how stupid is that?), so you can also use try using this alternative link.
So besides the obvious which is sharing with you some screenshots and the list of technologies used, I added some fun-to-read coronavirus guide for humans (which of course includes lots of emojis!) - Just slide down this article to see it 😃 Feel free to suggest some of yours!
In any case, if you have some questions, feedback or recommendations - You are welcome to leave any comment
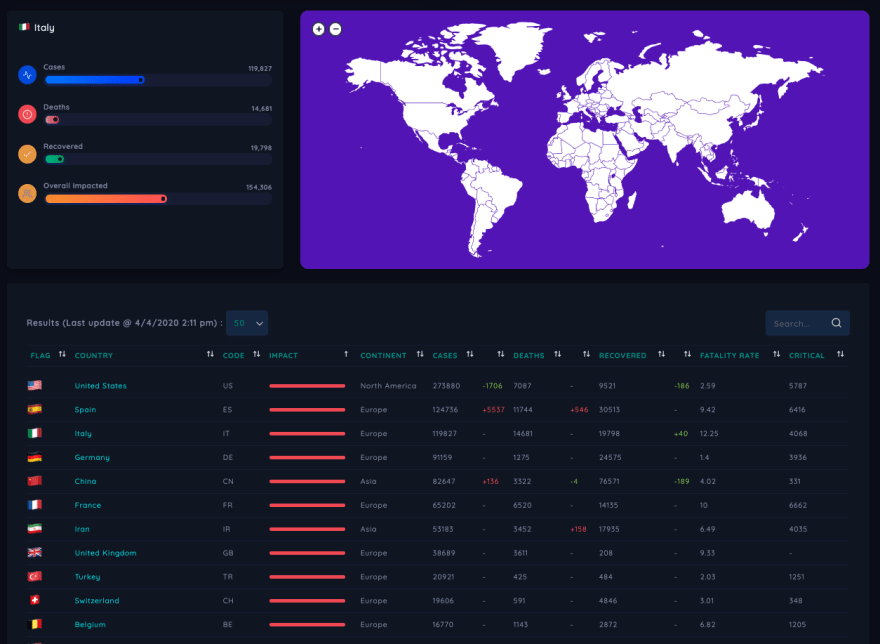
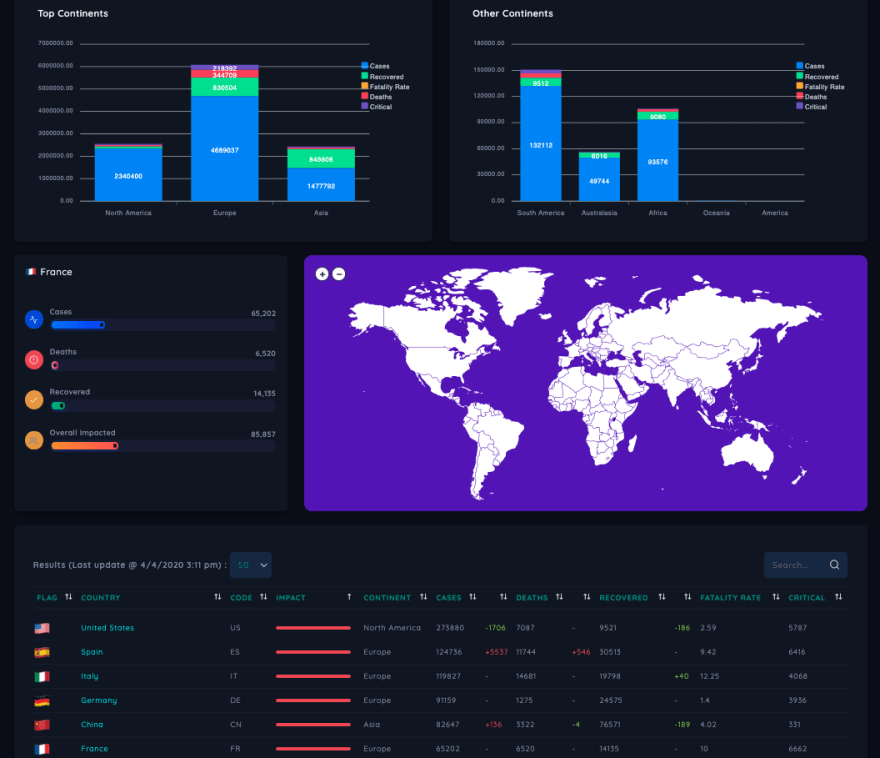
Screenshots
Desktop
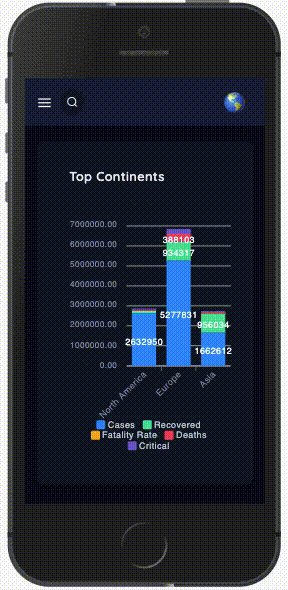
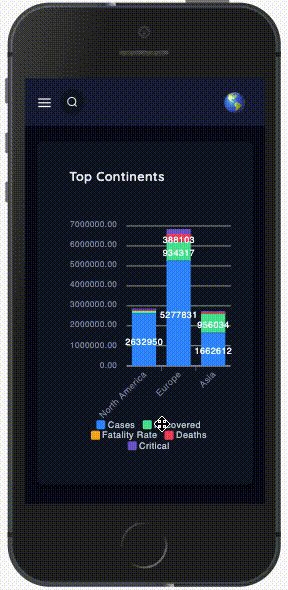
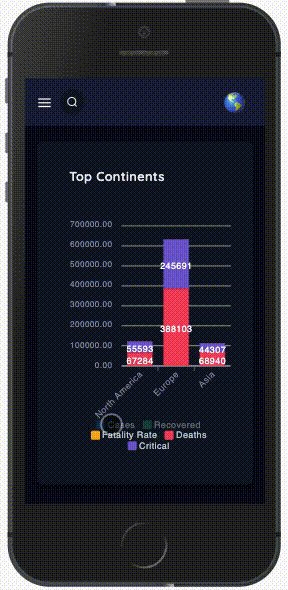
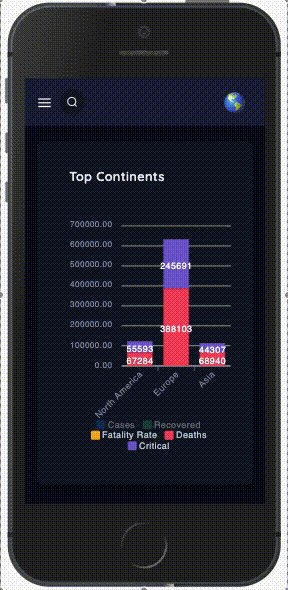
Mobile
Tech Stack
Backend:
- TypeScript
- Express.js (Node.js) - Web server
- Redis - For background tasks & caching needs
Frontend:
- HTML & CSS
- jQuery
- jQuery Plugins & Widgets:
- country-emoji - Easy conversion of a country name into a flag/code and vice versa
- Lovely design by Themeforest
Hosting:
APIs
- SCMP (South China Morning Post)
- Virustracker API
- Pomber API
- User country selection - ipapi.co API
- Few more...
And since we all like emojis..
🦠😷 Coronavirus Humans Guide
Some of the credit goes to: https://emojipedia.org/coronavirus/
🚫🤦 Don't touch your face
🚫🤧🤲 Don't sneeze into hands
🚫🤝 No handshakes
🚫🧑🤝🧑 No close contact
🚫🏟 No large gatherings
🚫🛒😡 When using local shops, don't buy literally everything on the shelves. Leave enough for others!
✅🤧💪 Do sneeze into your elbow
✅😷 Do put a medical mask
🧼👏⏲2⃣0⃣ Wash your hands regularly, for at least 20 seconds
🧴🤲 If soap is unavailable; use alcohol-based handrub / sanitizer
✅📦😌 If practical, have groceries and other items delivered to your home
🧍↔🧍 Keep a reasonable distance from others
🧍▫▫🧍 Stand 2m (6ft) apart
🧍🏠 Stay at home
If you liked the article, please give it a ⭐ on web-coronavirus-stats repository and click the ❤️ below so other people will see it on DEV.to :) ! Feel free to follow me on Github









Top comments (49)
I tried to open, but it just loads and loads and loads. Tried on FF 76, Opera 67 and Safari (Normal and private mode). Is the site working fine ?
Sorry @ksvrajesh - Please retry, I experienced some temporary issue.
Same issue. Not working on Chrome, Firefox, or Edge.
Maybe he's being hugged to death with requests.
Looks like a great project though.
Hey @rad_hombre , I'm sorry it didn't work for you, there was an issue in my logic, had to add another fallback on the first request. Can you please try again :) ?
Works great now! Very fly. Thanks 🤙
Works now. Nice UI design :)
It looks amazing. But I want to say something. May it be good that the header container sticky. For example;
I love your suggestion @aligoren , Thank you.
Just two things:
Thank you for the great feedback @ricoet22 .
I actually did not know that, I will adjust my code accordingly.
You are also right about the date format.
Did add these to my list of improvements.
Just sits on the loading spinner. Console reveals the following:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://ipapi.co/json/. (Reason: CORS request did not succeed).Thank you @jonrandy , I'm going to handle this and to reply here once fixed!
Edit: I just provided a fallback around this, @adam_greenough @aleksandrhovhannisyan can you please also try again :) ?
Thanks for the feedback @aleksandrhovhannisyan but I tried most of the browsers and seems like its working, can you share the problem? Also, regarding the performance results, considering the fact it's only a pet project 🐶, I didn't even start to optimize things, might be the a future goal tough. What has motivated me over performance this time is the time-to-market metric.
Nice design 👏
Do you know, you cannot scroll when scrolling from the elements (putting your finger on top of an element) ? You have to start scrolling from between each element.
Might not be easy to fix, since the elements are interactive.
Very good job you did 👍👏
Thank you @negoziator 👍 ! And that's a nice catch, my tasks list gets infinite now :)
Congrats! I like the diversity of options available and interactivity. I would like to give you some feedback regarding the UI: you can make a better results by working more on white spaces. Some area are tightened together and some places are over spaced. For example for the data tables there's wide horizontal spaces that made me lost reading the data multiple times ( data table that's shown withing an individual country ) while some graphs have unreadable values due to tight space.
for the endless loading experience it's because the Adblocker will block this URL => "ipapi.co/json/". Your code apparently not expecting the request to fail.
probably you need to refactor the following Line and make it fall back to world data when it fails.
Good luck
Thank you for your great feedback @mazentouati ! Just making sure, you are referring only to the country view? or both the main one too?
As for the issue around ipapi, I just solved this, and this community is amazing, thank you for noting this.
Please retry again and LMK if you think it's valid now.
It's my pleasure Tomer. Yes for the data table I'm referring only to country view. For example this country with few data in its table coronavirus-epidemic.com/?country=SL see how spread the table will look.
A quick UX hack is to align your numerical columns to the right. It will help users compare values easier.
Also, fixing the table head on scrolling is a great help too as shown here: worldometers.info/coronavirus/
if you havn't read it yet, this article will give you a great insight and exposure on designing tables that work: Design better data tables
For the endless loop, well done it's working now. However, I've cleared my cache first to access it. Consider adding a versioning to your assets to force the browser of returning users to reload the file rather than serving it from its cache. For example
app.js?v=5, ideally it would be a unique value so it's guaranteed to be reloaded. Browsers will cache GET requests usually so by changing the request query parameters we will trick the browser into thinking it's a new resource so it will load it again.Thanks for elaborating around this @mazentouati . I definitely agree on both the table headers adjustments and the cache busting optimization! I am planning to do several changes soon after this great feedback.
I love the dashboard. You really did an awesome job.
This is a detail thing, but when you click on one of the countries on the map, it would be nice to highlight or add special styling to the selected country. When I first saw it, I thought it wasn't working lol.
Otherwise, 👍
Thank you @htnguy !! I think it's a great Idea, will definitely add this :)
I was just able to run it on this version, may I suggest that you use Hard Refresh?
Just open the Chrome Dev Tools by pressing F12. Once the chrome dev tools are open, just right click on the refresh button and a menu will drop down. This menu gives you the option of doing a hard refresh, or even clearing the cache and do a hard refresh automatically.
Hey Tomer, this new app has an amazing UI and I am a huge fan! I am just curious how long it took you to take this idea and see it through to where it is now. In addition, are you monetizing / do you plan to? And because some pages are being flagged and restricted because of the "virus" keyword, did the government reach out to you about anything? I ask only because I am considering doing something similar to this and just want to get as much information as I can before I get going.
Thank you @griffinfoster for sharing! I did spent few weeks on this. Currently I don't make any profit from it since I started this as a pet project, but it could be nice though, why do you ask? About the government reaching to me, I am not sure I understand what do you mean, why should they? The restricted thing I mentioned in the post is mostly around VPN policies (for example tech employees who has VPN installed on their machine) or Antivirus rules that thinks it makes sense to block a website with the word "virus" (even though it is a legit word). There might be some Adblockers too though I did not tackle one that blocked an entire domain. Hope it helps :)