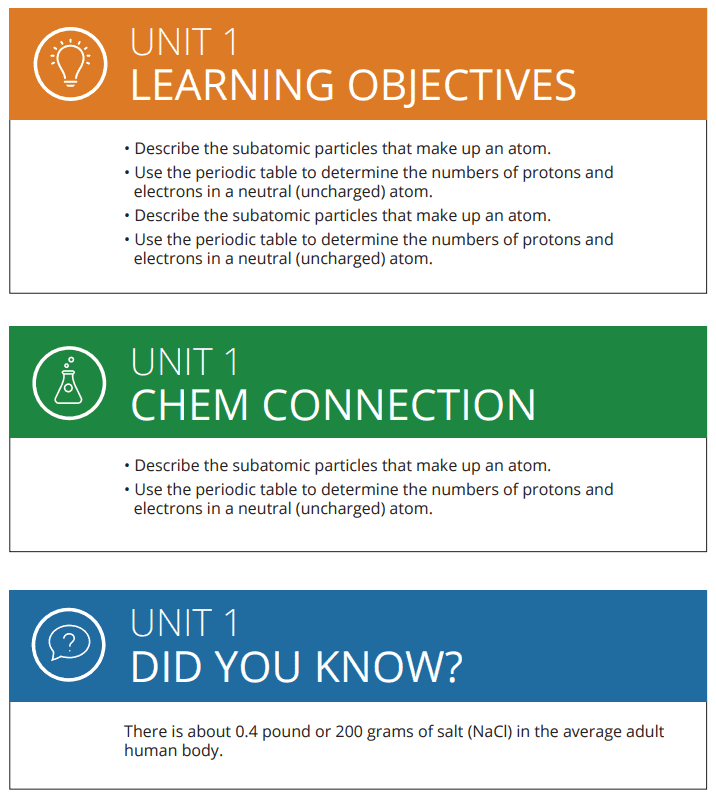
Slot composition is a helpful skill that I have been trying to understand more and more. Currently, I am working along a team of 3 other students to create a card project. The final product of this project should look similar to this image below.

My group and I are using four different elements to complete this project. Those four elements are a card, card scaffolding, an icon, and a header. I have been looking into how I can use slot composition to complete these different elements and create a smooth relationship between these elements. I have never used the slot while coding and it is not the most simple thing to understand as I have come to find out through examples I have seen in class and my own independent research. What I have found is that I can use the slot tool to place the information that I would like to be rendered in a more organized fashion taking that information from a separate position in my code.
If you take a look at the code below from my project, you can see how slot is being used in js file to call the information from header.
The slot is being used within the div. This is the same architecture that I am trying to get myself more familiar with as this will create much more organized elements that work well with each other internally.



Top comments (0)