Overview of My Submission
Inspiration behind the idea: While having a discussion with one of my friends, she stated a problem that she faces daily in her shop. She needed an app to manage her inventory which is easy to use and can be scalable as per the demand. She didn't want to use MS-Excel because she wanted her data to persist and available whenever she needed. So I thought to build a model Inventory Management App using Redis Database that can solve her problems of scalability, data persistence and availability.
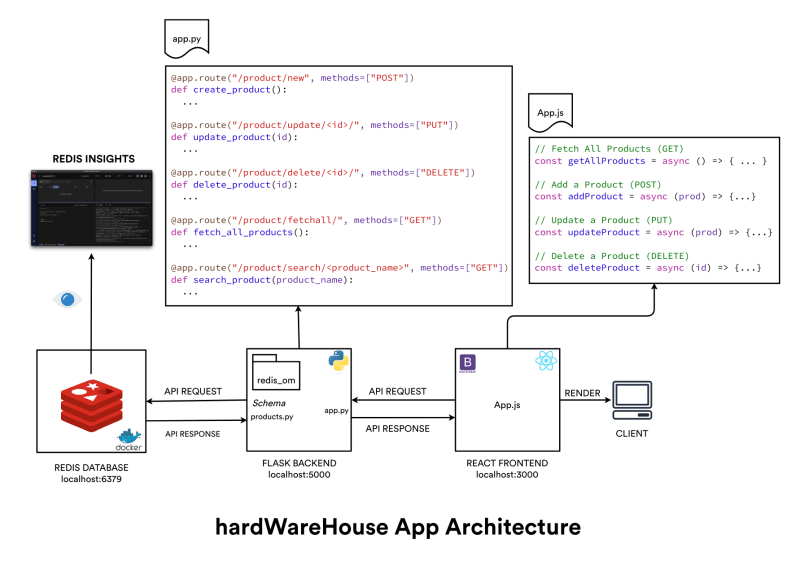
hardWareHouse is a hypothetical model shop that could be used to showcase the features of Redis Database. It uses Redis as its primary database, Flask as the backend that connects with Redis, and React as the frontend that renders the data on the browser.
Link to the repository: hardWareHouse Inventory Management App
License: MIT
Submission Category:
Wacky Wildcards
Video Explainer of My Project
Language Used
Python
Link to Code
 pranavarora1895
/
hardWareHouseInventory
pranavarora1895
/
hardWareHouseInventory
An inventory management app for a hypothetical shop hardWareHouse that uses Redis as its primary database.
hardWareHouse Inventory Management Application
An inventory management application for a shop to keep the track of its products data. It uses Redis as its primary database, Flask as the backend that connects with Redis, and React as the frontend that renders the data on the browser.
Overview video
Here's a short video that explains the project and how it uses Redis:
Technical Stack
- Database: Redis
- Backend: Flask
- Frontend: React
How it works
How the data is stored:
-
From
redis_ommodule, following are used to create theProductschema:JsonModelField
-
The product data is stored in various keys and various data types.
- product_name: str
- product_desc: str
- price: PositiveInt
- units: PositiveInt
- lower_limit_stock: PositiveInt
- timestamp: datetime
from redis_om import Field…Additional Resources / Info
 |
|---|
 |
|---|
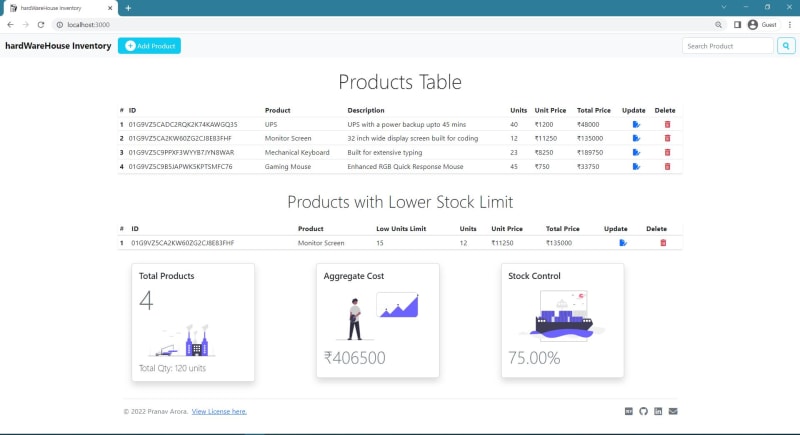
| hardWareHouse Inventory Dashboard |
 |
|---|
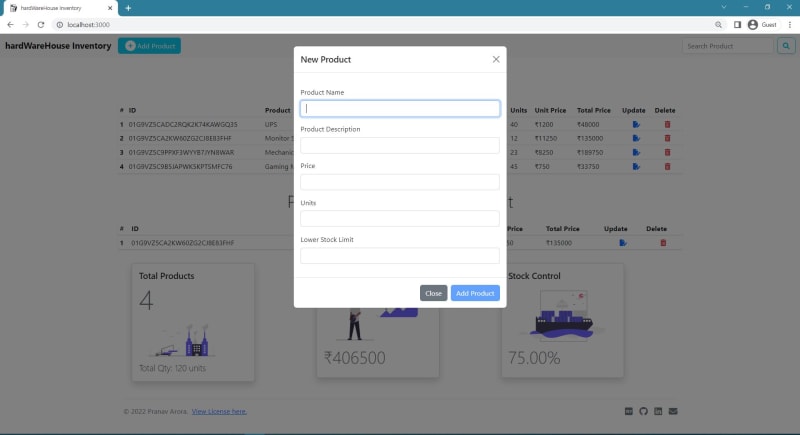
| Way to Add a new Product |
 |
|---|
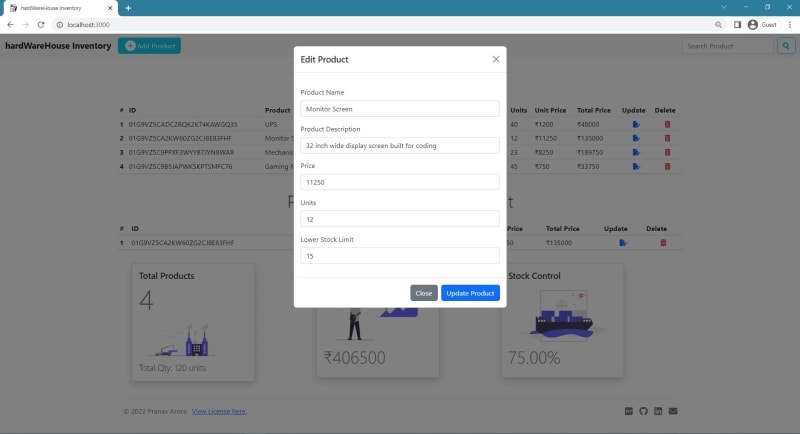
| Way to Update any Product |
 |
|---|
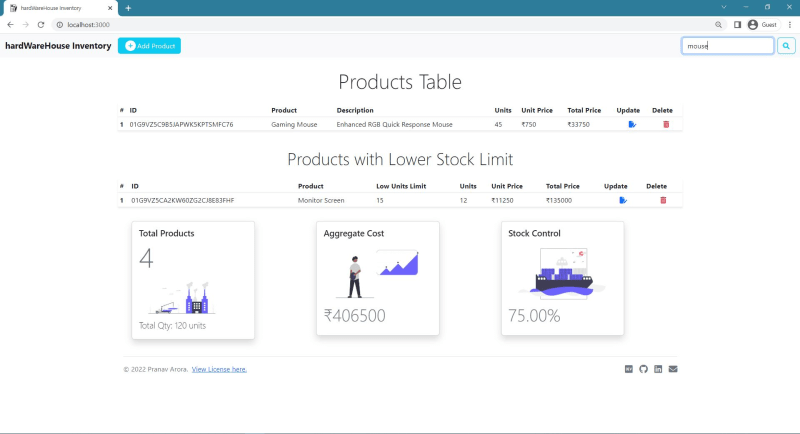
| Search a Product and the table will render accordingly |
⏳ Time taken to build this app: 
Collaborators
- myself: dev.to/pranavarora1895
- Check out Redis OM, client libraries for working with Redis as a multi-model database.
- Use RedisInsight to visualize your data in Redis.
- Sign up for a free Redis database.










Top comments (0)