Hey There, Header seems weird right😵. Don't panic it's not heavy handed. Sometimes feel getting infuriated to structuring our markup😩 and we have plenty of styles waiting to make website look pretty neat. Start to take advantage of emmet which bring off what they promise, you can use short expressions to generate HTML markup, CSS. So, Get this show on the road🎉.
📝Note: I hold on to series. Desire to take you from overwhelmed and make feel consistent. We just Start uncomplicated to little complicated level.
Table Of Contents
- Generating HTML Skeleton
- Generating Child Element
- Generating Sibling Element
- Grouping the elements
- Replicate the elements
- Bonus info🎉🎉
Generating HTML Skeleton
Often need to create new .html file, Every time we can't write the starter code. At that frustrating level, can't explain in words😵.

Uh, we are in emmet world which changed the pain points by just type ! or doc and hit enter or tab. Hurray🎉, which grant starter code in a seconds.

Generating Child Element
In Markup, All are in parent-child relationship. In simple words, Building nested elements By using > symbol.

Hope you grasped the idea💡behind the >.
For instance,
nav>ul>li>a
After typing in IDE (In the fullness of time, I love Visual Studio Code💖), hit enter or tab. whoopee, Emmet guy done their job in a light speed.

I can get your question. Incase of child or parent have sibling then how can I do in Emmet. Uh, That's also possible which means we can generating sibling element also.
Generating Sibling Element
Simply, Use + symbol for sibling guys.
header+main+footer
Grouping the elements.
Grouping idea is outstanding and really handy in plenty of places.
Just group the element by using () irrespective of relationships.
(header>nav>ul>li>a)+main+footer
Replicate the elements
In some situations, Requirement to duplicate the elements by the time, Often press ctrl + c then ctrl + v or shift+alt+down-arrow.

Just chill, Not a big deal. Emmet guy already grant the multiplication * symbol which multiply the elements like the way you want.
nav>ul>(li>a)*5
Just hit
enterortab. whoopee, Emmet guy done their job already, you didn't noticed it below😉.
Wow, Still with me which proof again and again that's you are big fan of learning new things. Proud of you man👏🏻👏🏻. Then It's my pleasure to give you a bonus info(keep it secret😉).
Bonus Info🎉🎉
We can order that duplicated items which is really costly💰. Haha, Just use $ to order.
Note:
$is only applicable when multiplication*implemented in end
Before see the instance. One more info, use . for class and # for id
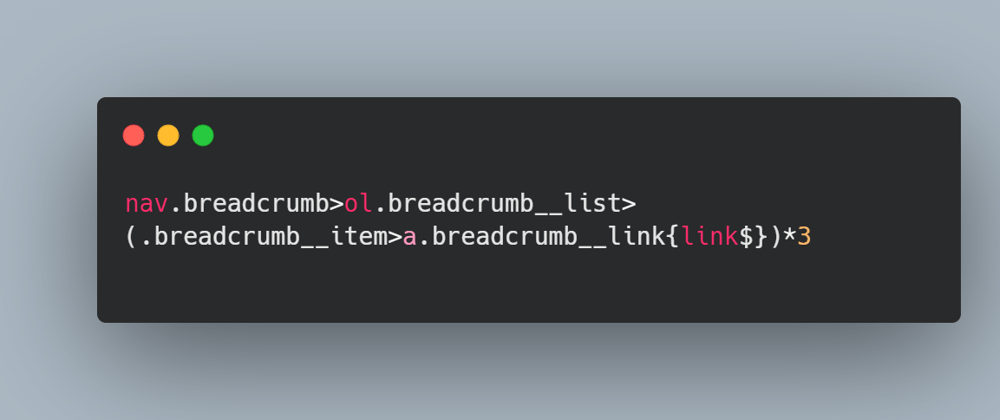
ul>li.link$*5
Results really make painless feel.
If you order in decreasing order, that also possible😎 by using @- beside the $. Seems weird, You will get my point by instance below.
ul>li.link$@-*5
See the magic🪄
Hope we will meet on upcoming series😊
If you loved this blog, Then give an endearing heart💝and drop your thought about this blog😍 which really a lot to me. I love the discussion with you, If you feel not comfortable at styling concepts or have any doubts.
If you not experiment with A new two-value syntax for display property, Start to explore now.
Thanks for Reading!!
Preethi
- Make your CSS life easier












Top comments (9)
Well explained Emmet, this is the first good reason for web developers to continue their journey to the next level and fall in love with code speed.
Such a sweet comment Atul and especially, I can get your thought by that gif😍
Emmet is very useful, thanks for this detailed guide
Thanks for the article.
Under "Generating Child Element" you have example code
nav>ul>li, but it should benav>ul>li>a, to match the screenshot you have.Hey There, Appreciate your response and Yes, I missed that
a. You have a nice observation.That was perfect 👌
Thankful comment Mahdi. look forward to seeing you in an upcoming blog.
WOW I LOVE USING EMMET ALSO TYPE div.(classname) to make a div with a class faster
Yaa you are right azlan-Syed